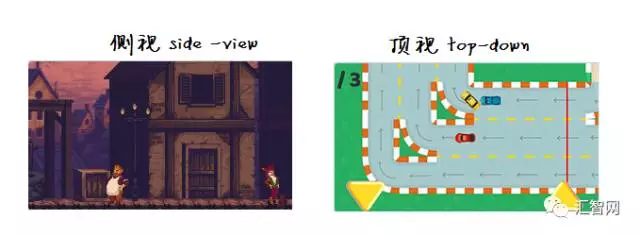
Phaser是一个流行的2D开源游戏框架,可以用来开发桌面或手机浏览器HTML5游戏,适合侧视或顶视风格:

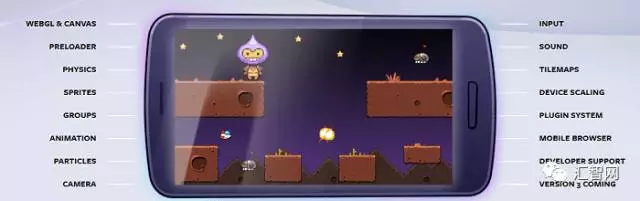
Phaser同时支持Canvas和WebGL渲染引擎,预置了完备的精灵动画、输入 管理、瓦片地图、补间动画、资源加载器、物理系统、粒子系统等特性,几乎能够 满足你开发一个2D游戏的任何需求:

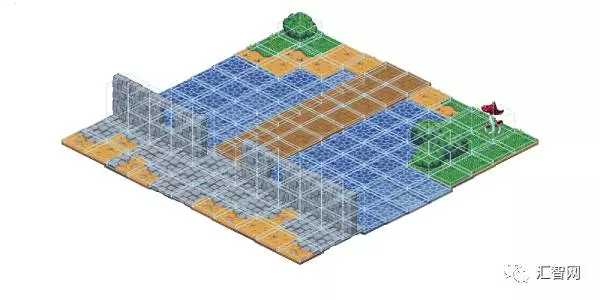
Phaser最值得称道的是它的插件机制,以及由此而衍生出的Phaser生态 社区。例如,借助于isometric插件,你可以开发出具有(伪)3D效果的游戏:

Phaser的下一个版本是3.0(刚发布),因此目前2.x版本的维护由社区继续,被称为Phaser CE —— Community Edition。
Phaser框架的绝大部分功能,都打包在单一phaser.js文件中。我们只需要 在宿主HTML文件中引入这个框架文件,就可以开始使用Phaser:
<script src="lib/phaser.js"></script>
几乎所有的框架API,都定义在Phaser命名空间之下。例如,我们通过实例化Phaser.Game类来启动框架:
var game = new Phaser.Game()
框架将在文档中,使用默认参数创建一个800x600像素大小的Canvas元素,作为 游戏的画布。
√ 指定游戏尺寸
当然,我们可以自行指定游戏的大小。例如,设定游戏大小为700x300像素:
var game = new Phaser.Game(700,300)
√ 指定渲染器
Phaser采用经过修改的Pixi库作为底层渲染实现,因此可以支持canvas 和webgl。在默认情况下,Phaser将自动进行选择,不过我们可以在启动 框架时指定期望采用的渲染引擎。例如,下面的代码启用了Canvas渲染器:
var game = new Phaser.Game(700,300,Phaser.CANVAS)
Phaser支持的渲染器选项包括: Phaser.AUTO : 让框架自动选择渲染器 Phaser.CANVAS:使用Pixi的Canvas渲染器 Phaser.WEBGL:使用Pixi的WebGL渲染器 Phaser.WEBGL_MULTI:使用Pixi的WebGL渲染器,并启用多纹理支持模式 Phaser.HEADLESS:无头渲染。使用Pixi的Canvas渲染器,但不把canvas元素 添加到DOM中,也不进行实际的渲染
√ 指定游戏画布父元素
默认情况下,Phaser会将创建的canvas元素插入到文档的body元素尾部。 不过我们可以显式地指定其父元素。
例如,下面的代码将在属性id为ezgame的DOM元素中创建游戏画布:
var game = new Phaser.Game(700,300,Phaser.AUTO,'ezgame')
也可以传入一个HTML元素来指定游戏画布的父元素。例如:
var host=document.queryrSelector('#ezgame')
var game=new Phaser.Game(700,300,Phaser.AUTO,host)
如果指定一个空的id,框架就会使用body元素作为游戏画布的父元素。 例如:
new Phaser.Game(700,300,Phaser.AUTO,'')。
需要注意的是,游戏画布的父元素应当将padding设置为0,否则框架在计算 尺寸时会产生偏差。
写了个phaser的教程,www.hubwiz.com/course,学习页面的截图如下所示,对刚玩游戏的朋友应该有些帮助: