DOM0级事件元素绑定多个click最后只执行最后一个click。
DOM2级事件元素绑定多个click,都要执行
注意当绑定的多个事件名,函数名,事件发生阶段三者完全一样时,才执行最后一个
div.addEventListener("click",fn1,false)
div.addEventListener("click",fn1,false)
第二 参数尽量不要使用匿名函数
区别:
1. DOM0级绑定多个相同事件,后者会覆盖前者,DOM2级不会
2.DOM0级只适合普通事件,DOM2级还有指定事件类型如DOMContentLoded(当HTML文档结构加载完成之后执行)
2.事件取消 DOM0级直接赋值null,DOM2级需要用 removeEventener()
div.onclick=function(){
console.log(123)
}
div.onclick=null; DOM0级取消事件
div.addEventListener("lick",fn1,false)
function fn1(){
console.log(123)
}
div.removeEventListener("click",fn1,false)DOM2级取消事件
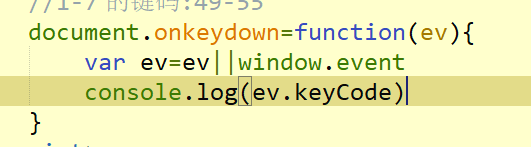
键盘事件
onkeydown onkeyup
键盘事件触发,浏览器天生给一个方法叫 KeyboardEvent的对象,所有的键盘信息都存在这个对象上。
我们发现ev有个属性keyCode键盘编码

右击鼠标事件 oncontextmenu 鼠标右击事件