React起源于Facebook的内部项目。React的出现是革命性的创新,React的是一个颠覆式的前端框架。在React官方这样介绍的它:一个声明式、高效、灵活的、创建用户界面的JavaScript库,即使React的主要作用是构建UI,但是项目的逐渐成长已经使得react成为前后端通吃的WebApp解决方案。
React的官方网址:https://reactjs.org/GitHub地址为:https://github.com/facebook/react
React的声明式特点减少了操作DOM的性能损耗,同时利用项目的解耦以及项目人员的相互配合以及同时组件化开发思想使得大量的组件得以复用。React内部实现的虚拟DOM和DOM diff算法使DOM的操作变得高效。
React只是专注于UI的创建,因此构建大型应用还需要配合其它技术栈一起使用,这也正是react的灵活性体现。
(1)为了减少React应用开发环境搭建的繁琐,可以使用Facebook官方推出的create-react-app脚手架工具,使用create-react-app,需要使用Node.js在全局安装这个脚手架。
指令如下:
npm install create-react-app -g

(2)安装完成后就可以使用create-react-app这个工具来初始化一个React项目了,可以使用下面的指令初始化一个项目:
create-react-app projectname
指令运行完的界面:


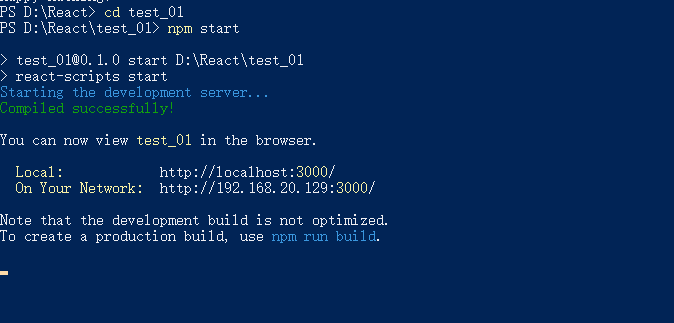
(3)根据提示的运行命令,进入项目目录后,使用npm start命令就可以运行这个项目了,运行后,可以在浏览器中输入localhost:3000地址,从而看到这个项目初始化的样子


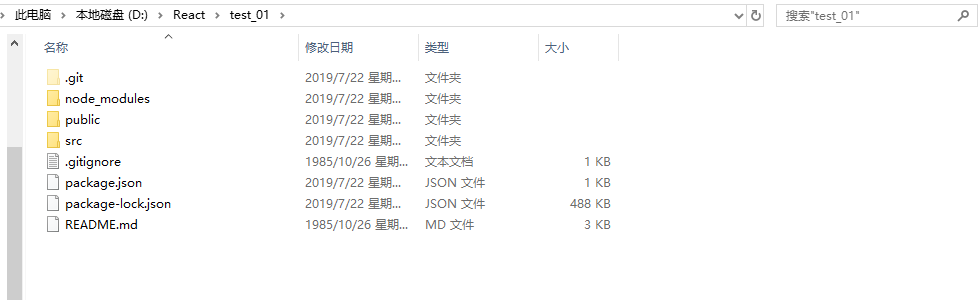
(4)进入项目的目录可以看到这个create-react-app创建的文件和文件夹

其中需重点关注的是src文件夹,这个文件夹是开发的文件夹,所有的react组件都应存放在这个文件夹中。
src文件夹的目录:

在src目录中,index.js是整个项目的入口文件,定义了渲染的public文件夹下index.html文件对应的DOM节点:
文件的内容:
index.js:
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister();
利用create-react-app这个脚手架工具开发React应用免去了开发环境搭建的繁琐,只需要在src进行开发就好了。create-react-app也提供npm run build命令来生成环境文件,这个命令将所有的js文件打包压缩为一个js文件,用于生产环境。
