1. 无序列表 有序列表 自定义列表
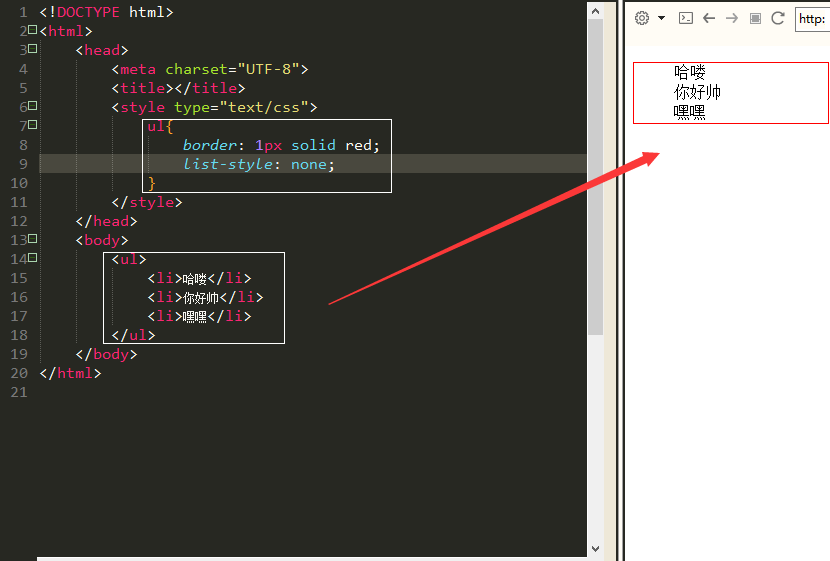
1,无序列表
第一 你不必须有子标签 <li></li>
第二 ul天生自带内外边距

List-style的属性值 circle(空心圆) disc(实心圆)square(正方形)none(空)
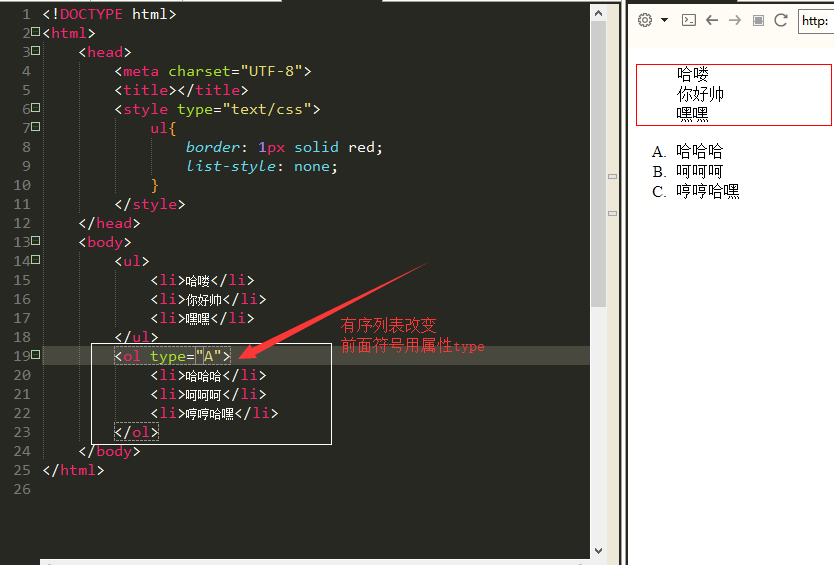
2. 有序列表

ol 有序列表
- 内部必须有子标签<li>
- 天生自带内外边距
Ol和ul不同之处就在前面符号的区别。
用标签属性type修改
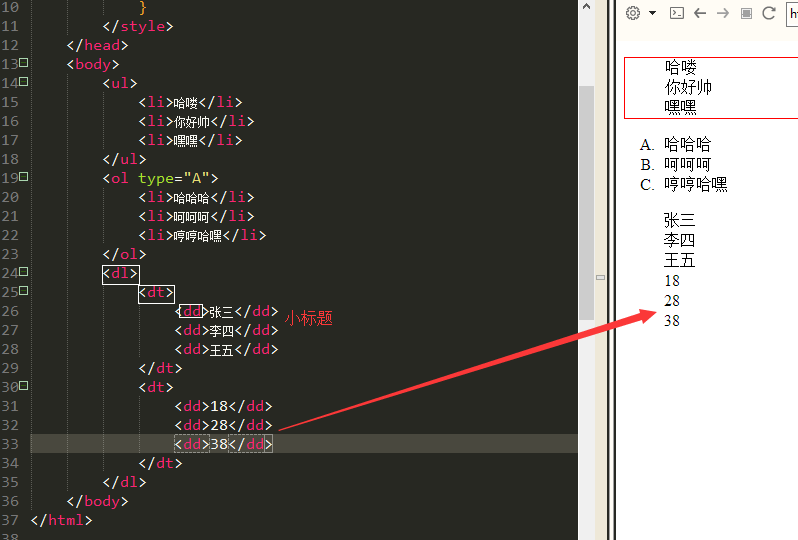
3. 自定义列表

Dl 自定义列表 dt 是小标题 dd内容
4.有的标签设置背景时会独占一行,还有的会随着内容的增减而改变自己的空间大小
根据以上现象,标签又分

块级: p h1-h6 div ul li ol dl 等
内敛:span img i b a em icon(矢量标签)
二者区别
块级
1,块级元素会独占一行
2,块级可以设置宽高
内敛
1,内敛不会独占一行
2,内敛不可以设置宽高
3,内敛元素的margin上下不起作用了
二者转换
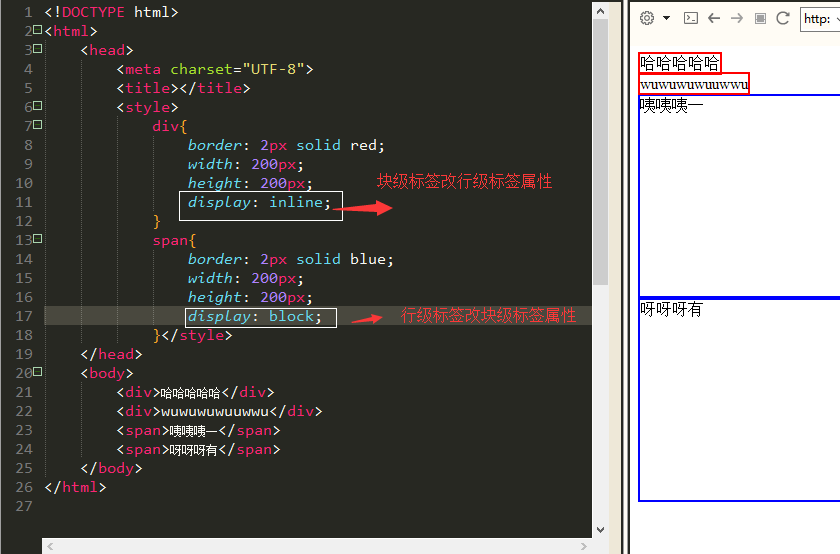
块级转行级
给块级元素添加属性display:inline; display 显示 inline 行
行级转块级
给行级元素添加属性display:block; block块
行级块元素
给需要的元素添加属性 display:inline-block;
(可以设置宽高了,可以在一行了,margin可以随便使用了)