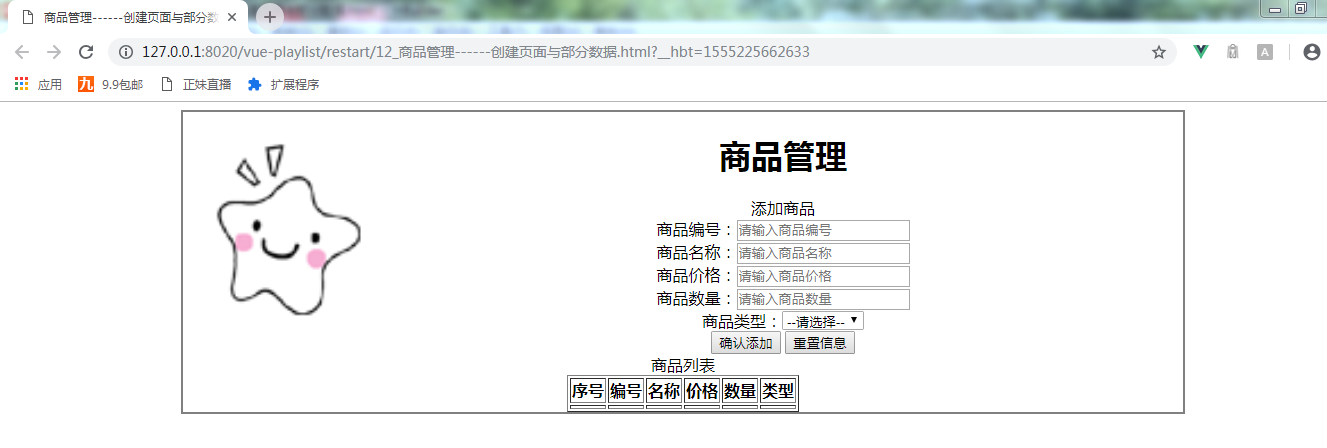
进行添加button,以及商品列表的创建

html:
<div class="form-btn"> <button>确认添加</button> <button>重置信息</button> </div> </div> <!--显示表格--> <div class="table-warp"> <div class="title">商品列表</div> <table border="1" align="center"> <tr> <th>序号</th> <th>编号</th> <th>名称</th> <th>价格</th> <th>数量</th> <th>类型</th> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </div>
在vue代码中创建方法,以及创建假数据,进行对两个button事件处理:

添加的vue代码:
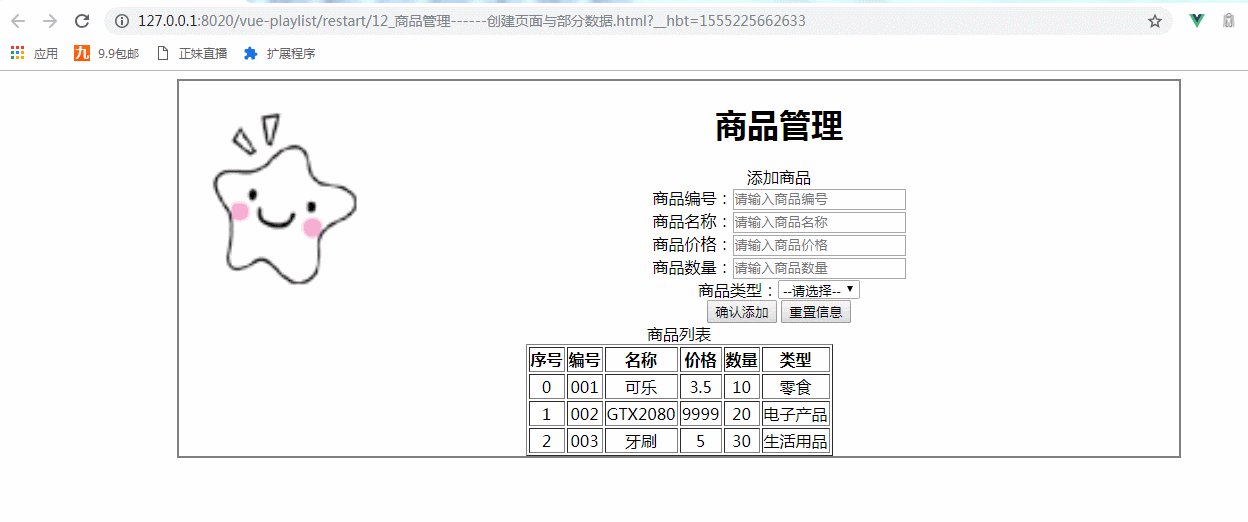
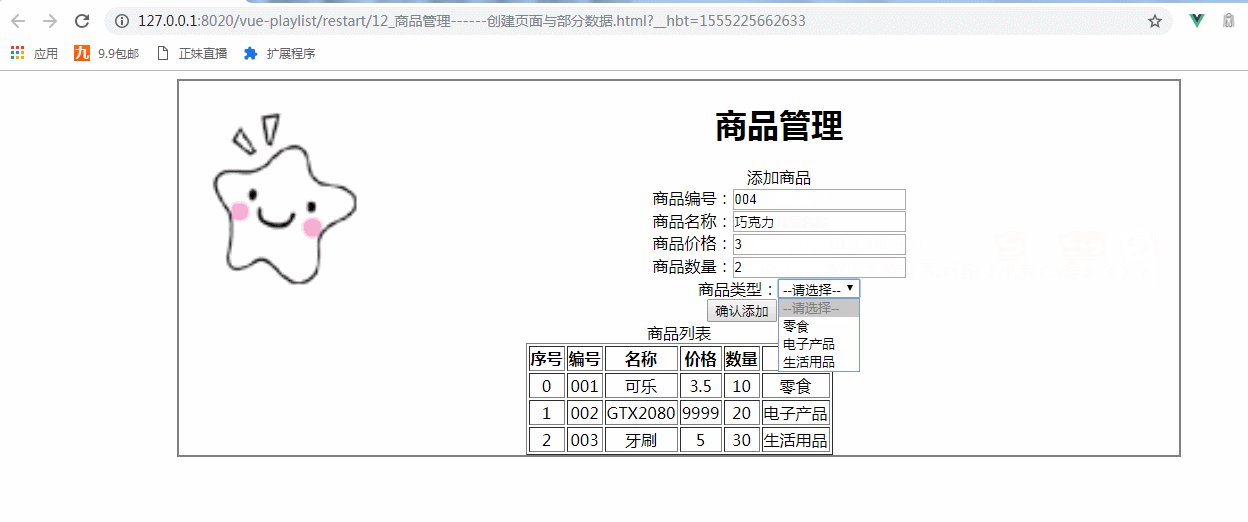
<script> window .onload= () =>{ new Vue({ el:"#container", data:{ imgUrl:'../res/images/', imgName:'lovely.ico', goods:{ id:'', name:'', price:'', num:'', type:'' }, goodsType:['零食','电子产品','生活用品'], goodsArry:[ {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} ] }, methods:{ addGoods(){ this.goodsArry.push(this.goods); this.goods={}; } } }); } </script>
this.goods={}; 表示点击完确认添加按钮,添加商品中的数据清空
html:
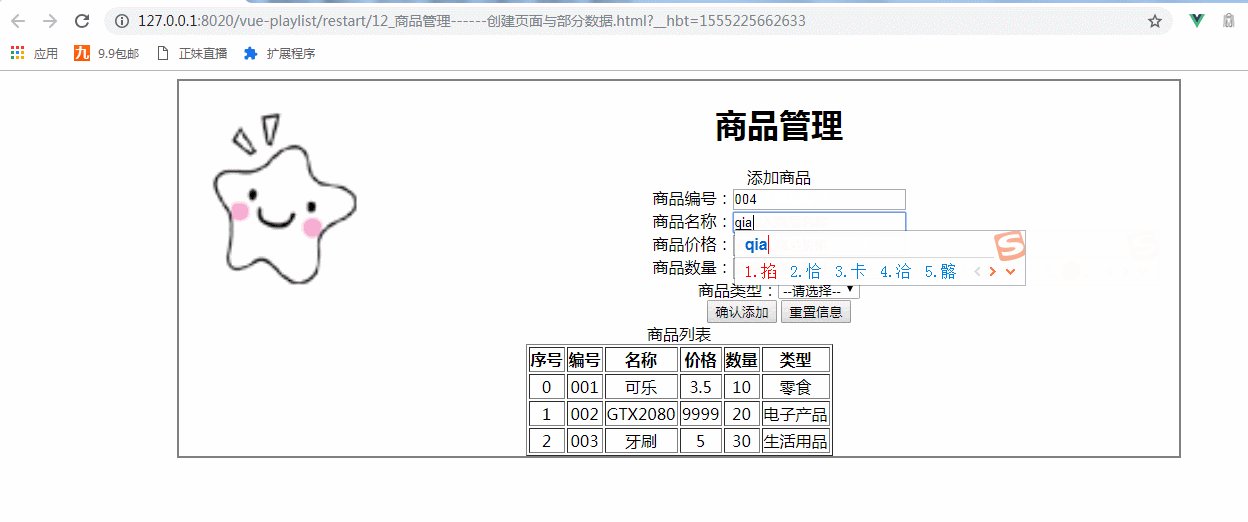
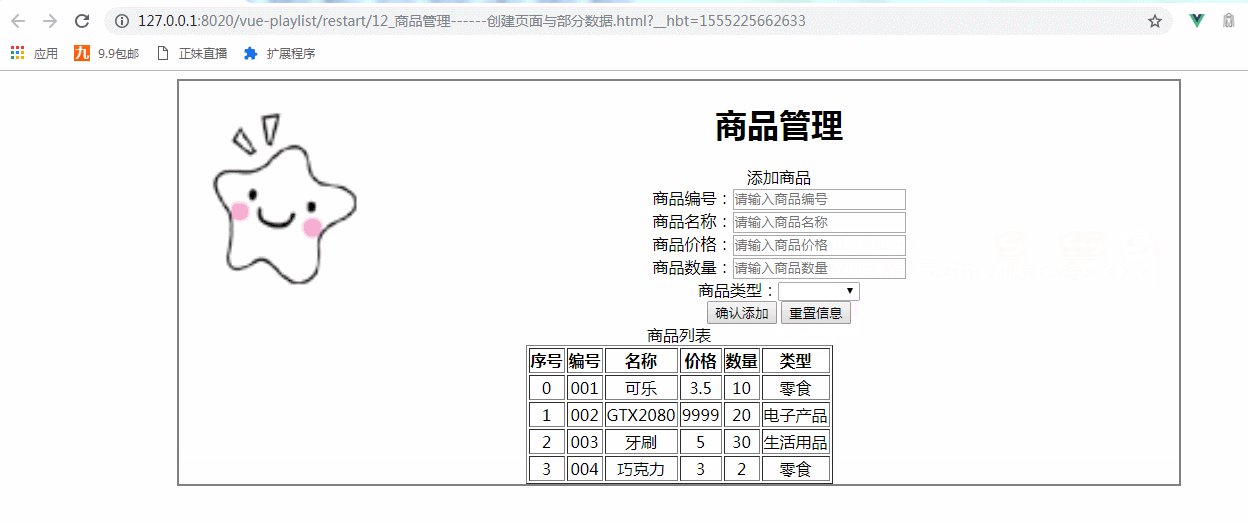
<div id="container"> <!--logo title--> <div class="header"> <img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/> <h1 class="title">商品管理</h1> </div> <!--输入部分input--> <div class="form-warp"> <div class="title">添加商品</div> <div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 商品类型:<select v-model="goods.type"> <option value="" disabled="disabled">--请选择--</option> <option v-for="type in goodsType">{{type}}</option> </select> </div> <div class="form-btn"> <button @click="addGoods">确认添加</button> <button @click="goods= { } ">重置信息</button> </div> </div> <!--显示表格--> <div class="table-warp"> <div class="title">商品列表</div> <table border="1" align="center"> <tr> <th>序号</th> <th>编号</th> <th>名称</th> <th>价格</th> <th>数量</th> <th>类型</th> </tr> <tr v-for="(item,index) in goodsArry" :key="item.id"> <td>{{index}}</td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.num}}</td> <td>{{item.type}}</td> </tr> </table> </div> </div> </body>
实现以上商品的添加以及重置信息总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#container", 14 data:{ 15 imgUrl:'../res/images/', 16 imgName:'lovely.ico', 17 goods:{ 18 id:'', 19 name:'', 20 price:'', 21 num:'', 22 type:'' 23 }, 24 goodsType:['零食','电子产品','生活用品'], 25 goodsArry:[ 26 {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, 27 {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, 28 {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} 29 30 ] 31 32 33 34 }, 35 methods:{ 36 addGoods(){ 37 38 this.goodsArry.push(this.goods); 39 this.goods={}; 40 } 41 42 43 } 44 }); 45 } 46 </script> 47 <style> 48 #container{ 49 margin: 0 auto; 50 text-align: center; 51 1000px; 52 border:2px solid gray; 53 } 54 55 56 </style> 57 </head> 58 <body> 59 <div id="container"> 60 61 <!--logo title--> 62 <div class="header"> 63 <img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/> 64 <h1 class="title">商品管理</h1> 65 66 </div> 67 68 <!--输入部分input--> 69 <div class="form-warp"> 70 <div class="title">添加商品</div> 71 <div class="content"> 72 73 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 74 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 75 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 76 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 77 商品类型:<select v-model="goods.type"> 78 79 <option value="" disabled="disabled">--请选择--</option> 80 <option v-for="type in goodsType">{{type}}</option> 81 82 </select> 83 84 </div> 85 <div class="form-btn"> 86 <button @click="addGoods">确认添加</button> 87 <button @click="goods= { } ">重置信息</button> 88 89 90 91 </div> 92 93 </div> 94 <!--显示表格--> 95 <div class="table-warp"> 96 <div class="title">商品列表</div> 97 <table border="1" align="center"> 98 99 <tr> 100 <th>序号</th> 101 <th>编号</th> 102 <th>名称</th> 103 <th>价格</th> 104 <th>数量</th> 105 <th>类型</th> 106 </tr> 107 <tr v-for="(item,index) in goodsArry" :key="item.id"> 108 <td>{{index}}</td> 109 <td>{{item.id}}</td> 110 <td>{{item.name}}</td> 111 <td>{{item.price}}</td> 112 <td>{{item.num}}</td> 113 <td>{{item.type}}</td> 114 </tr> 115 </table> 116 117 118 119 120 121 </div> 122 123 124 125 126 </div> 127 </body> 128 </html>
