Slot v-slot 插槽元素
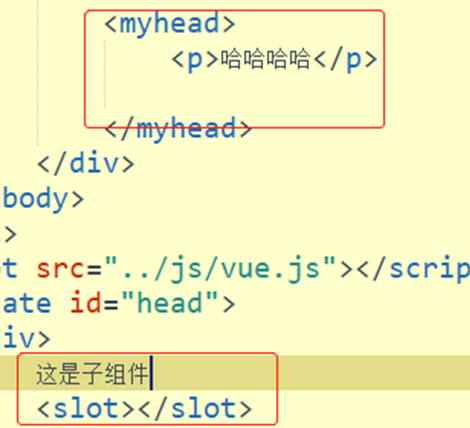
浏览器在解析时候首先把它当作标签来解析,只有遇到不认识的就不管了,直接跳过,当你发现是组件,在以组件形式解析。
使用插槽的好处?
比如一个网站 分布顶部都是一样的,如果使用组件,要写好几个导航组件。我只写一个导航组件,然后让插值里面东西去覆盖内容 就可以了。
* 在页面渲染的时候,slot元素会被替换成组件标签里面的东西。那这个slot就是哈哈哈。
* 不仅可以直接写内容,还可以套标签。还可以写其它组件。

1. 编译作用域 在谁的模板下,组件标签中的数据就是谁的。
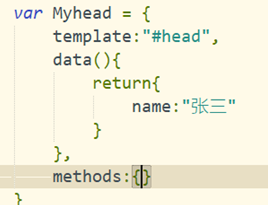
<p>{{ name }}</p> 它在实例的模板下,所以是 李四
子组件: 父组件:


2. 默认内容,组件标签中如果没有内容,在组件模板下<slot></slot>中的内容就是默认内容,如果在组件标签上写了内容,就不去渲染 slot里面的内容
<myhead></myhead> <slot>哈哈哈哈我好帅</slot> 默认内容
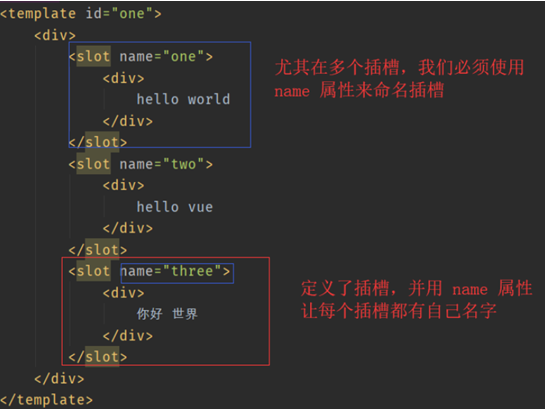
3. 具名插槽
1. 为什么叫 具名插槽,就是说明有很多 slot ,每个 slot都有自己的名字。
2. slot 元素有个特殊的特性 :name。这个特性可以用来定义额外的插槽


4. 插槽作用域:slot(插槽)在组件模板中,使用数据是当前组件的数据,组件标签在父组件的模板中调用,里面使用的数据是父组件的。
1. 有时候让插槽里面的内容能够访问子组件里的数据是很有用的。
2. 在组件标签中 我想使用子组件的 name 但这个name是实例对象的父组件的,因为组件标签在实例对象模板中。
3。 为了让 user 在父级的插槽使用,我们将 user 作为<slot>插槽元素的一个特性绑定上去。
4. 我们可以给 v-slot 带一个值,来定义我们提供的插槽 prop。
需求:组件标签(父组件)使用自己(子组件)组件中的数据?
1. 将子组件的数据绑定到插槽标签 <slot>上

绑定在 slot 的 u 都存在插槽里的叫 prop 对象,要用 v-slot=“yh” 定义一个 prop对象,这个,yh就是定义 prop对象,而这个对象上存的就是子组件的数据。
绑定在 slot 上的属性,会形成一个 prop对象,用 v-slot 来定义这个prop对象。
2. 在组件标签上用 v-slot = “users” users 就是这个 prop对象了。
{{ users.u }} 就是 user 对应的 “张三” 数据
插槽注意点:
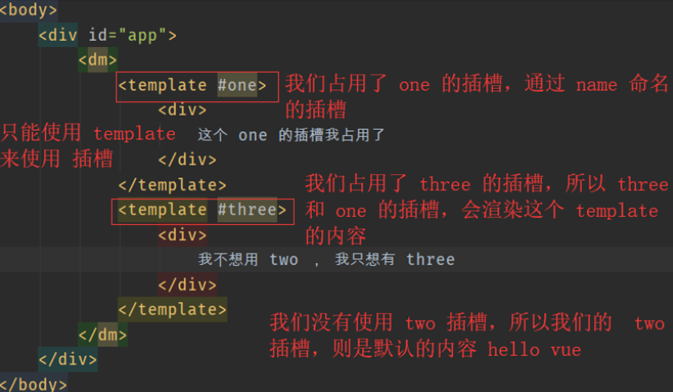
* 可以打乱顺序,给名字对应上就可以
* 组件标签里面的 v-slot:xx,后面绑定的名称要和模板里的对应。
* 如果不写 v-slot就不出
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!