Hightcharts图标控件是目前使用最广泛的图表控件,纯js生成的图表。
通过这几天接触下来感觉Hightcharts非常强大,界面、颜色、形状均可自定义设置,
如要了解更多的信息,可参考官网http://www.highcharts.com,
另官网的api写的也相当详细http://api.highcharts.com/highcharts
在简单介绍Hightcharts的基本应用,
首先获取hightcharts.js文件 http://code.highcharts.com/highcharts.js
还有就是highcharts是基于jquery开发的,请先引用jquery.js
图表的数据一般都是通过后端接口,动态生成的,为方便使用可先模拟一组数据
[{
name:'a',
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
},
{
name:'b',
data: [32.9, 48.5, 57.4, 34.2, 144.0, 176.0, 535.6, 148.5, 216.4, 46.1, 32.6, 33.4]
}]
调用方式:
$(function () {
$('#container').highcharts({
chart: {
},
xAxis: {
},
series: [{
name:'a',
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
},
{
name:'b',
data: [32.9, 48.5, 57.4, 34.2, 144.0, 176.0, 535.6, 148.5, 216.4, 46.1, 32.6, 33.4]
}]
});
});
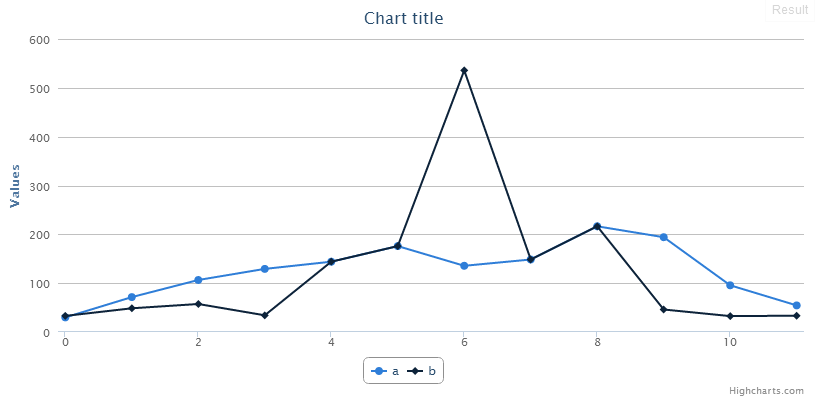
页面中就生成了一个图表,(如下图)

参数设置
1、设置宽高,
1)highcharts会自动填满父容器 #container,可通过设置父容器的大小来设置图表的大小
2)通过参数设置,在
chart:{
500,
height:400
}
大家可点击以下链接,进行相应的实验,改完参数后,点击左上角的run,可看到效果,哈哈,是不是很方便呢。
2、设置图表形状
默认为线性图,上图已看到效果
柱状图:chart:{
type:'column'
}
饼状图: chart:{
type:'pie'
}
还有更多属性值,line, spline, area, areaspline, column, bar, pie and scatte,有时间的话可以每个都试一下
3、标题设置
默认标题为 Chart title,通过上图可看到
可通过title自定义标题,title是与chart同级的一个对象
chart:{type:'pie'},
title:{text:'统计报表'}
默认标题是居中的,可通过给title添加属性align:'left'设置为居左,如需距左侧50px可设置x:20
title:{
text:'统计报表',
align:'left',
x:50
}
请等待后续更新。。。