最近在开发app的过程中遇到需要控制文字显示行数的要求,平时遇到最多的还是单行文本超出的显示省略号,经过多方查阅终于找到了解决方案,以下附上代码:
html:
1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>文本显示行数控制</title> 7 <meta name="viewport" 8 content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 9 <link rel="stylesheet" type="text/css" href="css/mui.min.css" /> 10 </head> 11 12 <body> 13 <header class="mui-bar mui-bar-nav"> 14 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 15 <h1 class="mui-title">文本显示行数控制</h1> 16 </header> 17 18 <div class="mui-content"> 19 <div class="result-box"> 20 <div class="title"> 21 <span class="left-blue-bar"></span> 22 <span class="text">标题</span> 23 </div> 25 <div class="content text-line-clamp"> 26 测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容 27 <span class="btn-more">展开</span>
</div> 28 </div> 29 </div> 30 </body> 31 <script type="text/javascript" src="js/mui.min.js">
css:
1 .result-box { 2 background: #ffffff; 3 padding-bottom: 20px; 4 } 5 6 .result-box .title .left-blue-bar { 7 background: #035495; 8 display: block; 9 height: 100%; 10 float: left; 11 width: 5px; 12 } 13 14 .result-box .title .text { 15 font-weight: 600; 16 font-size: 18px; 17 margin: 0 10px; 18 float: left; 19 } 20 21 .result-box .content { 22 word-wrap:break-word; 23 white-space: normal; 24 line-height: 23px; 25 font-size: 12px; 26 padding: 0 25px; 27 color: #333333; 28 position: relative; 29 } 30 31 .result-box .content .btn-more { 32 right: 6px; 33 bottom: 0; 34 float: right; 35 display: none; 36 color: #FA6400; 37 position: absolute; 38 } 39 40 /************ 多行文本溢出显示省略号 *** 因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端****************/ 41 .text-line-clamp { 42 display: -webkit-box; 43 -webkit-box-orient: vertical; 44 text-overflow: -o-ellipsis-lastline; 45 text-overflow: ellipsis; 46 overflow: hidden; 47 } 48 .clamp2 { 49 line-clamp: 2; 50 -webkit-line-clamp: 2; /***** 控制要显示的行数 超出的显示省略号 *****/ 51 } 52 .clamp5 { 53 line-clamp: 5; 54 -webkit-line-clamp: 5; /***** 控制要显示的行数 超出的显示省略号 *****/ 55 } 56 /************ 多行文本溢出显示省略号 ****************/
javascript:
mui.each(document.querySelectorAll('.content.text-line-clamp'), function(i, ele) {
if (ele.clientHeight > 120) {
ele.classList.add('clamp5');
ele.querySelector('.btn-more').style.display = 'block';
ele.querySelector('.btn-more').addEventListener('tap', function() {
if (this.className.indexOf("up") != -1) {
ele.classList.add('clamp5');
this.classList.remove('up');
this.innerHTML = '展开';
} else {
ele.classList.remove('clamp5');
this.classList.add('up');
this.innerHTML = '收起';
}
}, false);
}
})
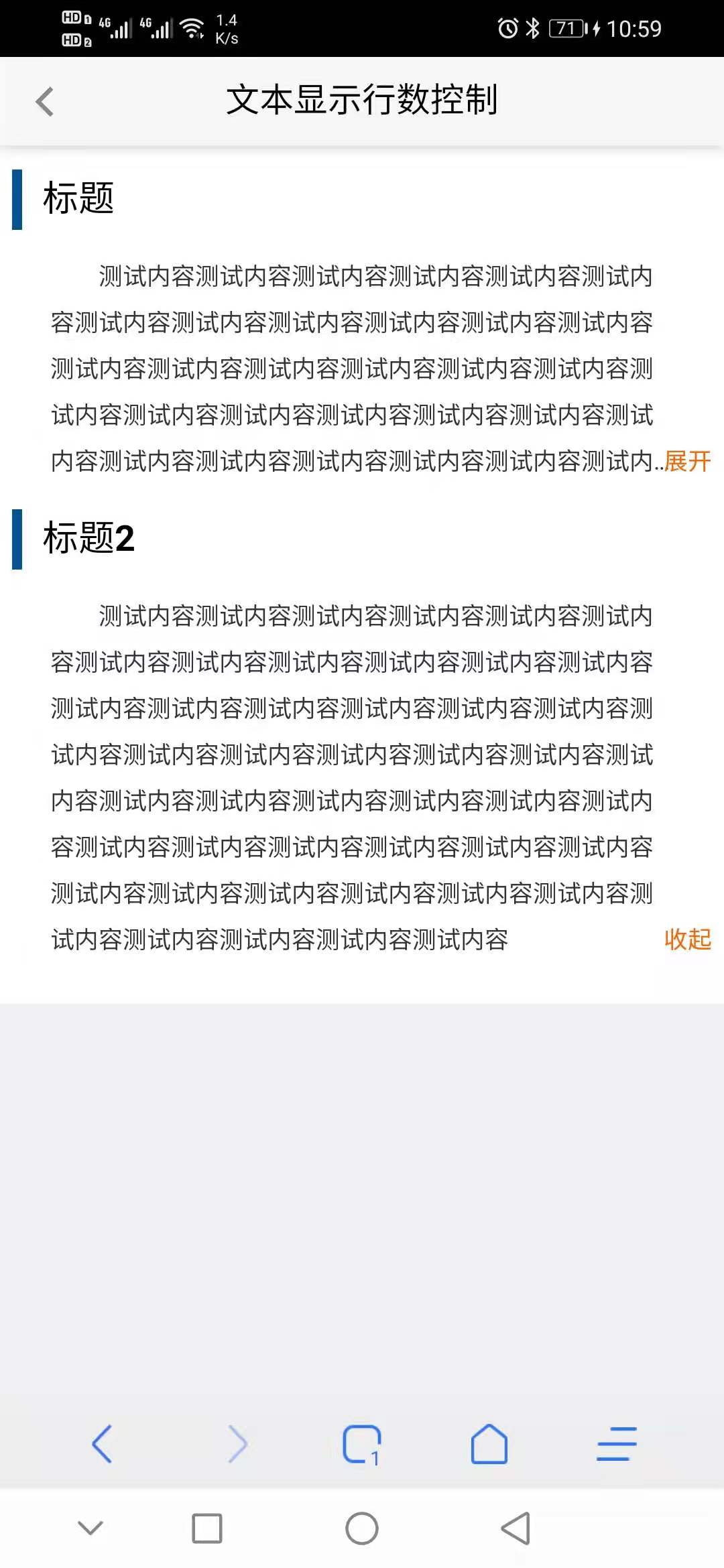
效果展示:

以此做个记录,
如有不足之处还望多多留言指教!