v-show:通过切换元素的display CSS属性实现显示隐藏;
v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候再重建;

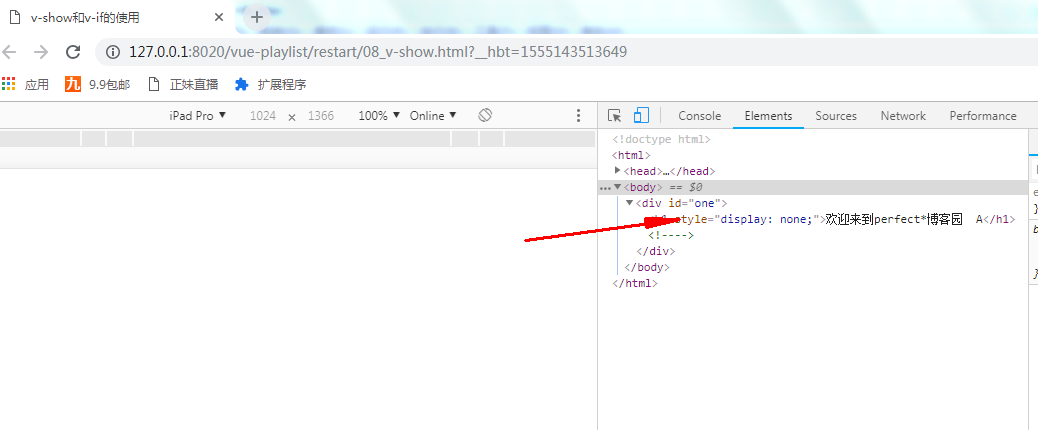
<div id="one">
<h1 v-show="false">欢迎来到perfect*博客园 A</h1>
<h1 v-if="false">欢迎来到perfect*博客园 B</h1>
</div>
我们可以通过定义一个属性进行控制显示与隐藏:

定义的属性:
<script> window .onload= () =>{ new Vue({ el:"#one", data:{ flag:true }, methods:{ } }); } </script>
html:
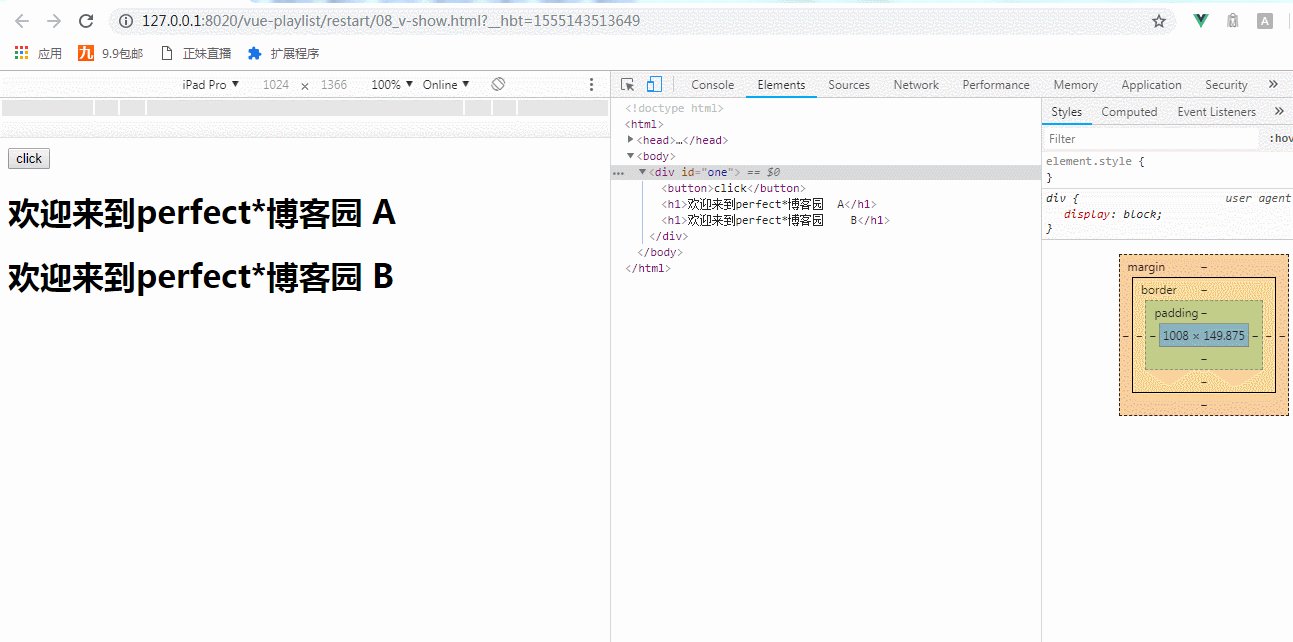
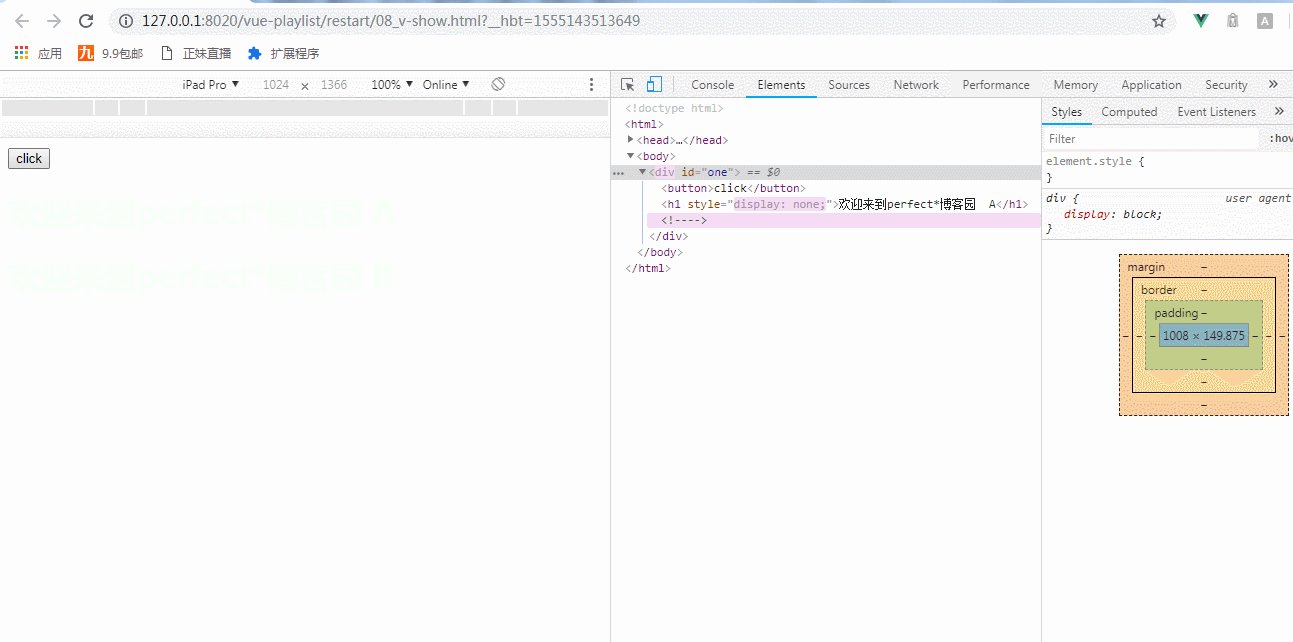
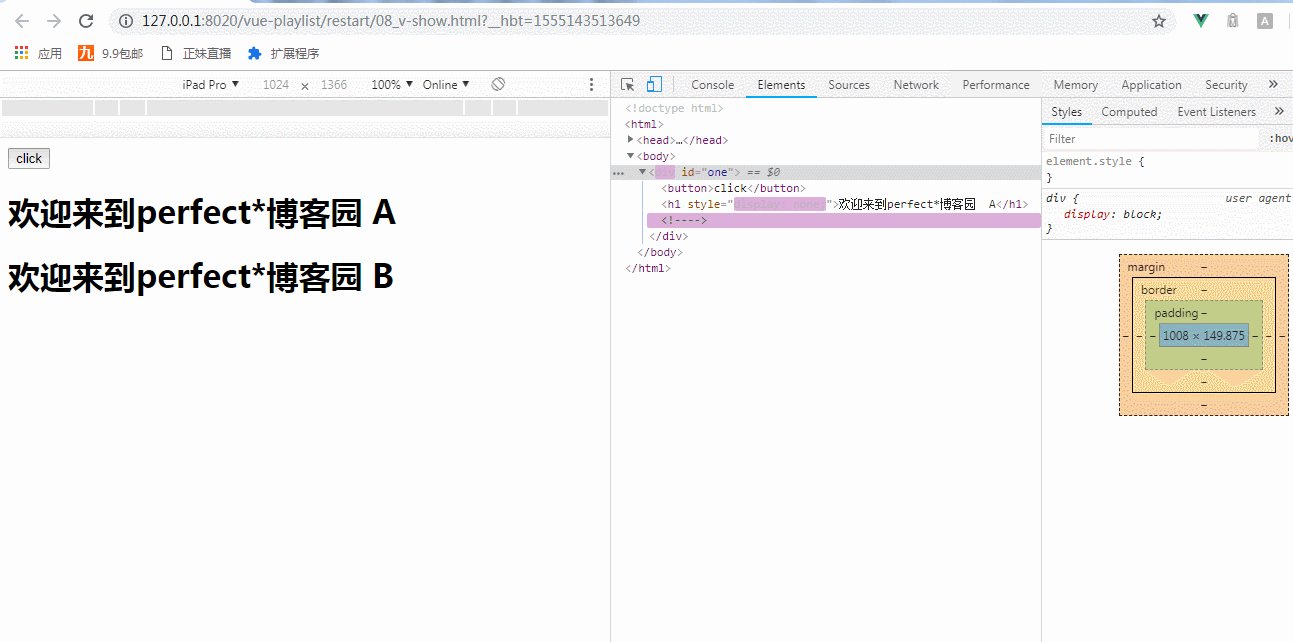
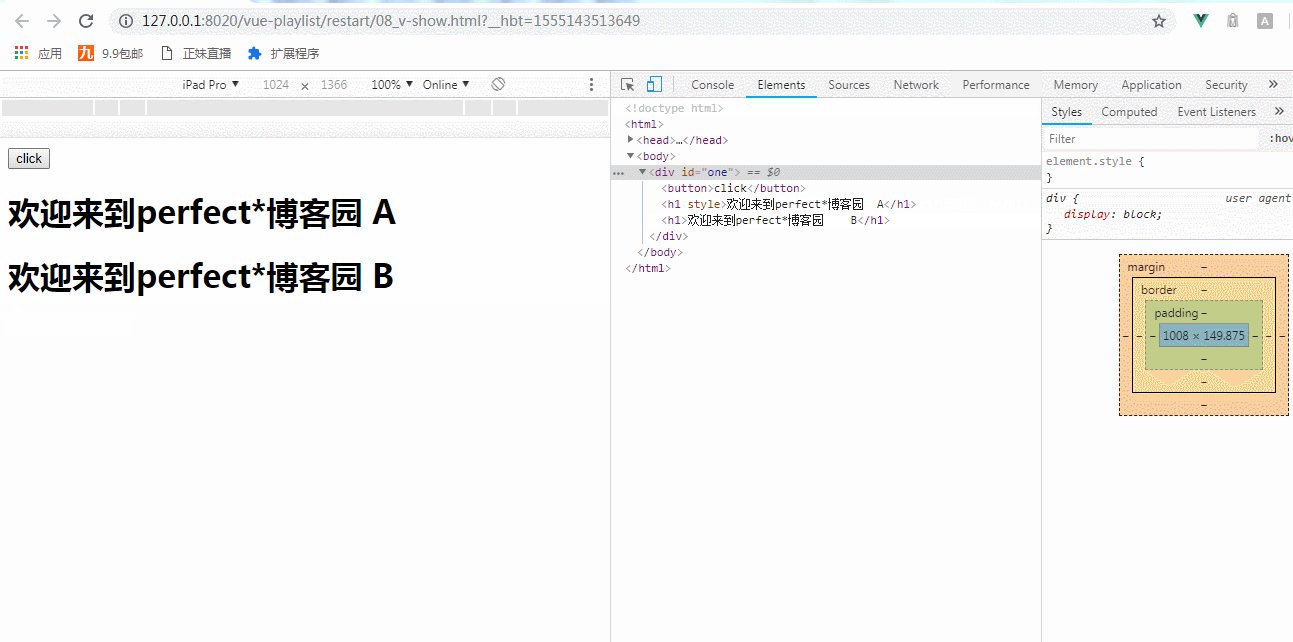
<div id="one">
<button @click="flag=!flag">click</button>
<h1 v-show="flag">欢迎来到perfect*博客园 A</h1>
<h1 v-if="flag">欢迎来到perfect*博客园 B</h1>
</div>
v-else与v-elseif:都是与v-if配对使用;

vue中定义属性:
num:0
HTML中加入:
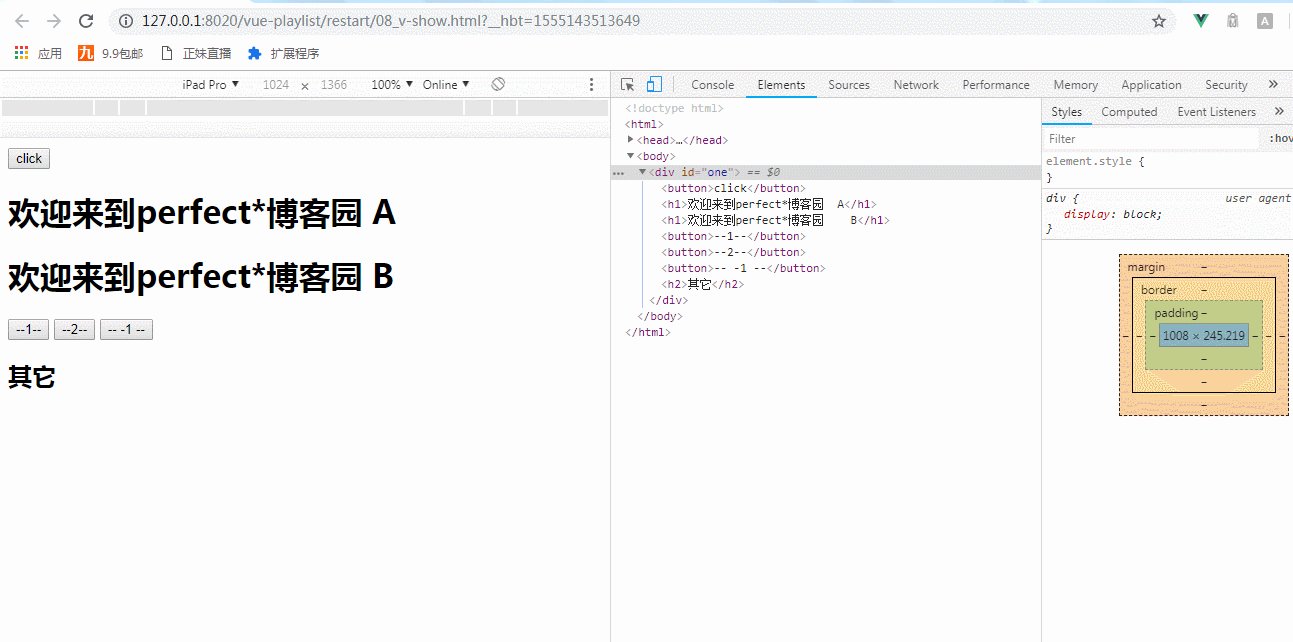
<button @click="num=1">--1--</button>
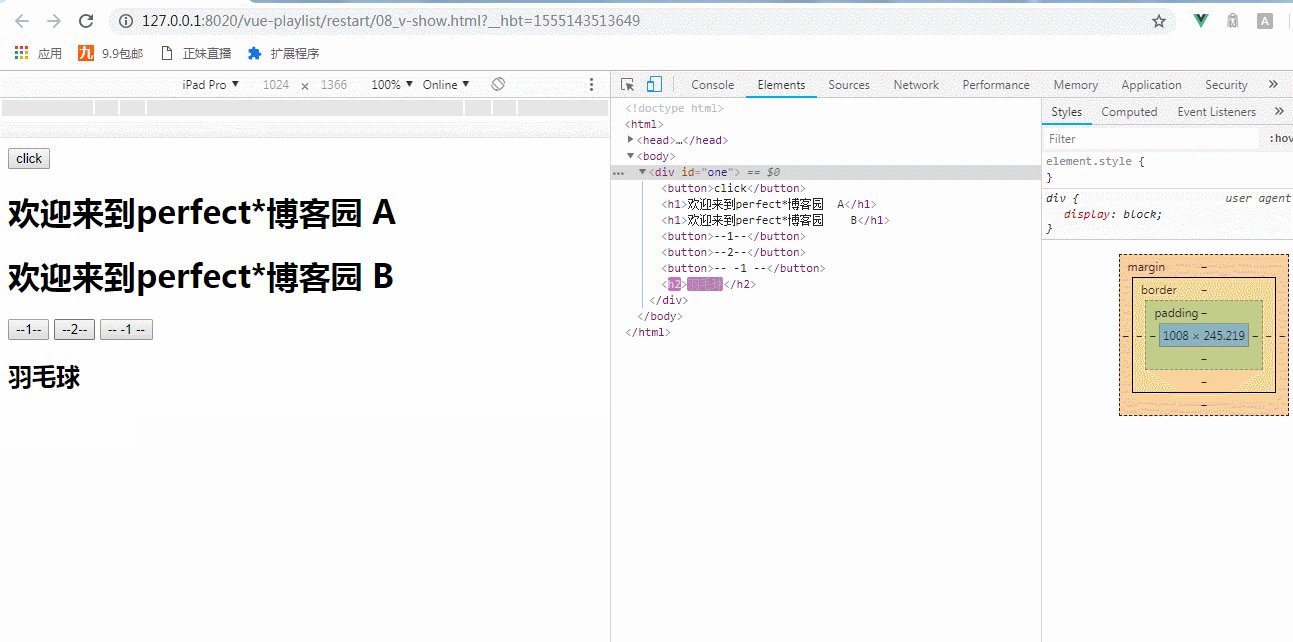
<button @click="num=2">--2--</button>
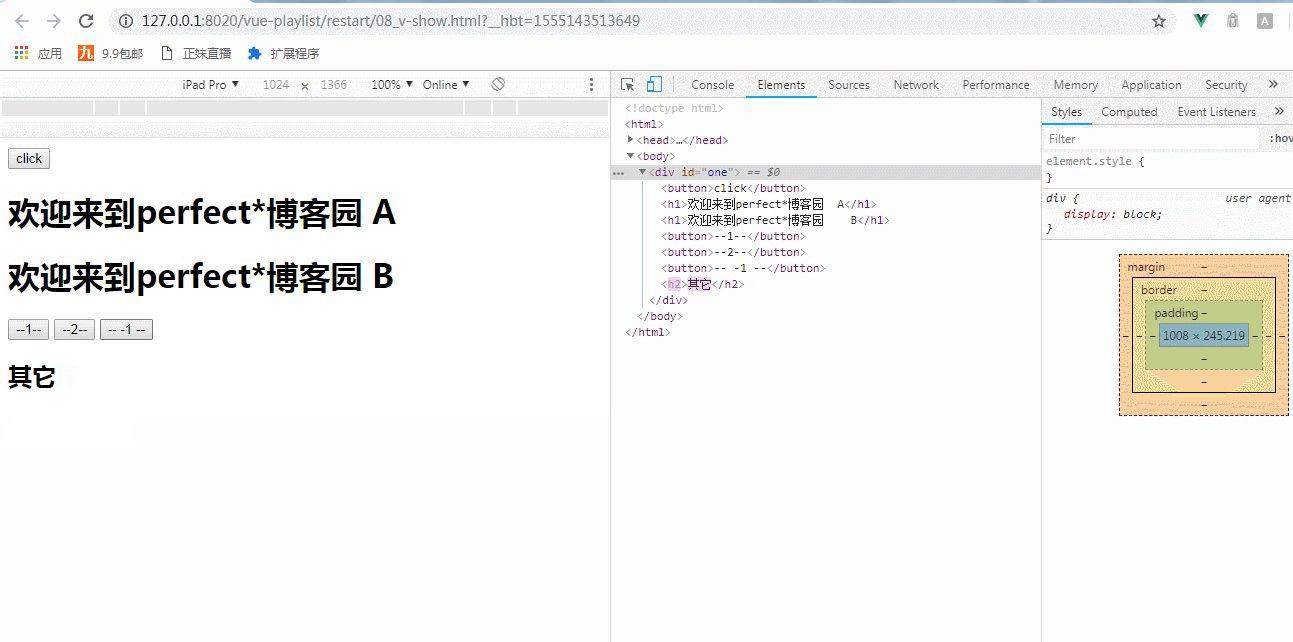
<button @click="num=-1">-- -1 --</button>
<h2 v-if="num===1">篮球</h2>
<h2 v-else-if="num===2">羽毛球</h2>
<h2 v-else>其它</h2>
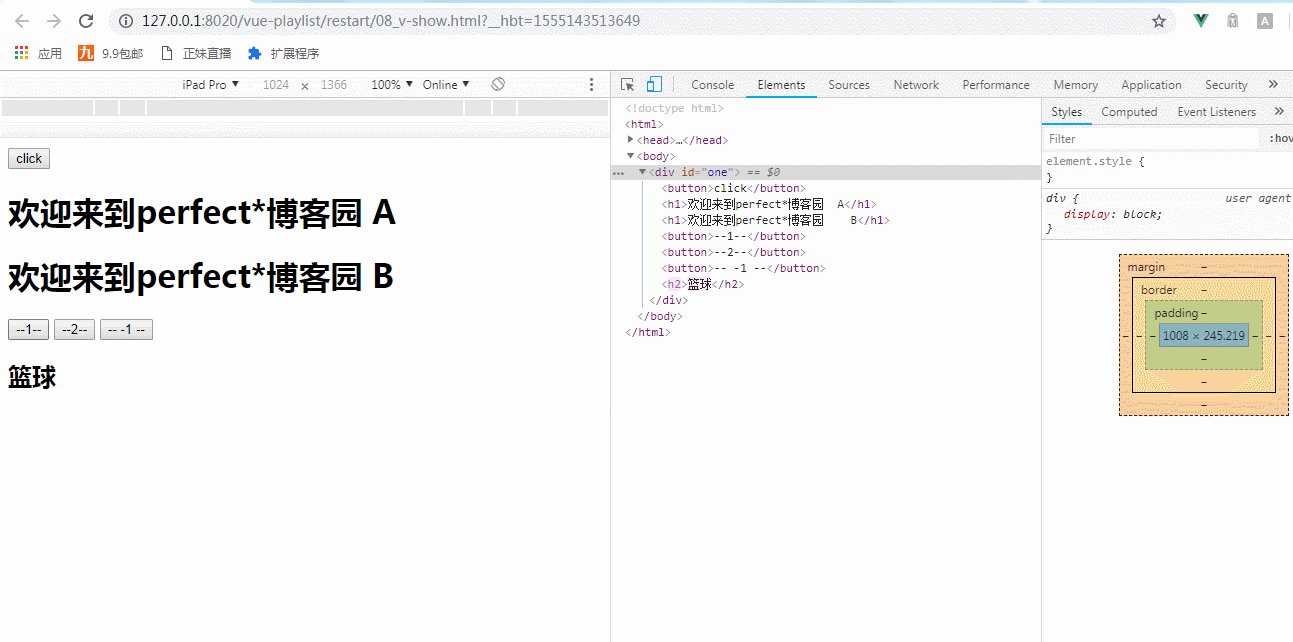
最终所有示例的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-show和v-if的使用</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 window .onload= () =>{ 11 new Vue({ 12 el:"#one", 13 data:{ 14 flag:true, 15 num:0 16 17 }, 18 methods:{ 19 20 21 } 22 23 24 }); 25 } 26 </script> 27 </head> 28 <body> 29 <div id="one"> 30 <button @click="flag=!flag">click</button> 31 <h1 v-show="flag">欢迎来到perfect*博客园 A</h1> 32 <h1 v-if="flag">欢迎来到perfect*博客园 B</h1> 33 34 35 <button @click="num=1">--1--</button> 36 <button @click="num=2">--2--</button> 37 <button @click="num=-1">-- -1 --</button> 38 39 <h2 v-if="num===1">篮球</h2> 40 <h2 v-else-if="num===2">羽毛球</h2> 41 <h2 v-else>其它</h2> 42 43 44 </div> 45 </body> 46 </html>
