事先准备
注册账号并申请Key
1. 首先,注册开发者账号,成为高德开放平台开发者
2. 登陆之后,在进入「应用管理」 页面「创建新应用」
3. 为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
一、安装
1.npm安装(推荐)
通过 npm install --save vue-amap 来安装
2.CDN
目前可通过 unpkg.com/vue-amap 获取最新版本的资源。
通过script引入 <script src="https://unpkg.com/vue-amap/dist/index.js"></script>
二、使用
1.在插件目录plugins下,新建一个vue-map.js文件
import Vue from 'vue';
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
// 初始化vue-amap
if (!Vue.prototype.$isServer) {
VueAMap.initAMapApiLoader({
// 高德的key
key: 'your key',
// 插件集合
plugin: ['AMap.Geolocation', 'AMap.Marker', 'AMap.ToolBar', 'AMap.Circle', 'AMap.PolyLine'],
uiVersion: '1.0',
// 高德 sdk 版本,默认为 1.4.4
v: '1.4.8'
});
}
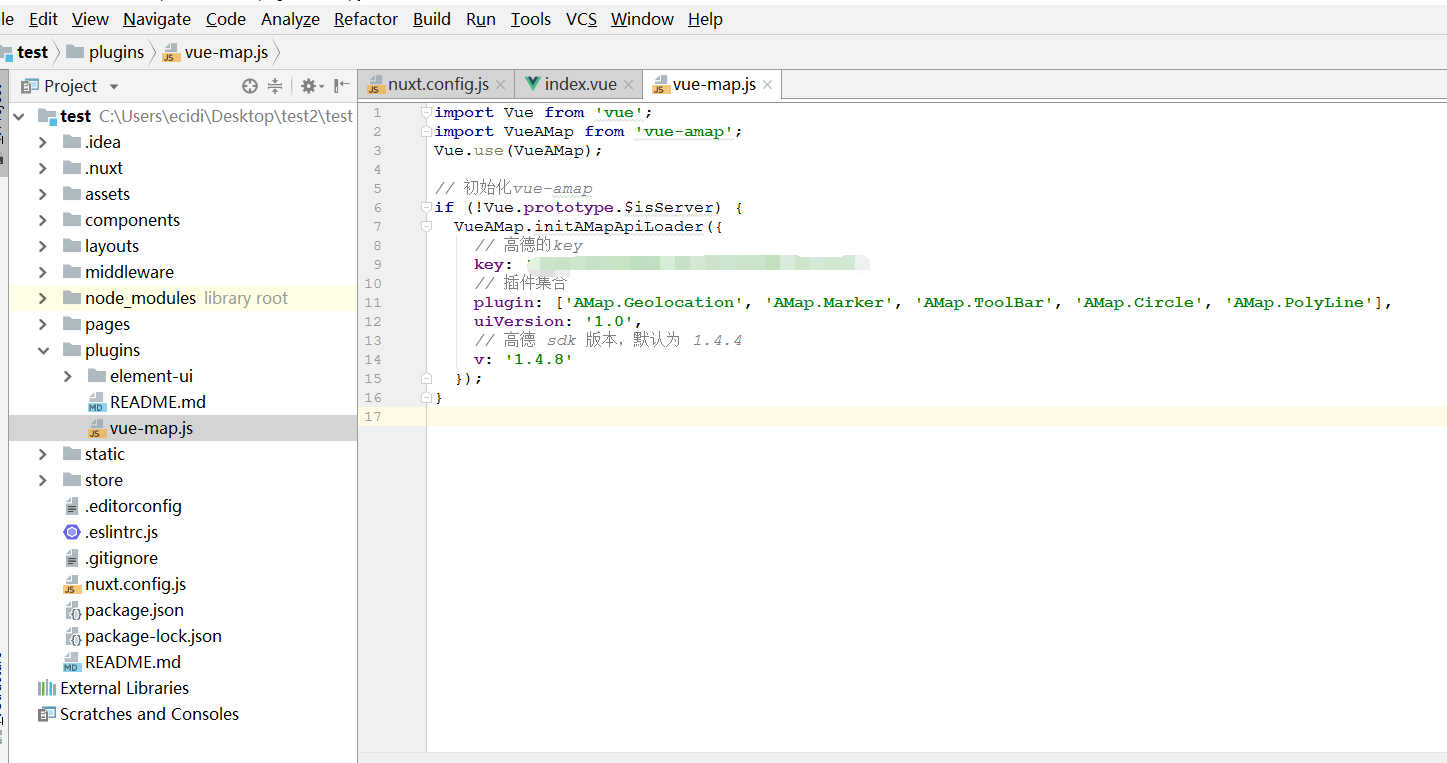
这里的key为事先准备时候注册的key值,填到这里就可以了,如下图所示

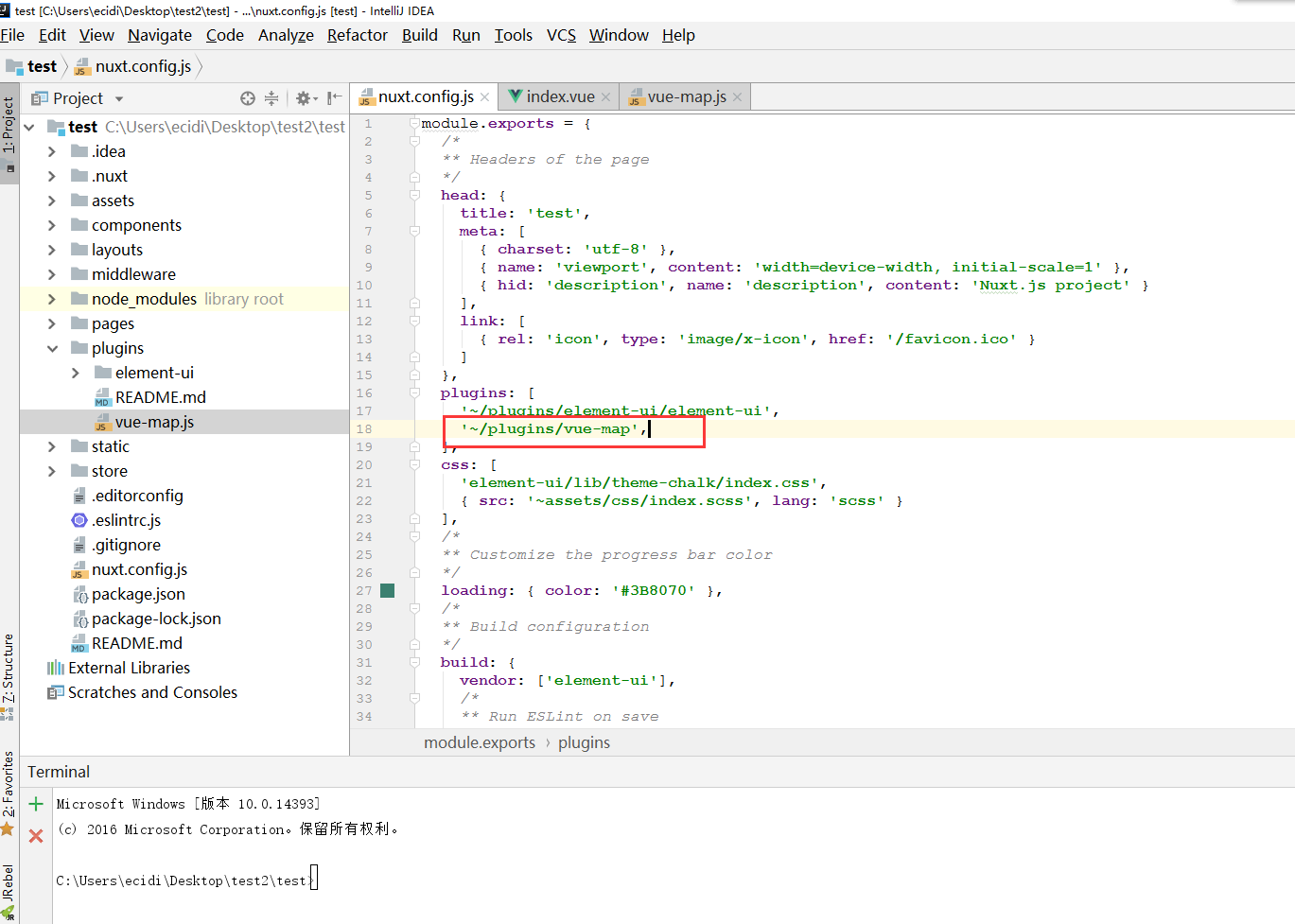
2.在配置文件nuxt.cofig.js中的plugins里添加刚才写的vue-map.js文件,如下图所示

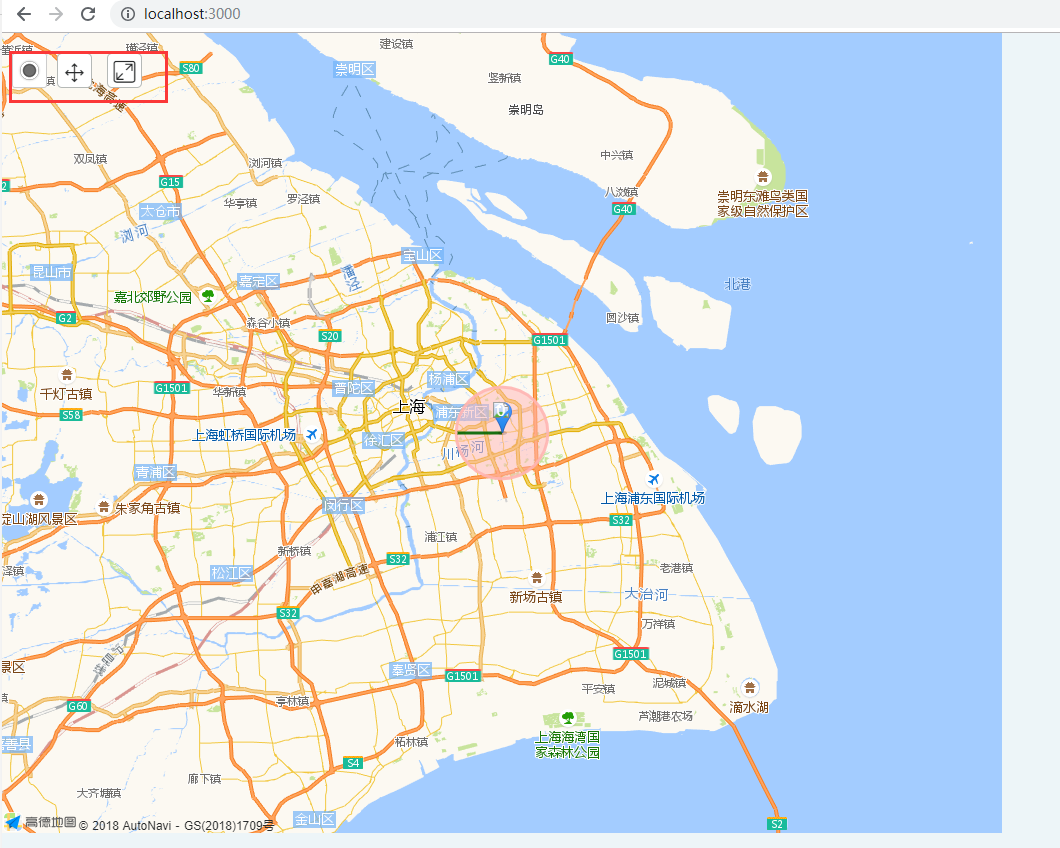
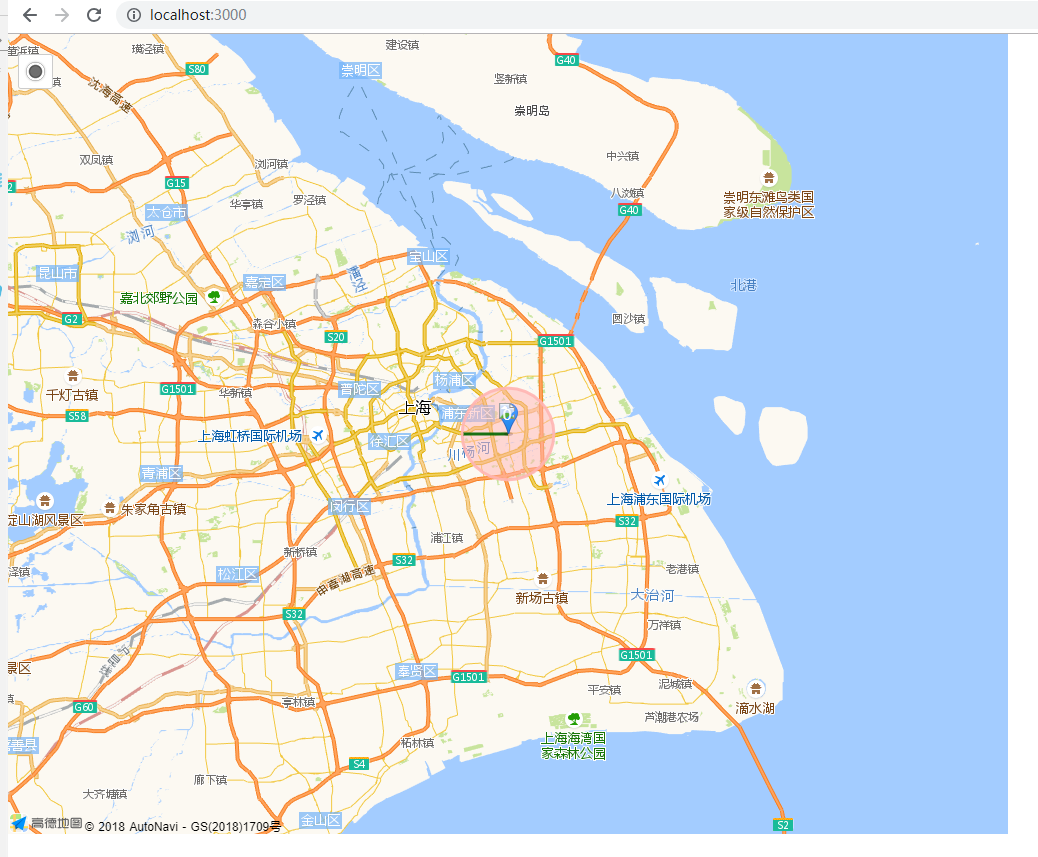
3.然后在页面就可以使用el-map来使用地图了,地图的属性通过页面的值来赋予
<template>
<section style=" 1000px; height: 800px;">
<no-ssr>
<el-amap vid="amap" :plugin="plugin" class="amap-demo" :center="center" :events="events">
<el-amap-marker v-for="(marker, index) in markers" :position="marker.position"
:key="index" :vid="index" :events="marker.events"></el-amap-marker>
<el-amap-circle :center="circle.center" :radius="circle.radius"
:fill-opacity="0.5" fill-color="#ffb5b3" stroke-color="#ffb5b3"></el-amap-circle>
<el-amap-polyline :path="polyline.path"></el-amap-polyline>
</el-amap>
</no-ssr>
</section>
</template>
<script>
import * as _ from 'lodash';
export default {
data() {
let self = this;
return {
center: [121.59996, 31.197646],
events: {
init(map) {
let markers = _.cloneDeep(self.markers);
markers.forEach((item, index) => {
AMapUI.loadUI(['overlay/SimpleMarker'], function (SimpleMarker) {
item = new SimpleMarker({
iconLabel: {
innerHTML: index,
style: {
color: '#fff'
}
},
iconStyle: '#1995f5',
map: map,
position: item.position
});
});
});
}
},
lng: 0,
lat: 0,
plugin: [{
pName: 'Geolocation',
events: {
click: (o) => {
o.getCurrentPosition((status, result) => {
if (result && result.position) {
self.lng = result.position.lng;
self.lat = result.position.lat;
self.center = [self.lng, self.lat];
self.$nextTick();
}
});
}
},
buttonPosition: 'LT'
}],
markers: [
{
position: [121.59996, 31.197646],
events: {
click: () => {
this.$router.push({path: '/single/250'});
}
},
visible: true,
clickable: true
},
{
position: [122.59996, 32.197646],
events: {
click: () => {
this.$router.push({path: '/single/250'});
}
},
visible: true,
clickable: true
}
],
circle: {
center: [121.59996, 31.197646],
radius: 6000
},
polyline: {
path: [[121.59996, 31.1976461], [121.5389385, 31.197646]]
}
};
},
methods: {
},
mounted() {
},
beforeDestroy() {
}
};
</script>
然后 npm run dev 运行程序即可看到效果

注意事项:
1.两个参考文档
https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install (amap)
https://lbs.amap.com/api/javascript-api/guide/abc/prepare(高德)
2.vue-amap 能够抛开高德原生 SDK 覆盖大多数场景,但对于部分定制化程度较高的场景而言,可能还是需要引入高德原生 SDK 来支持。
对于大多数 vue-amap 组件,都有 init 这个 event,参数为高德的实例,通过这样暴露高德实例的方式,开发者能够非常自由地将原生 SDK 和 vue-amap 结合起来使用。
若涉及到高德原生 AMap 需要注意的点:
- 确保
vue-amap的导入名不是AMap,推荐import VueAMap from 'vue-amap'避免和高德全局的AMap冲突。 - 若
eslint报错AMap is undefined之类的错误。请将AMap配置到.eslintrc的globals中。
<template>
<div class="amap-page-container">
<el-amap vid="amapDemo" :center="center" :amap-manager="amapManager" :zoom="zoom" :events="events" class="amap-demo">
</el-amap>
<div class="toolbar">
<button @click="add()">add marker</button>
</div>
</div>
</template>
<style>
.amap-demo {
height: 300px;
}
</style>
<script>
// NPM 方式
// import { AMapManager } from 'vue-amap';
// CDN 方式
let amapManager = new VueAMap.AMapManager();
module.exports = {
data: function() {
return {
zoom: 12,
center: [121.59996, 31.197646],
amapManager,
events: {
init(o) {
let marker = new AMap.Marker({
position: [121.59996, 31.197646]
});
marker.setMap(o);
}
}
};
},
methods: {
add() {
let o = amapManager.getMap();
let marker = new AMap.Marker({
position: [121.59996, 31.177646]
});
marker.setMap(o);
}
}
};
</script>