React的基本认识
官网:https://react.docschina.org/
什么是React
React是用于构建用户界面的JavaScript库(react只关注界面(视图))
React是一个将数据渲染为HTML视图的开源JavaScript库
-
在页面上需要展示一些学生的信息,大概需要三步:
-
发送请求获取数据
-
处理数据(过滤、整理格式等)
-
操作DOM呈现页面 (react做的事情)
-
由谁开发的
-
由Facebook开发,且开源。
-
起初由Facebook的软件工程师Jordan Walike创建。
-
于2011年部署于Facebook的newsfeed
-
随后在2012年部署于Instagram
-
2013年5月宣布开源
为什么要学?
-
原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)
-
document.getElementById('app')
-
document.querySelector('#app)
-
document.getElementsByTagName('span)
-
-
使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
-
原生JavaScript没有组件化编码方案,代码复用率低。
React的特点
-
采用组件化模式,声明式编码,提高开发效率及组件复用率。(命令式编码/声明式编码)
-
组件式编码
-
在React Native中可以使用React语法进行移动端开发
-
使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
React高效的原因
-
1) 虚拟(virtual)DOM,不总是直接操作DOM。(批量修改,重绘次数少)
-
2) DOM Diff 算法,最小化页面重绘。减小更新的区域。
React的基本使用
Hello,React 的demo
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../../../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作DOM -->
<script src="../../../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../../../js/babel.js"></script>
<script type="text/babel"> // 此处一定要写babel
// 1、创建虚拟DOM
const VDOM = <h1>Hello,React</h1> // 此处一定不要写引号,因为不是字符串
// 2、渲染虚拟DOM到页面
// ReactDOM.render(虚拟DOM,容器)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
相关的js库
-
react.js:react的核心库
-
react-dom.js : 提供操作DOM的react的扩展库
-
babel.js: ES6转ES5、解析JSX语法代码转为纯js语法代码的库
创建虚拟DOM的两种方式
纯js方式(一般不用)
// React.createElement(标签名字,标签属性,标签内容)
const VDOM = React.createElement('h1',{id:"title"},"Hello,React")
// 创建复杂一点的虚拟DOM
const VDOM1 = React.createElement('h1',{id:"title"},React.createElement('span',{},"Hello,React"))
JSX方式
const VDOM = <h1 id="title">Hello,React</h1>
// 创建复杂一点的虚拟DOM
const VDOM1 = <h1 id="title"> <span>Hello,React</span> </h1>
注意:JSX方式比纯js方式简单。
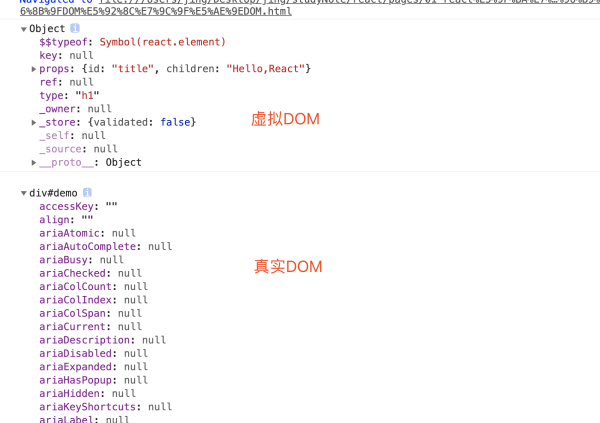
虚拟DOM与真实DOM
虚拟DOM与真实DOM在控制台打印出的结果

-
本质上是Object类型的对象(一般对象)。
-
React 提供了一些API来创建一种‘特别’的一般js对象
-
var element = React.createElement('h1',{id:"myTitle"},'hello')
-
上面创建的就是一个简单的虚拟DOM对象。
-
-
虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多操作。
-
虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
-
我们编码时基本只需要操作react的虚拟DOM相关数据,react会转换为真实DOM变化而更新界面。
React JSX
JSX
-
全称:JavaScript XML(可扩展标签)
-
react定义的一种类似于XML的js扩展语法:js+XML
-
本质上是React.createElement(component.props,....children)方法的语法糖。
-
作用:用来简化创建虚拟DOM
-
写法:
var ele = <h1>Hello JSX</h1> -
注意1:它不是字符串,也不是HTML/XML标签
-
注意2:它最终产生的就是一个js对象
-
-
标签名和标签属性
-
标签名任意:HTML标签或其他标签
-
标签属性任意:HTML标签属性或其他
-
-
基本语法规则
-
定义虚拟DOM,不要写引号。
-
在 JSX 中使用 JavaScript 表达式。表达式写在花括号 {} 中。
-
样式的类名指定不要用class,要用className
-
内联样式,要用style={{key:value}}的形式去写。(camelCase语法 骆驼拼写法)
-
只有1个根标签
-
标签必须闭合
<input type="text" /> -
标签首字母
-
若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
-
若大写字母开头,react就会去渲染对应的组件,若组件没有定义,则报错。
- 注释语法: {/注释.../}
-
-
遇到 < 开头的代码,以标签的语法解析:html同名标签转换为html同名元素,其他标签需要特别解析。
-
遇到以 { 开头的代码,以js语法解析:标签中的js代码必须用{}包含。
-
babel.js的作用
-
浏览器不能直接解析JSX代码,需要babel转译为纯JS的代码才能运行。
-
只要用了JSX,都要加上type=“text/babel”,声明需要babel来处理。
-
const myId = "TIT";
const myData = "Hello,React"
var myStyle = {
fontSize: 30,
color: '#fff'
};
// 1、创建虚拟DOM
const VDOM = (
<div>
{/*注释...*/}
<h2 id={myId.toLocaleLowerCase()} className="title">
<span style = {myStyle}>{myData.toLocaleLowerCase()}</span>
</h2>
<input type="text" />
</div>
) // 此处一定不要写引号,因为不是字符串
// 2、渲染虚拟DOM到页面
// ReactDOM.render(虚拟DOM,容器)
ReactDOM.render(VDOM,document.getElementById('test'))
渲染虚拟DOM(元素)
语法: ReactDOM.render(virtualDOM 虚拟DOM, containerDOM DOM容器)
作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
参数说明
-
参数一: 纯js或jsx创建的虚拟dom对象
-
参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
demo:动态展示列表
var data = ['angular','react','vue']
// 1、创建虚拟DOM
const VDOM = (
<div>
<h1>前端技术列表</h1>
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
// 2、渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
在 JSX 中使用 JavaScript 表达式。
一定注意区分:【js语法(代码)】与【js表达式】
-
表示式:一个表达式会产生一个值,可以放在任何一个需要值的地方。下面这些都是表示式:
-
a
-
a+b
-
demo(1)
-
arr.map()
-
function test(){}
-
-
语句(代码): 下面这些都是语句(代码)
-
if(){}
-
for(){}
-
swich(){case:xxxx}
-
react 遍历数组 (结合 key 的使用)
-
使用 map 进行遍历数组
-
需要使用到 key 值
-
key 的值一定要是唯一的内容,不能重复
-
通常,我们使用数据中的 id 来作为元素的 key
-
当元素没有确定 id的时候,万不得已你可以使用元素索引index 作为 key 但一般不使用index作为key
-
如果不使用key,会报错

模块与组件、模块化与组件化的理解
4.1 模块(js文件)
-
理解:向外提供特定功能的js程序,一般就是一个js文件。
-
为什么要拆成模块:随着业务逻辑增加,js代码越来越多且复杂。
-
作用:复用js,简化js的编写,提高js的运行效率。
4.2 组件
-
理解:用来实现特定(局部)功能效果的代码和资源的集合(html/css/js/images等)(一个界面的局部功能模块)
-
为什么:一个界面的功能更复杂
-
作用:复用编码,简化项目编码,提高运行效率
4.3 模块化
当应用的js都以模块来编写的话,这个应用就是一个模块化的应用。
4.3 组件化
当应用是以多组件的方式实现的,这个应用就是一个组件化的应用。