盒子尺寸###
.border-box{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
border-sizing: border-box;
}
//默认为content-box
变形###
//顺时针旋转
transform: rotate(30deg);
//沿着x,y轴旋转
transform: skew(30deg, 30deg);
//平移(多个书写没有逗号)
transform: translateX(30px) translateY(30px);
//放大
transform: scale(1.5);
firefox:-moz-;chrome,safari:-webkit-;opear:-o-;ie>=9, -ms-;
弹性盒模型###
过去,如果要使一个列表水平排列,就要用浮动;而弹性盒模型可以实现更多功能
-
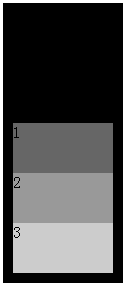
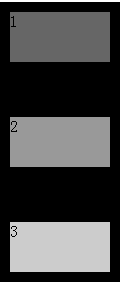
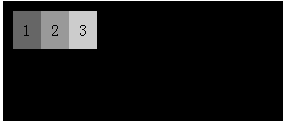
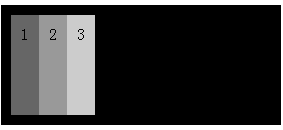
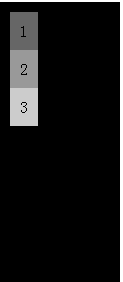
box-orient : 设置或检索弹性盒模型对象的子元素的排列方式。###
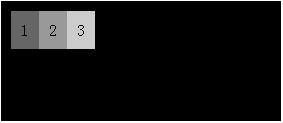
//子元素水平排列 box-orient:horizontal;

//子元素垂直排列 box-orient:vertical;

-
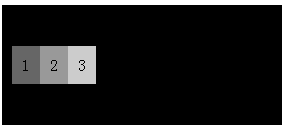
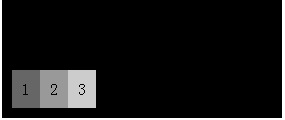
box-pack : 设置或检索弹性盒模型对象的子元素的对齐方式。###
//横向排列时子元素从起始位置对齐 box-pack:start;

//横向排列时子元素居中对齐 box-pack:center;

//横向排列时子元素从结束位置对齐 box-pack:end;

//横向排列时子元素两端对齐 box-pack:justify;

//纵向排列时子元素从起始位置对齐 box-pack:start;

//纵向排列时子元素居中对齐 box-pack:center;

//纵向排列时子元素从结束位置对齐 box-pack:end;

//纵向排列时子元素两端对齐 box-pack:justify;

-
box-align: 设置或检索弹性盒模型对象的子元素的对齐方式。###
//横向排列时子元素从起始位置对齐 box-align:start;

//横向排列时子元素居中对齐 box-align:center;

//横向排列时子元素从结束位置对齐 box-align:end;

//横向排列时子元素基线对齐 box-align:baseline;

//横向排列时子元素自适应父元素 box-align:stretch;

//纵向排列时子元素从起始位置对齐 box-align:start;

//纵向排列时子元素居中对齐 box-align:center;

//纵向排列时子元素从结束位置对齐 box-align:end;

//纵向排列时子元素基线对齐 box-align:baseline;

//纵向排列时子元素自适应父元素 box-align:stretch;