通过Node.js创建一个web服务器,要写的代码可能不是最少的,但是一定是最容易理解的。
用6行代码创建的web服务器
当在浏览器中访问http://127.0.0.1:1337会看到自定义的字样


Node.js
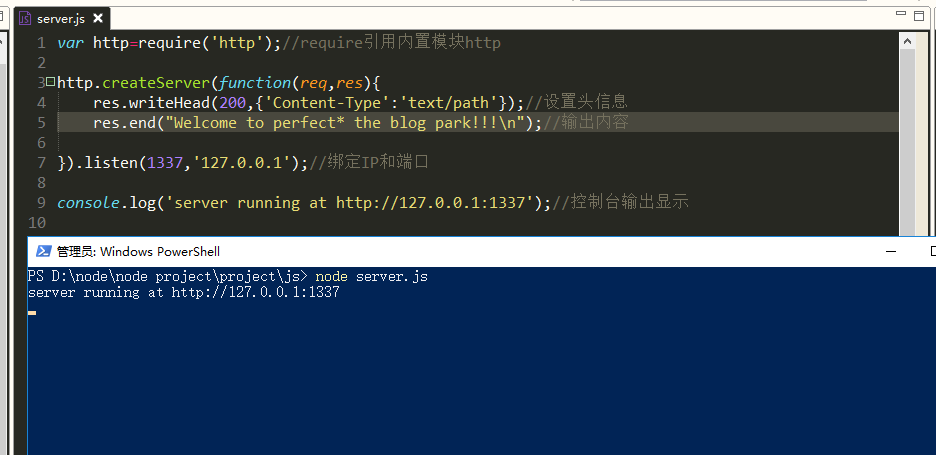
1 var http=require('http');//require引用内置模块http 2 3 http.createServer(function(req,res){ 4 res.writeHead(200,{'Content-Type':'text/path'});//设置头信息 5 res.end("Welcome to perfect* the blog park!!! ");//输出内容 6 7 }).listen(1337,'127.0.0.1');//绑定IP和端口 8 9 console.log('server running at http://127.0.0.1:1337');//控制台输出显示
在第三行中的createServer方法支持一个callback的回调函数,这个函数是web服务器主要的处理函数,程序员在这里做各种常见业务的处理和控制,在本例子中只是响应一个文档头Content-Type,并输出指定的字样,在第7行是链式的写法,通过调用一个一个listen方法,将处理的代码绑定本机IP的1337端口上。在网络上的默认的端口是80,最后在控制台上输出一段提示信息

现在web服务已经建立,只需要关闭CMD窗口或是直接按Ctrl+c快捷键即可停止web服务器
让web服务器响应和处理不同路径
观察上面的例子我们可以发现构建的Web服务器无论该网址后面的路径和参数是什么,只要IP和端口是正确的,它始终只会做出一个反应---显示自定义的字样;由此这样的服务器有什么用呢?就没有一点使用价值。一个正常的网站,即使是一个纯静态的网站,都会有不同的路径。因此现在就实现比如首页显示自定义的字样,其它的页面就显示请求的网址。
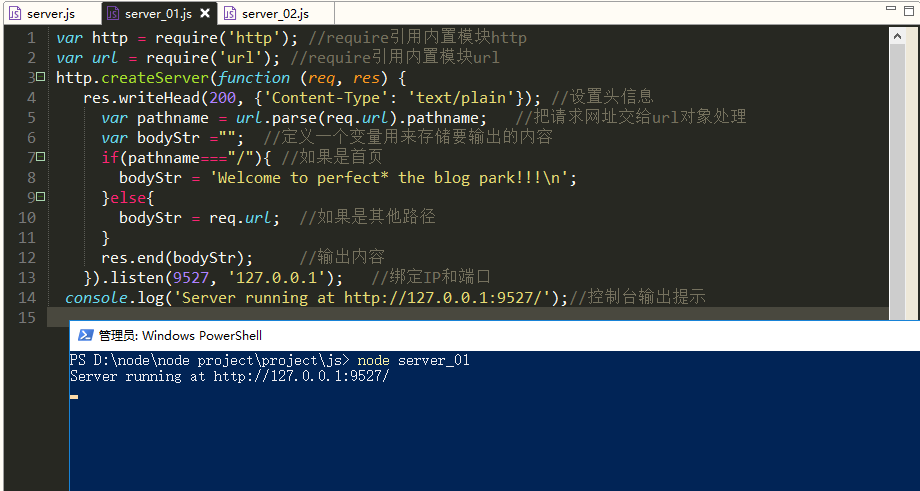
使用node server_01启动如下例子,然后再浏览器中输入localhost:9527和localhost:9527/other 可以看到期望的效果:



1 var http = require('http'); //require引用内置模块http 2 var url = require('url'); //require引用内置模块url 3 http.createServer(function (req, res) { 4 res.writeHead(200, {'Content-Type': 'text/plain'}); //设置头信息 5 var pathname = url.parse(req.url).pathname; //把请求网址交给url对象处理 6 var bodyStr =""; //定义一个变量用来存储要输出的内容 7 if(pathname==="/"){ //如果是首页 8 bodyStr = 'Welcome to perfect* the blog park!!! '; 9 }else{ 10 bodyStr = req.url; //如果是其他路径 11 } 12 res.end(bodyStr); //输出内容 13 }).listen(9527, '127.0.0.1'); //绑定IP和端口 14 console.log('Server running at http://127.0.0.1:9527/');//控制台输出提示
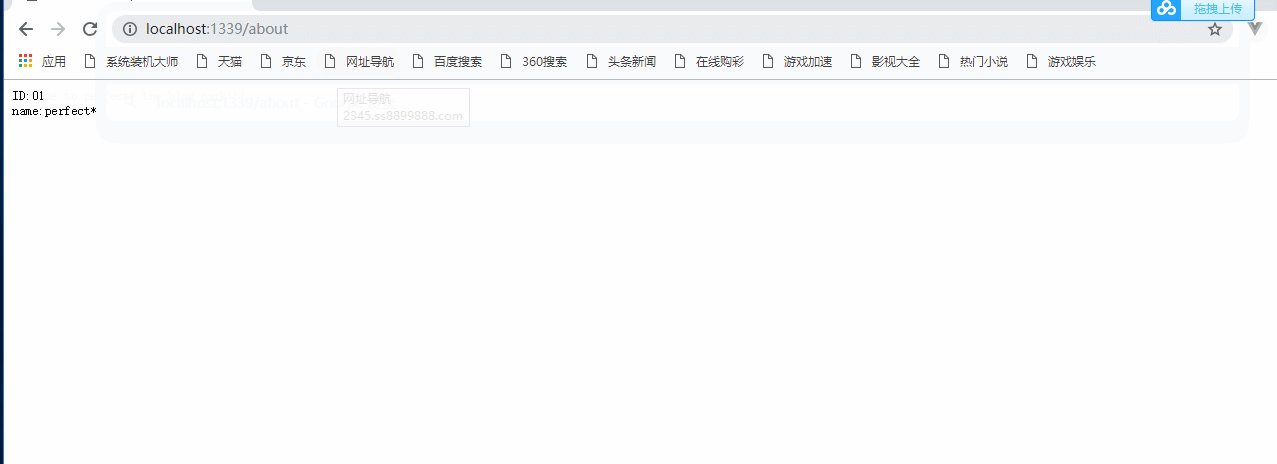
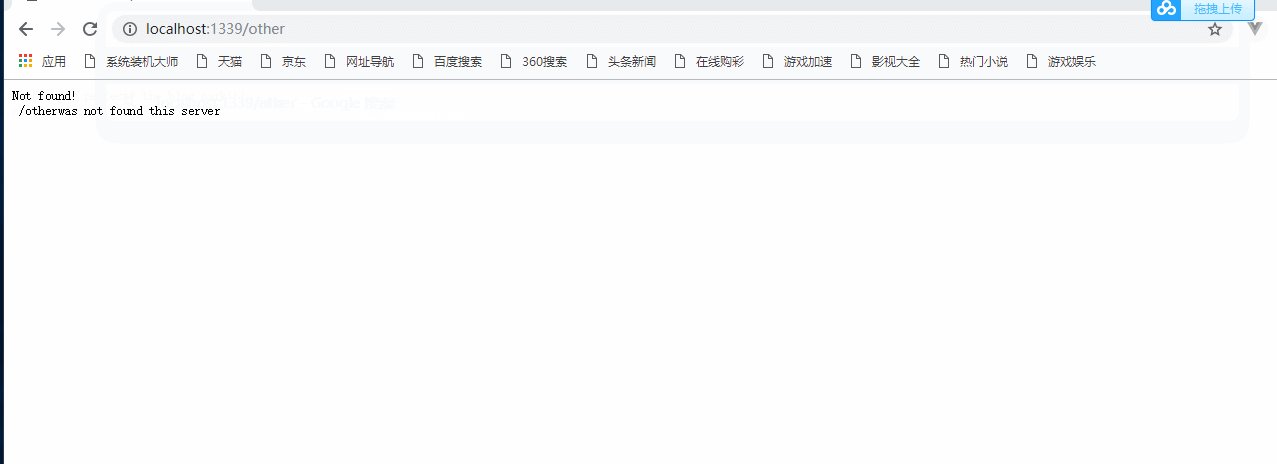
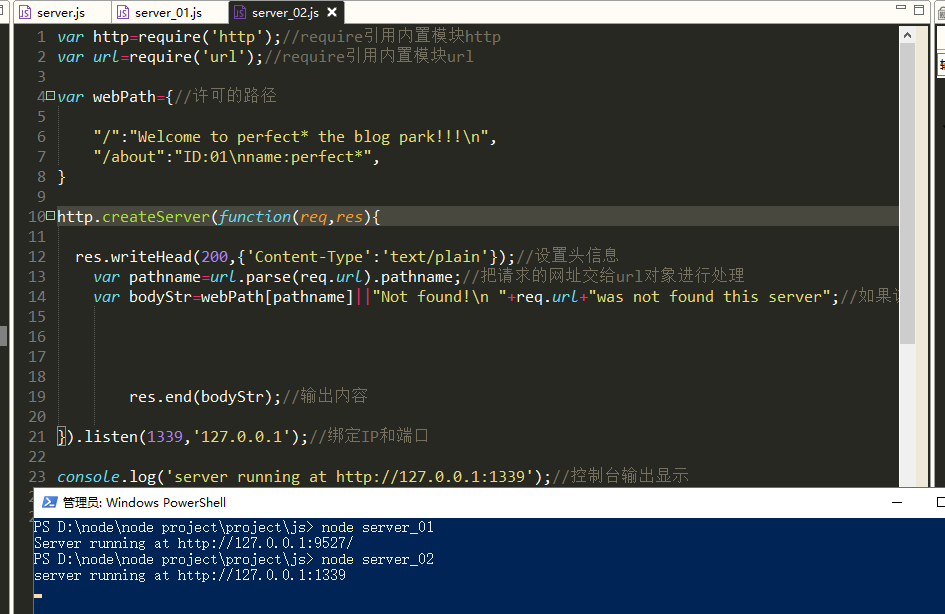
再改变一下用户的需求,首先显示不变,增加一个/about关于页面,显示一些联系信息,其它的页面就提示404 not found.随着请求的路径的增长,用if判断的方式对代码阻止,很不友好,下面使用对象就行修改代码:


1 var http=require('http');//require引用内置模块http 2 var url=require('url');//require引用内置模块url 3 4 var webPath={//许可的路径 5 6 "/":"Welcome to perfect* the blog park!!! ", 7 "/about":"ID:01 name:perfect*", 8 } 9 10 http.createServer(function(req,res){ 11 12 res.writeHead(200,{'Content-Type':'text/plain'});//设置头信息 13 var pathname=url.parse(req.url).pathname;//把请求的网址交给url对象进行处理 14 var bodyStr=webPath[pathname]||"Not found! "+req.url+"was not found this server";//如果访问路径没有被webPath指定就是Notfound 15 16 17 18 19 res.end(bodyStr);//输出内容 20 21 }).listen(1339,'127.0.0.1');//绑定IP和端口 22 23 console.log('server running at http://127.0.0.1:1339');//控制台输出显示