扩展运算符
扩展运算符用三个点号表示,功能是把数组或类数组对象展开成一系列用逗号隔开的值
一、拆分数组
扩展运算符可以直接把数组拆分成用逗号隔开的值
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
val: [1, 2, 3]
};
},
methods: {
get() {
// 之前的写法
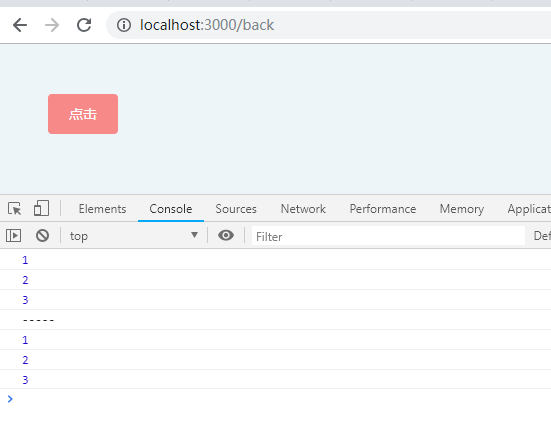
this.change(this.val[0], this.val[1], this.val[2]);
console.log('-----');
// 扩展运算符写法
this.change(...this.val);
},
change(a, b, c) {
console.log(a);
console.log(b);
console.log(c);
}
}
};
</script>

二、数组深拷贝
可以使用扩展运算符特性进行数组的深拷贝
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
val: [1, 2, 3]
};
},
methods: {
get() {
let arr1 = [1, 2, 3];
let arr2 = arr1;
let arr3 = [...arr1];
console.log(arr1 === arr2); // true, 说明arr和arr2指向同一个数组
console.log(arr1 === arr3); // false, 说明arr3和arr指向不同数组
}
}
};
</script>

三、数组合并
扩展运算符可以进行数组的合并,把其他的东西合并成一个新的数组
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
val: [1, 2, 3]
};
},
methods: {
get() {
let arr1 = [1, 2, 3];
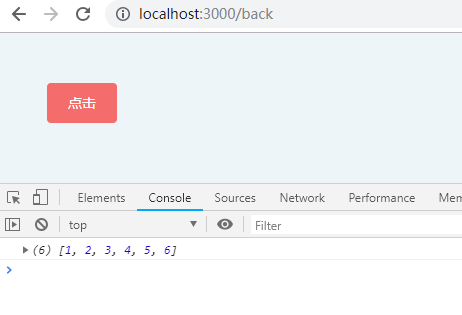
let arr2 = [...arr1, 4, 5, 6];
console.log(arr2);
}
}
};
</script>

四、字符串转数组
扩展运算符可以直接把字符串拆分用逗号分隔开的数组
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
val: [1, 2, 3]
};
},
methods: {
get() {
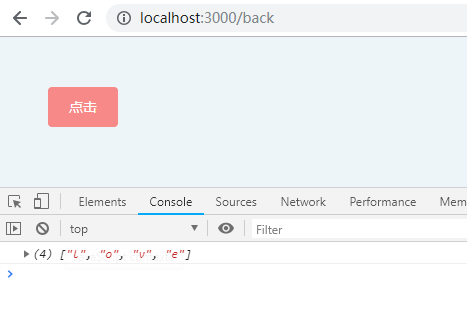
let str = 'love';
let arr = [...str];
console.log(arr);
}
}
};
</script>

rest运算符
rest运算符也是三个点号,不过其功能与扩展运算符恰好相反,把逗号隔开的值序列组合成一个数组
一、直接合并成数组
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
get() {
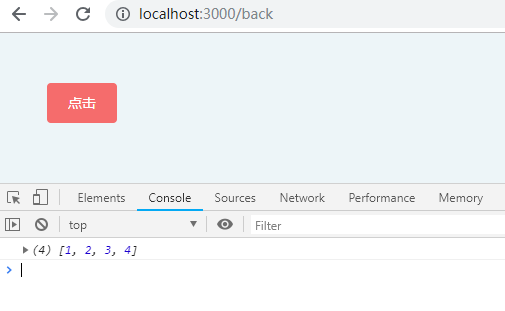
this.show(1, 2, 3, 4);
},
show(...val) {
console.log(val);
}
}
};
</script>

二、部分合并成数组
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
get() {
this.bar(1, 2, 3, 4);
},
bar(a, ...b) {
console.log(a);
console.log(b);
}
}
};
</script>

三、利用解构来合成数组
<template>
<section class="p-10">
<el-button type="danger" @click="get()">点击</el-button>
</section>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
get() {
let [a, ...b] = [1, 2, 3, 4];
console.log(a);
console.log(b);
}
}
};
</script>

小结:
等号表达式是典型的赋值形式,函数传参和for循环的变量都是特殊形式的赋值。解构的原理是赋值的两边具有相同的结构,就可以正确取出数组或对象里面的元素或属性值,省略了使用下标逐个赋值的麻烦。
对于三个点号,三点放在形参或者等号左边为rest运算符; 放在实参或者等号右边为spread运算符,或者说,放在被赋值一方为rest运算符,放在赋值一方为扩展运算符。
一点经验:
- 在调用第三方函数的时候,如果该函数接受多个参数,并且你要传入的实参为数组,则使用扩展运算符。可以避免使用下标形式传入参数。也可以避免很多人习惯的使用apply方法传入数组。
- rest运算符使用场景应该稍少一些,主要是处理不定数量参数,可以避免arguments对象的使用。
嗯,就酱~~
参考: http://www.cnblogs.com/chrischjh/p/4848934.html