创建用户的表和数据模型类
立即购买这个模块需要事先有用户才能实现,因此我们需要创建用户表:users
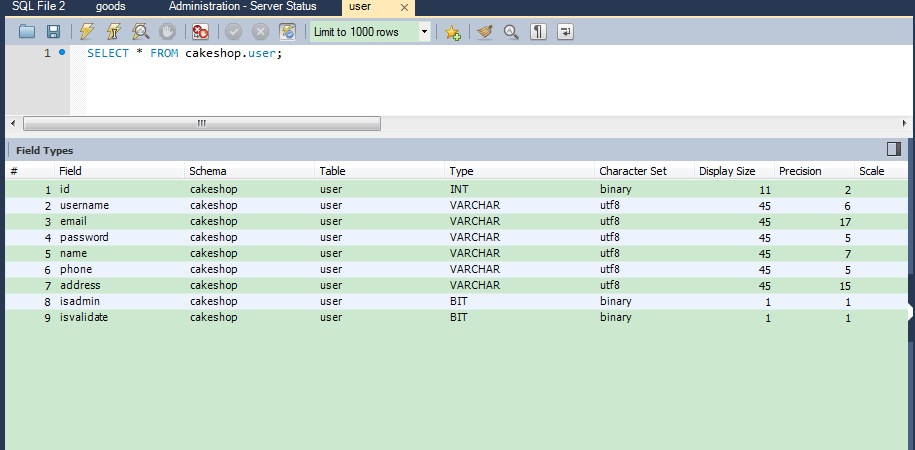
用户表: user
|
列名 |
类型 |
说明 |
备注 |
|
id |
int |
id |
主键 |
|
username |
varchar |
用户名 |
|
|
|
varchar |
邮箱 |
|
|
password |
varchar |
密码 |
|
|
name |
varchar |
收货人 |
|
|
phone |
varchar |
收货电话 |
|
|
address |
varchar |
收货地址 |
|
|
isadmin |
bit |
是否是管理员 |
|
|
isvalidate |
bit |
邮箱是否验证 |
在MySQL中创建该表:user

在model层创建用户的数据模型类:
User.java
package com.guiyan.model;
public class User {
private String username;
private String email;
private String password;
private String name;
private String phone;
private String address;
private boolean isadmin;
private boolean isvalidate;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isIsadmin() {
return isadmin;
}
public void setIsadmin(boolean isadmin) {
this.isadmin = isadmin;
}
public boolean isIsvalidate() {
return isvalidate;
}
public void setIsvalidate(boolean isvalidate) {
this.isvalidate = isvalidate;
}
public User(String username, String email, String password, String name, String phone, String address,
boolean isadmin, boolean isvalidate) {
super();
this.username = username;
this.email = email;
this.password = password;
this.name = name;
this.phone = phone;
this.address = address;
this.isadmin = isadmin;
this.isvalidate = isvalidate;
}
public User() {
super();
}
}
开发注册页面,创建处理注册的Servlet
注册页面:
register.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 4 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title>用户注册</title> 9 <meta name="viewport" content="width=device-width, initial-scale=1"> 10 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 11 <link type="text/css" rel="stylesheet" href="css/bootstrap.css"> 12 <link type="text/css" rel="stylesheet" href="css/style.css"> 13 <script type="text/javascript" src="js/jquery.min.js"></script> 14 <script type="text/javascript" src="js/bootstrap.min.js"></script> 15 <script type="text/javascript" src="js/simpleCart.min.js"></script> 16 </head> 17 <body> 18 19 20 21 22 23 24 25 <!--header--> 26 <jsp:include page="/header.jsp"></jsp:include> 27 28 <!--account--> 29 <div class="account"> 30 <div class="container"> 31 <div class="register"> 32 33 <form action="${pageContext.request.contextPath }/user_register" method="post"> 34 <div class="register-top-grid"> 35 <h3>注册新用户</h3> 36 <div class="input"> 37 <span>用户名 <label style="color:red;">*</label></span> 38 <input type="text" name="username" placeholder="请输入用户名" required="required"> 39 </div> 40 <div class="input"> 41 <span>邮箱 <label style="color:red;">*</label></span> 42 <input type="text" name="email" placeholder="请输入邮箱" required="required"> 43 </div> 44 <div class="input"> 45 <span>密码 <label style="color:red;">*</label></span> 46 <input type="text" name="password" placeholder="请输入密码" required="required"> 47 </div> 48 <div class="input"> 49 <span>收货人<label></label></span> 50 <input type="text" name="name" placeholder="请输入收货"> 51 </div> 52 <div class="input"> 53 <span>收货电话<label></label></span> 54 <input type="text" name="phone" placeholder="请输入收货电话"> 55 </div> 56 <div class="input"> 57 <span>收货地址<label></label></span> 58 <input type="text" name="address" placeholder="请输入收货地址"> 59 </div> 60 <div class="clearfix"> </div> 61 </div> 62 <div class="register-but text-center"> 63 <input type="submit" value="提交"> 64 <div class="clearfix"> </div> 65 </div> 66 </form> 67 <div class="clearfix"> </div> 68 </div> 69 </div> 70 </div> 71 <!--//account--> 72 73 74 75 76 77 78 <!--footer--> 79 <jsp:include page="/footer.jsp"></jsp:include> 80 <!--//footer--> 81 82 83 </body> 84 </html>
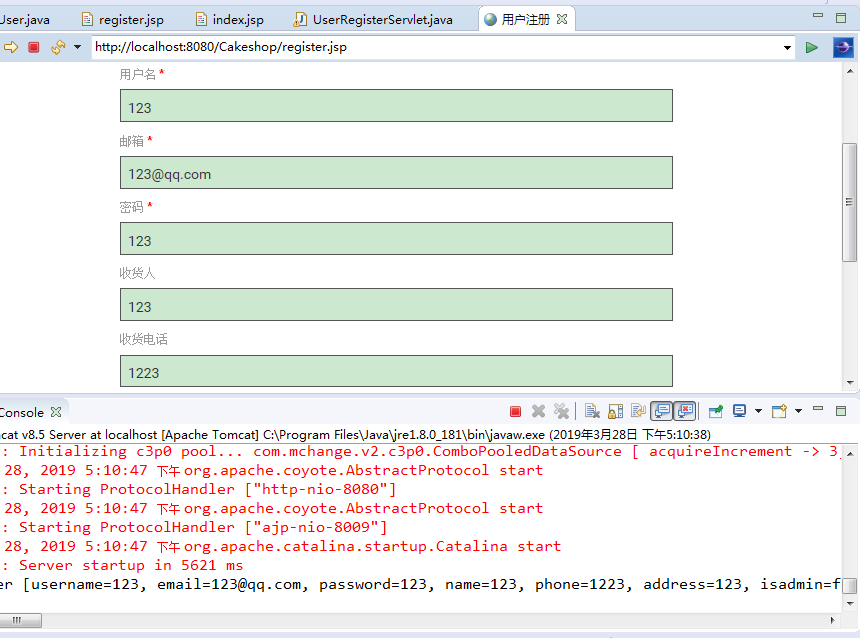
测试看是否能获取到数据,测试结果如下:

从图中可以看出已经获得了表单中的内容。
测试得该结果的代码:
UserRegisterServlet.java
@WebServlet("/user_register")
public class UserRegisterServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//参数的取得
User user=new User();
try {
BeanUtils.copyProperties(user, request.getParameterMap());
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println(user);
}
}
在dao层创建一个UserDao.java,里面进行书写查询的语句,用来校验用户名是否存在以及校验邮箱是否激活。
package com.guiyan.dao; import java.sql.SQLException; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanHandler; import com.guiyan.model.User; import com.guiyan.utils.DBUtil; public class UserDao { public void addUser(User user) throws SQLException { QueryRunner r = new QueryRunner(DBUtil.getDataSource()); String sql = "insert into user(username,email,password,name,phone,address,isadmin,isvalidate) values(?,?,?,?,?,?,?,?)"; r.update(sql,user.getUsername(),user.getEmail(),user.getPassword(),user.getName(),user.getPhone(),user.getAddress(),user.isIsadmin(),user.isIsvalidate()); } ///校验用户名是否存在数据库 public boolean isUsernameExist(String username) throws SQLException { QueryRunner r = new QueryRunner(DBUtil.getDataSource()); String sql = "select * from user where username = ?"; User u = r.query(sql, new BeanHandler<User>(User.class),username); if(u==null) { return false; }else { return true; } } public boolean isEmailExist(String email) throws SQLException { QueryRunner r = new QueryRunner(DBUtil.getDataSource()); String sql = "select * from user where email = ?"; User u = r.query(sql, new BeanHandler<User>(User.class),email); if(u==null) { return false; }else { return true; } } }
在service层创建一个UserService.java,用来进行对异常的处理:
package com.guiyan.service; import java.sql.SQLException; import com.guiyan.dao.UserDao; import com.guiyan.model.User; public class UserService { private UserDao uDao=new UserDao(); public boolean register(User user) { try { if(uDao.isUsernameExist(user.getUsername())){ return false; } if(uDao.isEmailExist(user.getEmail())){ return false; } uDao.addUser(user); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return false; }
在UserRegisterServlet.java进行数据的获取:
package com.guiyan.servlet; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import com.guiyan.model.User; import com.guiyan.service.UserService; /** * Servlet implementation class UserRegisterServlet */ @WebServlet("/user_register") public class UserRegisterServlet extends HttpServlet { private UserService uService=new UserService(); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //参数的取得 User user=new User(); try { BeanUtils.copyProperties(user, request.getParameterMap()); } catch (IllegalAccessException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } uService.register(user); request.getRequestDispatcher("user_login.jsp").forward(request, response); } }
