分页初始的效果:


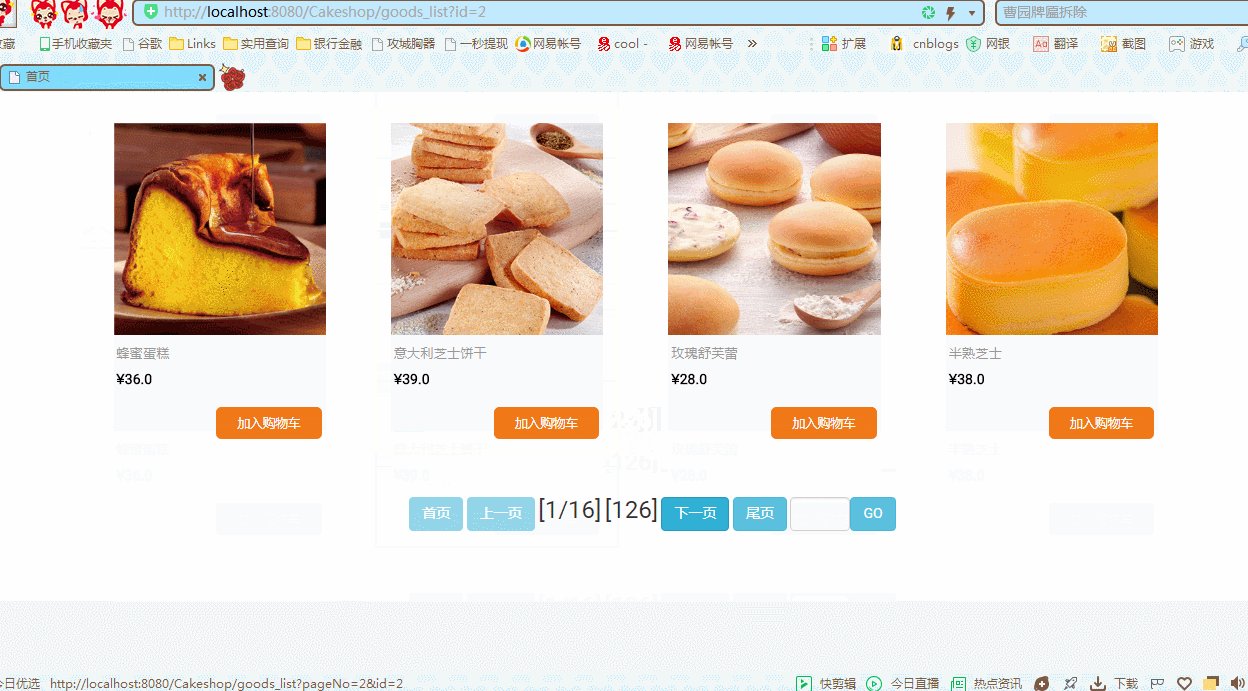
修改分页前端的显示:

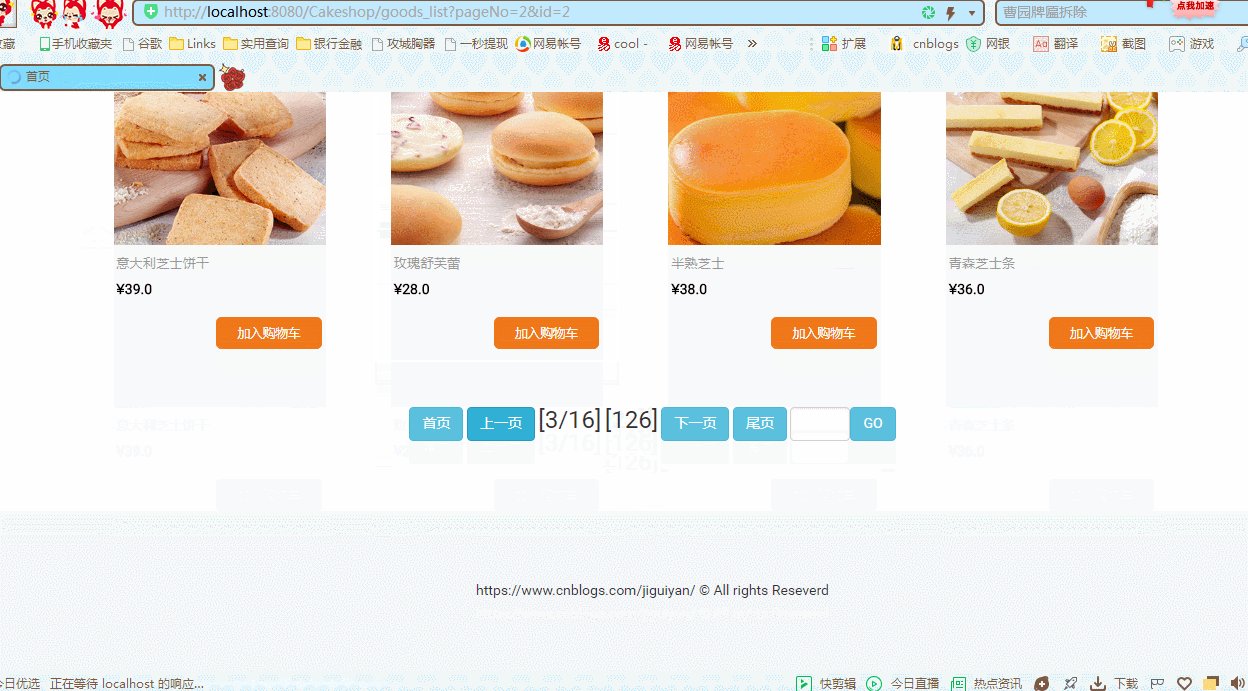
使用代码实现总页数以及当前所在的页下一页,上一页、首页、尾页的实现:
实现的最终效果:

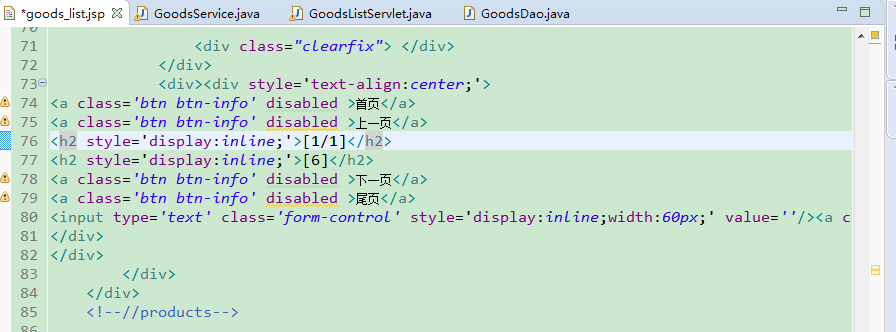
代码的实现:
<div style='text-align:center;'> <a class='btn btn-info' <c:if test="${p.pageNo==1 }">disabled</c:if> <c:if test="${p.pageNo!=1 }">href="${pageContext.request.contextPath }/goods_list?pageNo=1&id=${id}"</c:if>>首页</a> <a class='btn btn-info' <c:if test="${p.pageNo==1 }">disabled</c:if> <c:if test="${p.pageNo!=1 }">href="${pageContext.request.contextPath }/goods_list?pageNo=${p.pageNo-1}&id=${id}"</c:if>>上一页</a> <h3 style='display:inline;'>[${p.pageNo }/${p.totalPage }]</h3> <h3 style='display:inline;'>[${p.totalCount }]</h3> <a class='btn btn-info' <c:if test="${p.totalPage==0 || p.pageNo==p.totalPage }">disabled</c:if> <c:if test="${p.pageNo!=p.totalPage }">href="${pageContext.request.contextPath }/goods_list?pageNo=${p.pageNo+1}&id=${id}"</c:if>>下一页</a> <a class='btn btn-info' <c:if test="${p.totalPage==0 || p.pageNo==p.totalPage }">disabled</c:if> <c:if test="${p.pageNo!=p.totalPage }">href="${pageContext.request.contextPath }/goods_list?pageNo=${p.totalPage}&id=${id}"</c:if>>尾页</a> <input type='text' class='form-control' style='display:inline;60px;' value=''/><a class='btn btn-info' href='javascript:void(0);' onclick='location.href="${pageContext.request.contextPath }/goods_list?id=${id}&pageNo="+(this.previousSibling.value)'>GO</a> </div>
还需在GoodsListServlet中获取id:
request.setAttribute("id", id);
显示商品列表所属的商品分类:
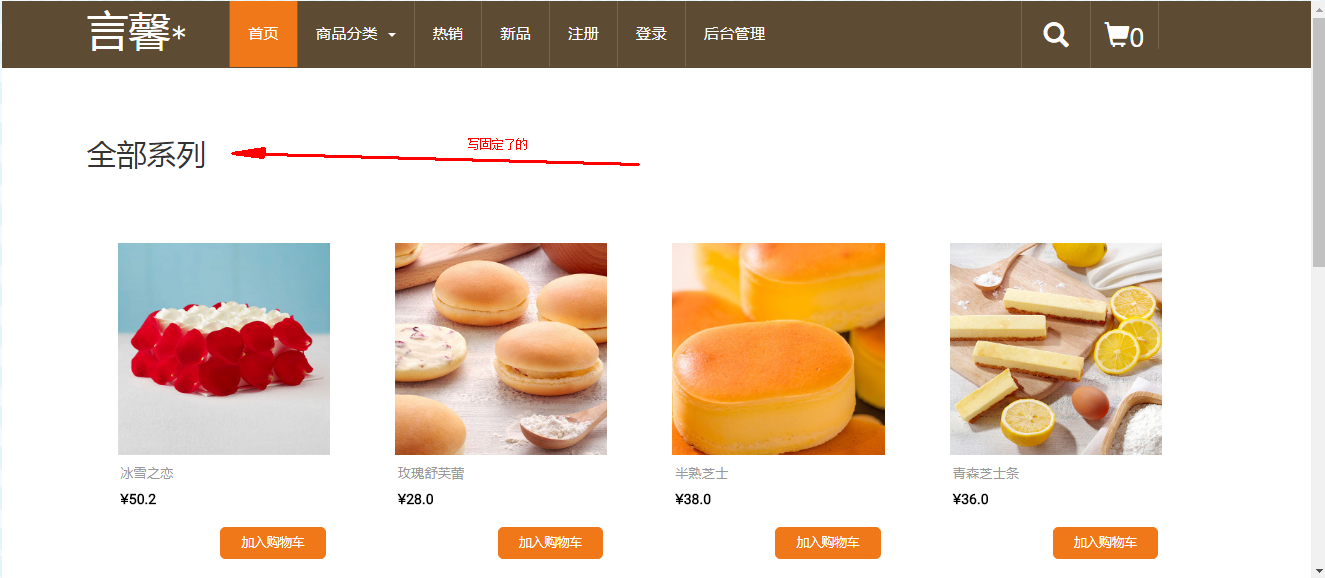
还有一处,没进行修改,点击某一个系列的时候,它的标题不会跟着变化:

商品列表所属的类名:
在TypeDao层进行异常的抛出,加入查询系列的代码:
public Type select(int id) throws SQLException { QueryRunner r=new QueryRunner(DBUtil.getDataSource()); String sql="select * from type where id=?"; return r.query(sql, new BeanHandler<Type>(Type.class),id); }
在TypeService中进行异常的处理:
public Type select(int id) { Type t=null; try { t = tDao.select(id); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return t; }
之后在GoodsListServlet中
加入的代码为,如果id=0,其值变为null。
Type t=null; if(id!=0) { t=tService.select(id); } request.setAttribute("t",t);
将goods_list.jsp中的这一句修改即可:
<h2><c:choose><c:when test="${empty t }">全部系列</c:when><c:otherwise> ${t.name}</c:otherwise></c:choose></h2>
最终效果: