v-text:以纯文本方式显示数据;
v-html:可以识别HTML标签;
v-once:只渲染元素或组件一次;
v-pre:不进行编译,直接显示内容;
v-cloak:可以隐藏未编译的 Mustache 标签直到实例准备完毕,也就是隐藏{{}};
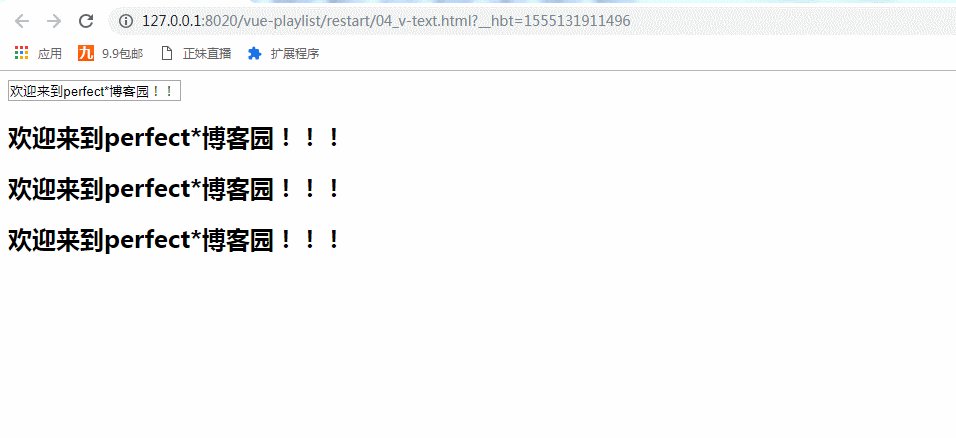
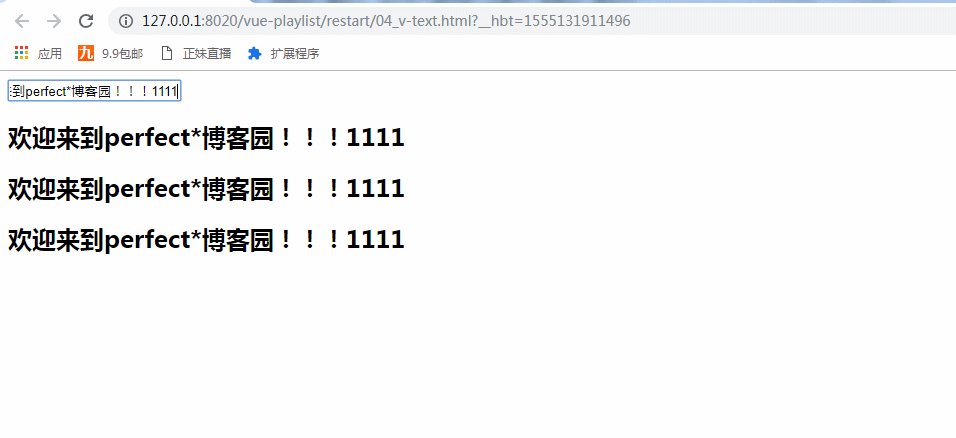
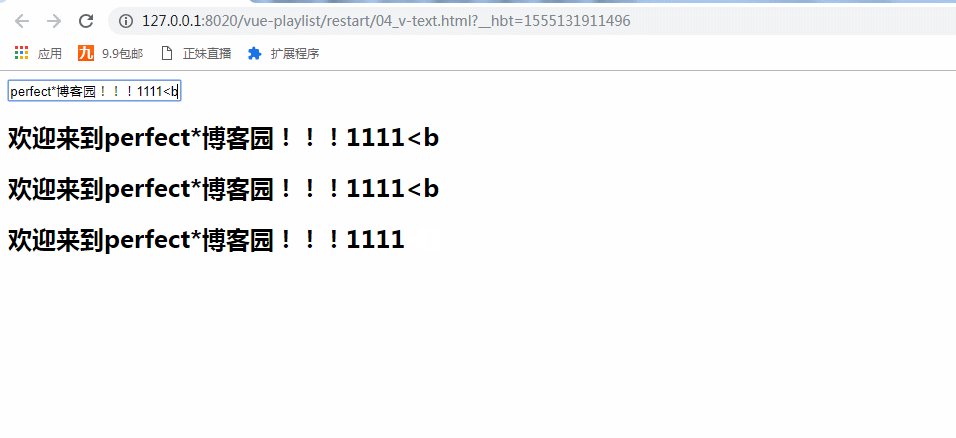
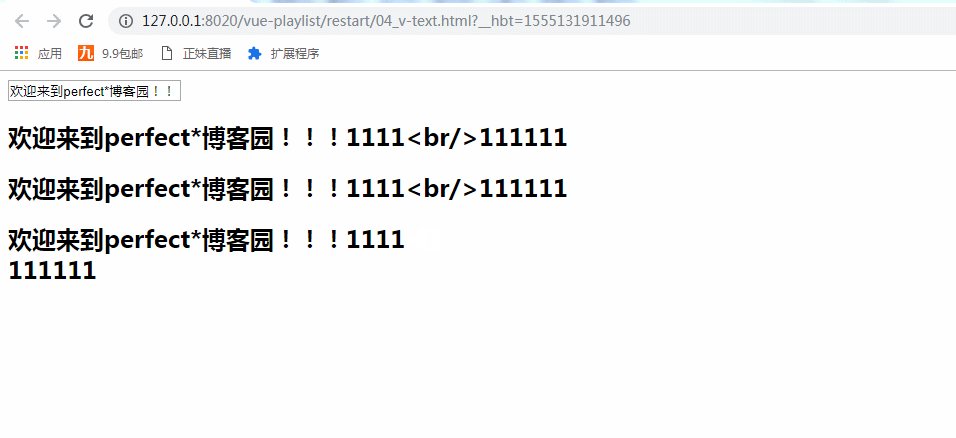
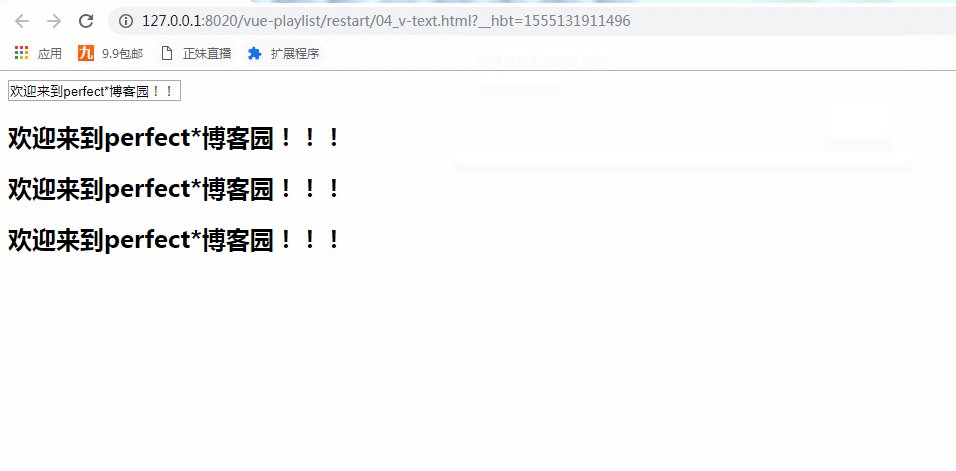
v-text与v-html的示例:

<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{
msg:"欢迎来到perfect*博客园!!!"
}
})
}
</script>
<body>
<div id="two">
<input type="text" v-model="msg" />
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2 v-html="msg"></h2>
</div>
</body>
由效果图可以看出v-html可以识别HTML标签,进行了换行
v-once与v-pre指令:

代码只修改了HTML部分,代码:
<body>
<div id="two">
<input type="text" v-model="msg" />
<h2 v-pre>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2 v-html="msg" v-once></h2>
</div>
</body>
由效果图可知,v-once可控制不受input组件的影响,v-pre直接显示其内容
v-cloak指令
注意:需要进行写css样式,不然v-cloak指令无作用;
初始效果:

页面上有{{msg}}显示,而我们不想让它显示出来,因此需要使用v-cloak指令,并且写其样式:
最终效果如下:

vue:
<script> window.onload= () =>{new Vue({ el:'#two', data:{ msg:"欢迎来到perfect*博客园!!!" }, created:function(){ alert('生命周期函数!!'); } }) } </script>
css:
<style> [v-cloak]{ display: none; } </style>
html:
<div id="two">
<input type="text" v-model="msg" />
<!--<h2 v-pre>{{msg}}</h2>-->
<h2 v-cloak>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2 v-html="msg" v-once></h2>
</div>
代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-model</title> 6 </head> 7 <script type="text/javascript" src="../js/vue.js" ></script> 8 <script> 9 window.onload= () =>{new Vue({ 10 el:'#two', 11 data:{ 12 msg:"欢迎来到perfect*博客园!!!" 13 14 15 }, 16 created:function(){ 17 alert('生命周期函数!!'); 18 } 19 20 21 22 23 }) 24 } 25 </script> 26 <style> 27 [v-cloak]{ 28 display: none; 29 } 30 </style> 31 <body> 32 <div id="two"> 33 <input type="text" v-model="msg" /> 34 <!--<h2 v-pre>{{msg}}</h2>--> 35 <h2 v-cloak>{{msg}}</h2> 36 <h2 v-text="msg"></h2> 37 <h2 v-html="msg" v-once></h2> 38 39 </div> 40 </body> 41 </html>
