简介
相信大家都知道Chrome Develop Tools中的workplace,这使得我们能够让本地的文件夹在Source面板下可以编辑。没错,这使得chrome同样可以成为我们可选的编辑器之一,但发现仅仅用这个功能,并不能显示workplace的优势,需要结合SourceMapping一起来使用。使得能够让浏览器直接加载解析本地源文件(有时,可结合代理,如fiddler一起使用)。从而达到加速开发的目的。
使用
1> 开启source mapping功能。
进入Settings -> General,勾选“Enalble JS source maps” 和 “Enable CSS source maps”。

不同版本chrome,表现形式不一样,大家自行调节即可。
2> 将源文件添加入workplace中。
在Source面板中,选择对应要映射的文件(或者空白处)右键,选择“Add folder to workplace”,然后选择对应的工程(或者对应的静态资源文件)(这里我映射文档平台整个工程),这样,我们就把对应的源文件加入到chrome的workplace中了。

这样,我们选择其中一个文件,如home.css,会发现,会找到两个home.css,一个是远程的(来自http://fe.baidu.com的),另一个则是本地的。如下图所示——

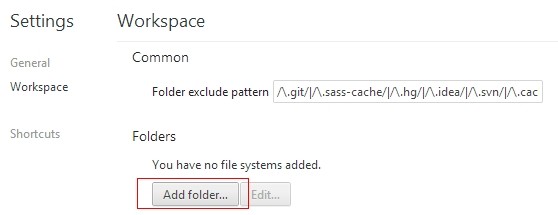
当然,我们可以使用选择settings中的workplace直接添加源文件——

3> 创建映射
右键需要映射的源文件(注意,这里是文件,而不是文件夹),选择“Map to network resource...”。


选择对应的远程请求,即可完成映射。注意,一旦一个文件进行了映射,默认会把对应的所有源文件及对应远程请求依据文件夹的排列进行一一映射。
此时,再去检索home.css,就只能找到源文件的home.css了,是因为对应的远程home.css请求已和workplace中的home.css进行了映射。
4> 更改css和js
创建完映射之后,直接调试样式面板中的样式,对应的源文件也进行了更改。从此更改样式减少了检索源文件再次更改对应样式的步骤。

对于js文件的更改,每一次的更改,控制台中都会出现“Recompilation and update succeeded.”的提示。
使用workplace及SourceMapping,对于事件驱动的js代码,能够实时看到更改的效果。免去了每次更改,刷新页面的过程。节省开发时间。
注意
- 当你所映射的源文件没有被直接解析并执行的时候,可使用其他代理工具(如fiddler进行代理)结合workplace和SourceMapping一起使用。
- 当请求的文件具有参数的时候(如某些静态资源文件是懒加载的,会加入时间戳参数,而且每一次请求中时间参数均会发生改变),对于种情况,chrome的SourceMapping支持并不完善。企图用mappding正则去设置时,由于每次设置mapping路径之后都会自动加上“/”,使得映射失效。这个地方确实是一个坑啊。看到的同学如果有解决方案,及时一起沟通交流哈。

总结
结合使用workplace及SourceMapping,其最主要的优势使得对css及js的更改直接反映到当前的预览页面及源文件。达到加速开发的效果。
如有不完善之处,欢迎与我讨论哈。