1、selenium的webdriver提供了八种基本的元素定位方法
打开浏览器
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
通过id定位定位百度搜索框,并输入"哈啰"
driver.find_element_by_id('kw').send_keys("哈啰")
通过name定位百度搜索框
driver.find_element_by_name('wd').send_keys("哈啰")
通过calss定位定位百度搜索框
driver.find_element_by_class_name('s_ipt').send_keys("哈啰")
通过tag(标签)定位搜索框
driver.find_element_by_tag_name('input').send_keys("哈啰")
通过link(超链接)定位元素 从元素属性可以分析出,有个href = "http://www.hao123.com 说明是个超链接,可以同这个方法
driver.find_element_by_link_text('hao123').click()
通过超链接如果超链接的字符串比较长,可以模糊匹配的方式截取一部分字符串可以使用下面定位方法
driver.find_element_by_partial_link_text('ao123').click()
通过xpath定位元素方法(当元素没有id,name。class等等可以使用xpath定位)
driver.find_element_by_xpath('//*[@id="kw"]').send_keys("哈啰")
通过css元素定位方法
driver.find_element_by_css_selector('#kw').send_keys("哈啰")

2、Xpath定位
用xpath通过id属性定位
driver.find_element_by_xpath('//*[@id="kw"]').send_keys("哈啰")
用xpath通过name属性定位
driver.find_element_by_xpath('//*[@name="wd"]').send_keys("哈啰")
用xpath通过class属性定位
driver.find_element_by_xpath('//*[@class="s_ipt"]').send_keys("哈啰")
用xpath通过其他属性定位
driver.find_element_by_xpath('//*[@autocomplete="off"]').send_keys("哈啰")
3、elements复数定位方法
区别:element方法定位到是是单数,是直接定位到元素。elements方法是复数,返回的是list队列
id复数定位find_elements_by_id(self, id_)
name复数定位find_elements_by_name(self, name)
class复数定位find_elements_by_class_name(self, name)
tag复数定位find_elements_by_tag_name(self, name)
link复数定位find_elements_by_link_text(self, text)
partial_link复数定位find_elements_by_partial_link_text(self, link_text)
xpath复数定位find_elements_by_xpath(self, xpath)
css复数定位find_elements_by_css_selector(self, css_selector
4、基本浏览器操作
driver.back() 返回上一页
driver.forward() 切换下一页
driver.refresh() 刷新浏览器
driver.quit() 关闭浏览器,晴空临时文件
driver.close() 关闭当前窗口
clear() 清空输入框
submit() 模拟回车键
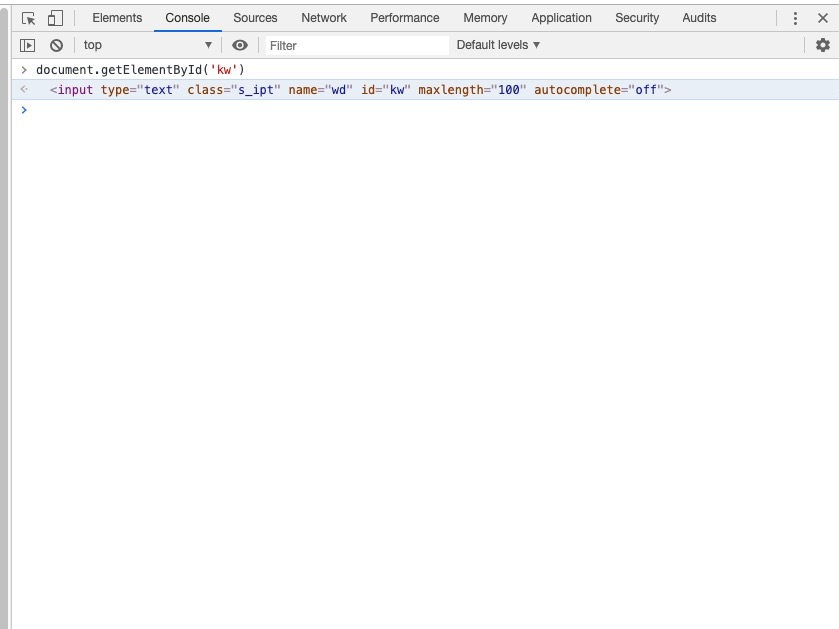
5、定位元素如何判断元素多少个(Chrome举例判断百度输入框相同的id有多少个)

6、class属性有空格,如何定位
class属性有空格,是属于多重属性,取其中一个就行
7、by元素定位
导入:from selenium.webdriver.common.by import By
举例:driver.find_elements(By.CLASS_NAME, "s_ipt").send_keys("哈啰")