NPM是Node.js的包管理工具,Node.js与NPM的关系密不可分的
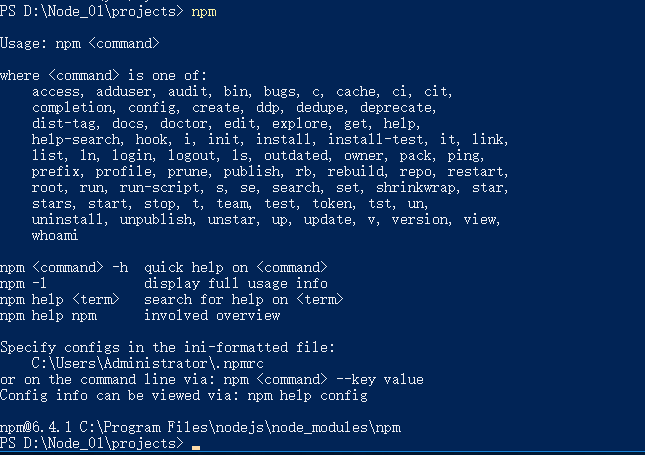
NPM常用的命令:
验证npm是否安装:

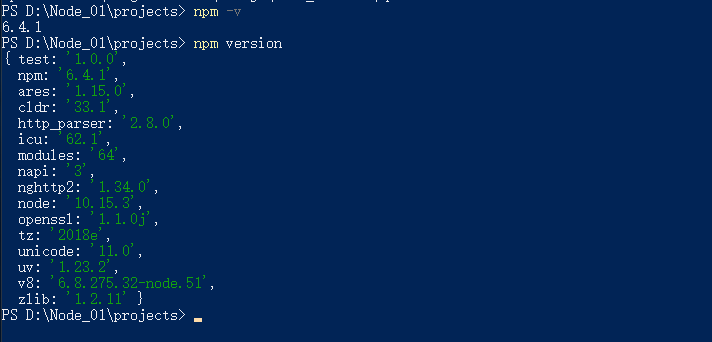
1、npm -v,npm version
通过输入npm-v命令或者npm version 命令查看NPM的安装版本,如图所示:

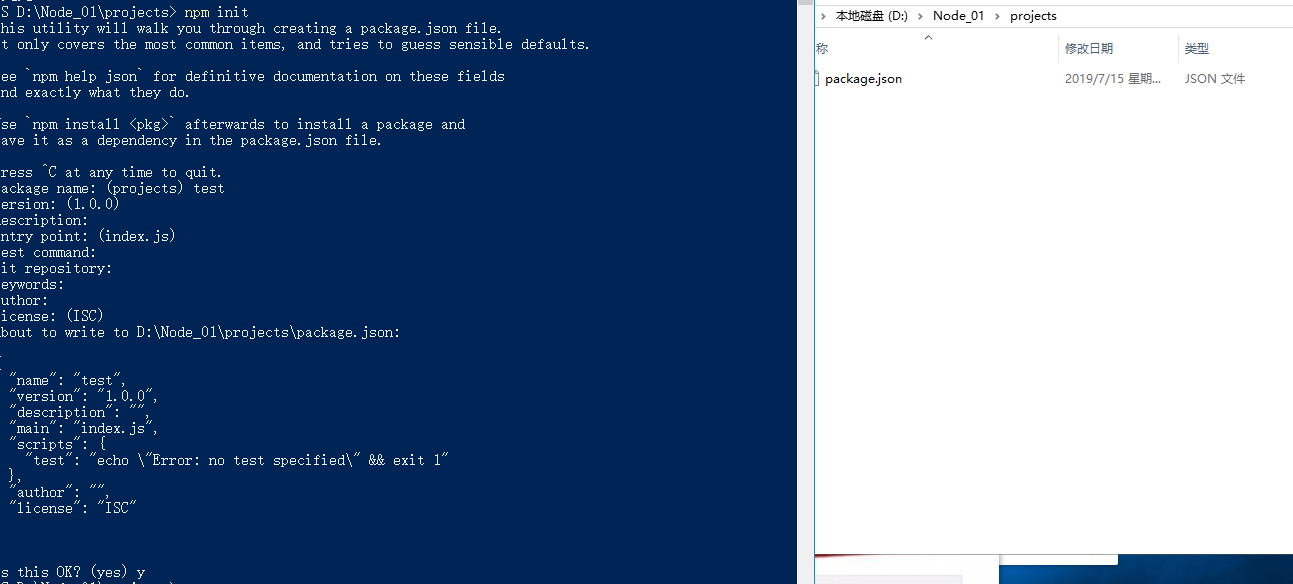
2.npm init
通过 npm init命令可以生成一package.json文件。这个文件是整个项目的描述文件。通过这个文件可以清楚地知道项目包的依赖关系、版本、作者等信息,每个NPM包都有自己的package.json文件,使用这个命令需要填写项目名、版本号、作者等信息,具体如下图所示:

package.json:
{ "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "underscore": "^1.9.1" } }
在图中我们可以看出,在填完这些信息后,可以看到文件夹中多了一个package.json文件。当然,如果读者不想填写这些内容,也可以在这条命令之后添加参数-y或者-yes,这样系统将会使用默认值生成package.json文件,
npm init -y
npm init -yes
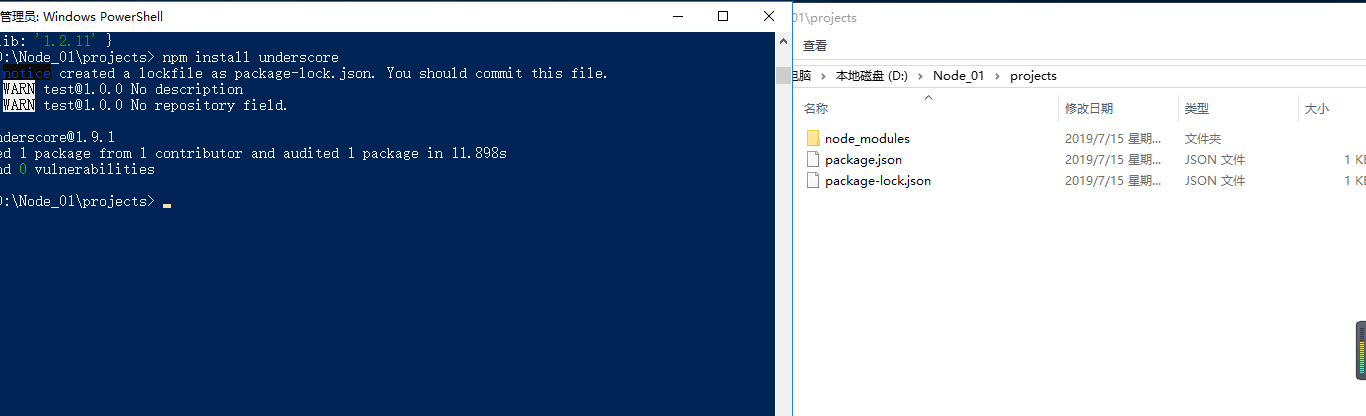
3、 npm install
通过npm install 命令安装包,如安装underscore这个包(underscore是一个强大的JavaScript工具库,使用这个库可以大大提高开发的效率)

从图中可以发现当执行该命令后文件夹中多了一个名为node-module的文件夹(用来存放安装包的文件夹),该文件夹的内容:


在安装包的时候同样可以在命令的后面添加--save或者-S参数,这样安装包的信息将会记录在package.json文件的dependencies字段中,这样将可以很方便地管理包的依赖关系:
"dependencies": { "underscore": "^1.9.1" }
当不需要使用某个包时,可以运行npm uninstall命令来卸载这个包
package.json文件
package.json提供包描述的文件。一个包是一个文件夹,文件夹中的package.json文件以json格式存储该包的相关的描述,比如上方我们安装的underscore的package.json文件的部分内容:
"author": { "name": "Jeremy Ashkenas", "email": "jeremy@documentcloud.org" }, "bugs": { "url": "https://github.com/jashkenas/underscore/issues" }, "bundleDependencies": false, "deprecated": false, "description": "JavaScript's functional programming helper library.", "devDependencies": { "coveralls": "^2.11.2", "docco": "*", "eslint": "1.10.x", "gzip-size-cli": "^1.0.0", "karma": "^0.13.13", "karma-qunit": "~2.0.1", "nyc": "^2.1.3", "pretty-bytes-cli": "^1.0.0", "qunit": "^2.6.0", "qunit-cli": "~0.2.0", "uglify-js": "3.3.21" }, "files": [ "underscore.js", "underscore-min.js", "underscore-min.js.map" ], "homepage": "http://underscorejs.org", "keywords": [ "util", "functional", "server", "client", "browser" ], "license": "MIT", "main": "underscore.js", "name": "underscore", "repository": { "type": "git", "url": "git://github.com/jashkenas/underscore.git" }, "scripts": { "build": "npm run minify -- --source-map --source-map-url " " -o underscore-min.js", "coverage": "nyc npm run test-node && nyc report", "coveralls": "nyc npm run test-node && nyc report --reporter=text-lcov | coveralls", "doc": "docco underscore.js", "lint": "eslint underscore.js test/*.js", "minify": "uglifyjs underscore.js -c "evaluate=false" --comments "/ .*/" -m", "test": "npm run lint && npm run test-node", "test-browser": "npm i karma-phantomjs-launcher && karma start", "test-node": "qunit-cli test/*.js", "weight": "npm run minify | gzip-size | pretty-bytes" }, "version": "1.9.1" }
以下对主要的字段进行说明:
- Name:包的名字
- Respository:包存放的仓库地址
- Keywords:包的关键字,有利于别人通过搜索找到你的包。
- License:遵循的协议
- Maintainers:包的维护者
- Author:包的作者
- Version:版本号,遵循版本命名的规范
- Dependencies:包依赖的其它包
- devDependencies:包开发阶段所依赖的包
- homepage:包的官方主页
字段的解释说明读者可以在该网址获得更多的了解:https://docs.npmjs.com/files/package.json