event.target 获取的是触发事件的标签元素
event.currentTarget 获取到的是发起事件的标签元素
一、事件属性:event.target
target事件委托的定义:本来该自己干的事,但是自己不干,交给别人来干
例子1

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #main { 9 width: 200px; 10 height: 100px; 11 background: red; 12 } 13 </style> 14 <script type="text/javascript"> 15 window.onload = function() { 16 document.getElementById("main").onclick = function(e) { 17 /*这里e等于window.event也可以写成event.*/ 18 console.log(e.target); //<div id="main" class="sb js node"><span>我爱JavaScript</span></div> 19 console.log(e.target.id); //main 返回点击元素里存在的id属性值 20 console.log(e.target.tagName); //DIV 21 console.log(e.target.nodeName); //DIV 22 console.log(e.target.classList); //输出dom类列表,没有即空 23 console.log(e.target.className); // sb js node 24 console.log(e.target.innerHTML); //<span>我爱JavaScript</span> 25 console.log(e.target.innerText); //我爱JavaScript 26 27 console.log("----------------------------------------------------") 28 29 console.log(e.type); //获取事件类型:click 30 console.log(event.pageX+":"+event.pageY); //鼠标相对于文件的左侧和顶部边缘的位置 31 console.log(event.target); //获取发起事件的标签 32 console.log(event.currentTarget); //获取发起事件的标签 33 console.log(event.currentTarget.id); //获取发起事件的标签里的id属性值 34 console.log(event.which) //针对键盘和鼠标事件,这个属性能确定你到底按的是哪个键或按钮 常用在keydown事件中 35 console.log(event.timeStamp); //事件触发与事件创建之间的时间间隔 36 alert("点击了id为:"+event.target.id+"的"+event.target.nodeName+"标签"); 37 38 // console.log(e.preventDefault()); //阻止默认事件 39 // console.log(e.stopPropagation()); //阻止事件冒泡到父元素 40 } 41 } 42 </script> 43 </head> 44 45 <body> 46 <div id="main" class="js node"><span>我爱JavaScript</span></div> 47 </body> 48 49 </html>
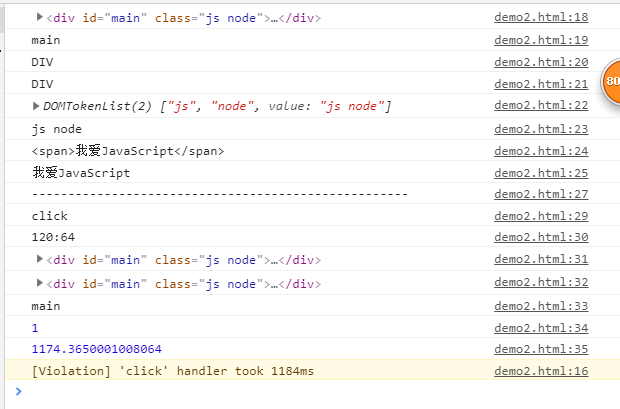
输出如下:

tip:给网页里ID为main的div标签绑定了一个鼠标点击事件,而在实际中,在点击了这个div内的所有子标签时,都会触发这个事件,这个过程就是“冒泡”
例子中的事件传播顺序:
- 在冒泡型事件流中,是span> div > body > html > document。
- 在捕获型事件流中,是document > html > body> div > span。
例子2:一个添加删除的demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>一个增删demo</title> </head> <body> <input type="text" id="text"> <input type="button" value="添加" id="button"> <ul> <li>第1个<button class="btn" id="1">删除</button></li> <li>第2个<button class="btn" id="2">删除</button></li> <li>第3个<button class="btn" id="3">删除</button></li> </ul> <script> var button = document.getElementById("button"); var text = document.getElementById("text"); var ul = document.getElementsByTagName("ul")[0]; var btnClass = document.getElementsByClassName("btn"); button.onclick = function(){ var deleteButton = document.createElement("button"); var value = text.value; deleteButton.setAttribute("class","btn"); var deleteText = document.createTextNode("删除"); deleteButton.appendChild(deleteText); var li = document.createElement("li"); var liText = document.createTextNode(value); li.appendChild(liText); li.appendChild(deleteButton); ul.appendChild(li); for(var i=0;i<btnClass.length;i++){ btnClass[i].onclick=function(){ this.parentNode.parentNode.removeChild(this.parentNode); } } } for(var i=0;i<btnClass.length;i++){ btnClass[i].onclick=function(){ this.parentNode.parentNode.removeChild(this.parentNode); } } </script> </body> </html>
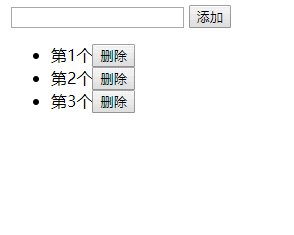
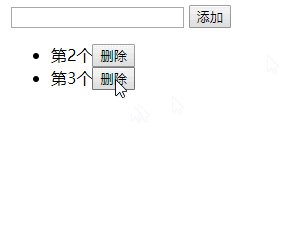
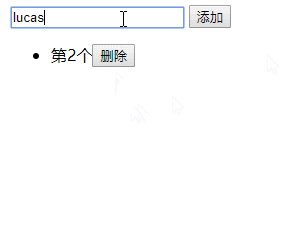
效果如下:

二、currentTarget
event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素
例子1
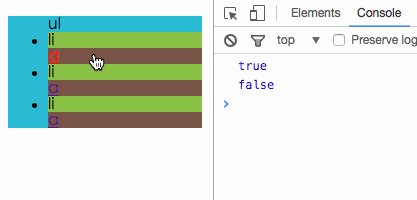
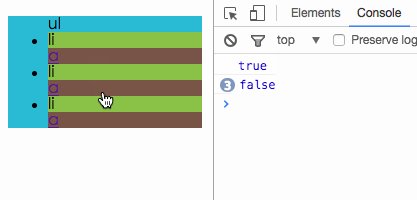
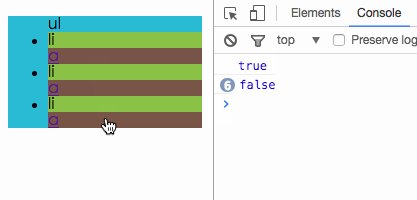
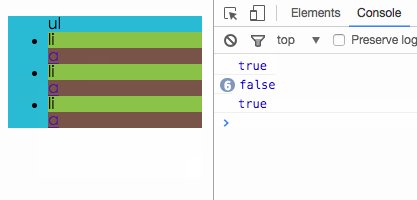
<body> <ul id="ul">ul <li>li<a href="">a</a></li> <li>li<a href="">a</a></li> <li>li<a href="">a</a></li> </ul> <script> var ul = document.getElementById("ul"); ul.onclick = function(event){ var tar = event.target; var current = event.currentTarget; //使用target感觉也没有太大区别,具体鉴定需要多去尝试不同的demo var tagName = tar.nodeName.toLowerCase(); console.log(tar == this); event.preventDefault(); } </script> </body>
效果