维护css的弊端
css是一门非程序式语言,没有变量,函数,SCOPE(作用域)等概念
1、css需要书写大量看似没有逻辑的代码,css的冗余度是比较高的;
2、不方便维护以及进行拓展,不利于复用;
3、css没有很好的计算能力
Less介绍
Less(leaner style sheets)的·缩写是一门css扩展语言,也成为css预处理器,作为css的一种形式扩展语言,它并没有减少css的功能,而是在现有的css的语法基础上,为css加入程序式语言特性。
它在css的语言基础上,引入了变量,Mixin(混入),运算以及函数功能,大大简化了css的缩写,并且降低了css的维护成本,就像它的名称一样,less可以让我们用更少的代码实现更多的事情。
less的中文网址;http://lesscss.cn/
常见的css预处理器:Sass、Less、Stylus
一句话总结:Less是一门css预处理语言,它扩展了css的动态特性
在使用less之前需要进行less的安装,但是less的安装之前还需要安装nodejs,在node环境中安装less
一、less的安装
- 安装nodejs, 目前最新版本(12.13.1)安装网址:http://nodejs.cn/download/

- 检查是否安装成功,使用cmd命令(window10是 window+r打开 运行输入cmd)---输入"node-v"查看版本即可

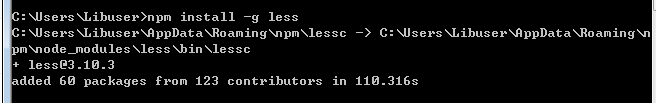
- 基于nodejs在线安装Less ,使用cmd "npm install -g less"即可

- 检查是否安装成功,使用cmd命令 “less-v” 查看版本即可

二、 Less使用
首先新建一个后缀名为less的文件,在这个文件中书写less语句

Less变量
变量是指没有固定的值,可以进行改变的。因为在css中的一些颜色和数值经常被使用。
在一个页面中出现许许多多的颜色,但是用到的颜色都相同,此时就可以通过定义变量,赋予变量的值,调用变量,这样就可以实现统一的修改。
语法:
@变量名: 值;
1、变量名的命名规范
- 必须由@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
//上面进行定义变量,下面进行引用,变量的值进行修改,下面引用的样式进行统一的修改 //定义一个红色的变量 @color: red; //错误的变量命名 @1font @font#~ //变量名区分大小写 @color 和 @Color 是两个不同的变量 //定义了一个 字体为14px 像素的变量 @font14: 14px; div { background-color: @color; } span { color: @color; font-size: @font14; } a { font-size: @font14; }
使用变量比较好维护
Less编译
在html页面中不能使用less文件的,通常都是引用css,那么怎么来使用Less文件呢?
本质上,less包含一套自定义的语法以及一个解析器,用户根据这些自定义的样式规则,这些规则最终会通过解析器,编译生成对应的css文件。
所以,需要把创建好的less文件,编译生成css文件,这样html页面才能使用。
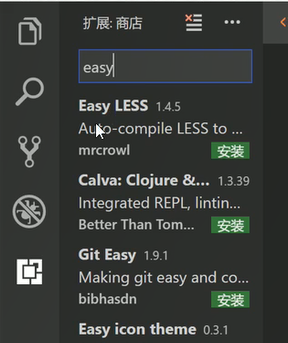
需要使用到一个vscode Less插件
Easy LESS 用来把less文件编译为css文件,安装完毕插件后,需要重新加载vscode 只要保存一下Less文件,会自动生成css文件

Less嵌套
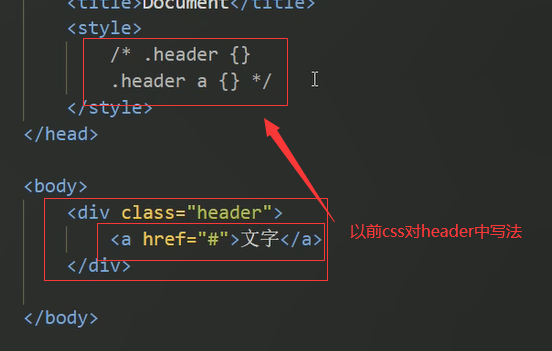
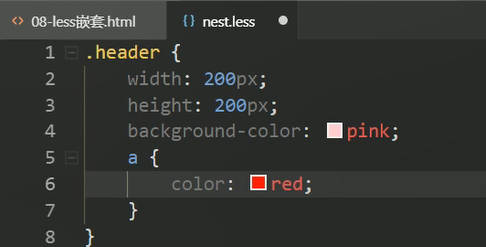
1、子元素的样式直接写到父元素里面

那在less文件中的是如何去写给header和a写样式呢;
在css中不能这样去写;只能在less中这样去写

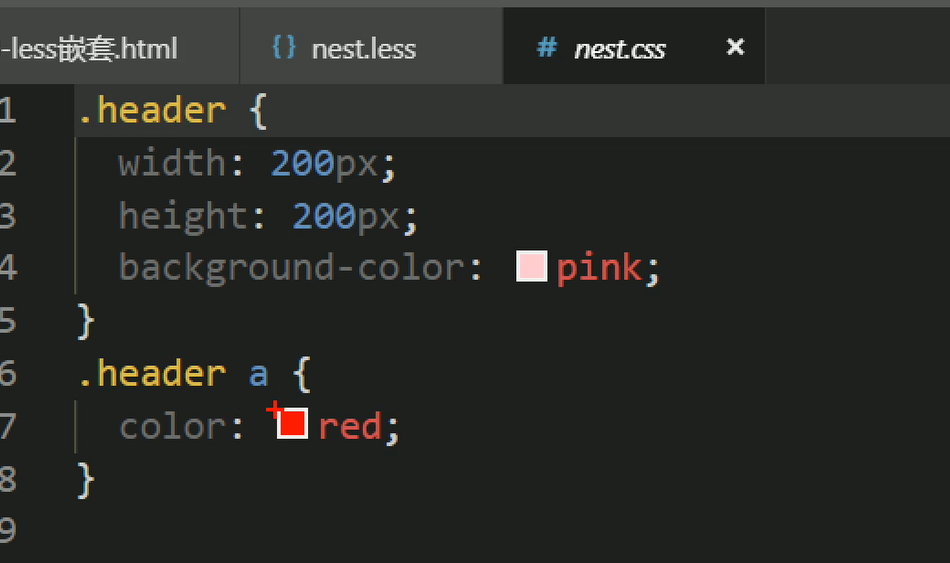
当保存less文件时,文件生成的css文件


经常用到选择器的嵌套
#header .logo {
300px
}
less嵌套写法
#header {
.logo {
300px;
}
}
如果遇见(交集|伪类|为元素选择器)
- 内层选择器的前面没有&符号,则被它解析为父选择器的后代;
- 如果有&符号,它就被解析为父元素自身或父元素的伪类。
// css样式写法 a:hover { color: red; } //less嵌套写法 a { &:hover{ color: red; } }
如果有伪类,交集选择器,伪元素选择器,内层选择器需加&
less运算
任何数字、颜色或者变量都可以 参与运算,就是less提供了加(+)、减(-)、乘(*)、除(/)算术运算
// less里面的写法 @border:5px+5; div { 100px; height: 200px; border:@border solid red; }
/* 生成的css */ div { 100px; height: 200px; border: 10px solid red; }
注意:
1、在运算符的左右两侧必须敲一个空格隔开
2、两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
3、两个数参与运算,如果两个数都有单位,而且是不一样的单位,最后的结果以第一个单位为准
4、颜色有数字也可以进行参与运算