安装:less
npm install less --save 非全局安装 -g 全局
npm install less-loader --save


终端的操作命令:
sudo npm uninstall npm -g 卸载 node
sudonpm uninstall vue-cli -g 卸载 vue-cli
npm 安装指定版本(按版本安装)
npm install jquery@3.0.0 --save在package.json中可以看到:
"jquery": "^3.0.0"1、全局安装
npm install xxx -g //模块将被下载安装到【全局目录】中2、本地安装
npm install xxx //则是将模块下载到当前命令行所在目录3、信息写入
npm install xxx --save
npm install xxx --save-dev
//安装的同时,将信息写入package.json中项目路径中--save 将依赖包名称添加到 package.json 文件 dependencies 键下
--save-dev 则添加到 package.json 文件 devDependencies 键下--save 是你发布之后还依赖的东西
--save-dev 是你开发时候依赖的东西注解:比如,你写 ES6 代码,如果你想编译成 ES5 发布那么 babel 就是devDependencies。
如果你用了 jQuery,由于发布之后还是依赖jQuery,所以是dependencies。
npm install --save vue-awesome-swiper 轮播插件
window系统 win+r 输入cmd打开终端
ls 查看当前目录下的文件
pwd查看当前所在路径
cd 后面空格 然后写目录 进入某个目录
cd / 根目录
npm run dev & 后台运行 加&符号 后台运行
ps aux | grep dev 查询已运行的带有dev 的程序
ps aux | grep dev |grep vue 查询已打开的vue程序
kill -9 14857 杀死 进程id为 14857的程序
ctrl +l 清屏
ctrl +c 结束程序
输入点tab 自动补全
mkdir + 文件夹名 创建文件夹
node -v 查询是否安装node.js
npm -v 查看npm版本
npm install vuex --save 安装vuex ,-g全局引用 --save 保存到了 package.json 中的dependencies 中
npm install vuex --save-dev 安装vuex 保存到了package.json 中的devDependencies 中
npm install normalize.css -g--save 安装css初始化插件
npm uninstall vuex [-g][--save-dev] 卸载vuex
# 安装 nodejs
安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装。你可以在命令行工具里输入npm -v 检测你是否安装了npm和版本情况。出现版本号说明你已经安装了npm和node,我这里的npm版本为3.10.10。如果该命令不可以使用,需要安装node软件包,根据你的系统版本选择下载安装就可以了。
下载地址:http://nodejs.cn/download/
以下介绍的是命令行安装方法,读者也可以到nodejs官网 上下载安装。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
升级npm为最新版本
sudo npm install npm@latest -g
npm install -g webpack 全局安装webpack
sudo npm install -g webpack 上面命令安不上 可以 以管理员身份安装
webpack -v 检查是否安装
安装vue-cli 安装命令:npm install vue-cli -g 查看版本号 vue -V
初始化项目 vue init webpack Resume
npm install 安装npm包管理器
npm run dev 开发模式下运行我们的程序。
在命令行中用npm run build 进行打包。
npm install vuex --save 安装 集中式状态管理架构
npm install axios --save 安装 axios 从远程读取数据
npm install element-ui --save Element安装 的关于Vue的组件库
npm install jquery --save 安装jQuery
npm install lib-flexible --save 安装移动端适配插件 然后在 main.js中引用 import 'lib-flexible'
事实上他做了这几样事情:
- 动态改写
<meta>标签 - 给
<html>元素添加data-dpr属性,并且动态改写data-dpr的值 - 给
<html>元素添加font-size属性,并且动态改写font-size的值
npm install vue-pull-refresh --save
npm install px2rem-loader --save-dev 安装px2rem-loader px转换成rem
npm install px2rem-loader -g--save 安装到开发环境
-
配置px2rem-loader
在vue-cli生成的文件中,找到以下文件 build/utils.js,如下图添加配置
'use strict'
const path = require('path')
const config = require('../config')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const packageConfig = require('../package.json')
exports.assetsPath = function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function (options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
importLoaders:5 //在css-loader前应用的loader的数目,默认为0.
//如果不加这个 @import的外部css文件将不能正常转换
//如果不行 请试着调大数字
//更改后必须调大数字 否则无效
}
}
const px2remLoader={
loader:'px2rem-loader',
options:{
remUnit:75 //设计稿的1/10 ,我们假设设计稿是750px
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader,px2remLoader] //添加px2remLoader
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options)
for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\.' + extension + '$'),
use: loader
})
}
return output
}
exports.createNotifierCallback = () => {
const notifier = require('node-notifier')
return (severity, errors) => {
if (severity !== 'error') return
const error = errors[0]
const filename = error.file && error.file.split('!').pop()
notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')
})
}
}
npm run build 打包生成 dist文件 把里面东西上传服务器即可
postcss-import 安装 npm install postcss-import /postcss-import主要功有是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。著作权归作者所有。
postcss-url 安装 npm install postcss-url 该插件主要用来处理文件,比如图片文件、字体文件等引用路径的处理。著作权归作者所有。
autoprefixer 安装 npm install autoprefixer 自动填写 浏览器前缀
postcss-px-to-viewport 安装 npm install postcss-px-to-viewport 把px转换成vw。这样的好处是,我们在撸码的时候,不需要进行任何的计算,你只需要根据设计图写px单位
注:如果安装了 px2rem-loader 可卸载或者 注销 build/utils.js 里的设置操作
接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750, // (Number) The width of the viewport.
viewportHeight: 1334, // (Number) The height of the viewport.
unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.
viewportUnit: 'vw', // (String) Expected units.
selectorBlackList: ['.ignore', '.hairlines'], // (Array) The selectors to ignore and leave as px.
minPixelValue: 1, // (Number) Set the minimum pixel value to replace.
mediaQuery: false // (Boolean) Allow px to be converted in media queries.
},
"postcss-viewport-units":{},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}
nodejs 最新版安装npm 的使用详解
作者:果汁凉茶丶
# 安装 nodejs
以下介绍的是命令行安装方法,读者也可以到nodejs官网 上下载安装。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
升级npm为最新版本
sudo npm install npm@latest -g
往往用命令行安装的nodejs不是最新版本,而且升级nodejs并不是件非常简单的事情;这时我们需要用非常好用的nodejs版本管理模块n
sudo npm install -g n
通过 模块n 安装指定版本的 nodejs
sudo n latest sudo n stable sudo n lts
我们可以通过查看版本号来检查是否安装成功和是否安装到想要的版本
node -v npm -v
# 说说 npm
1、npm(node package manage) 是 nodejs的包管理器,用于 node 插件的管理包括 安装、卸载、管理依赖等
2、使用npm安装插件 ,语法为; npm install <name> [-g] [--save-dev]
2,1 <name> :要管理的插件名称,例如: npm install gulp-less --save-dev
2.2 -g :全局安装。可选,不加时插件会安装到当前定位目录的node_modules文件夹下。全局安装的优势是可以在任何地方通过命令行调用。
2.3 --save :保存配置信息到 package.json文件中。package.json是nodejs项目的配置文件。
2.4 -dev :保存至package.json 的devDependencies节点,如果不加 -dev 将会保存至dependencies节点中。
2.5 为什么要保存至package.json中? 因为node插件包很庞大,所以不加入版本管理,将配置信息加入package.json中可以指明这些插件需要进行版本管理,在浏览或其他开发者使用时就能明白应该使用那个版本的插件,同时用 npm intstall 安装时会根据package.json所指定的内容下载所需要的包。另外,用 npm install --production 只会下载package.json中dependencies节点的包
3、使用 npm 卸载插件 , 语法格式为: npm uninstall <name> [-g][--save-dev] 例如:npm uninstall vuex [-g][--save-dev] 卸载vuex
3.1 不要直接本地删除插件包
3.2 删除全部插件,语法为: npm uninstall gulp-less gulp-gulify gulp-concat ...
3.3 借助rimraf一次性删除: npm install rimraf -g ,用法 rimraf node_modules
4、使用 npm 更新插件,语法为: npm update <name> [-g] [--save-dev]
4.1 更新全部插件:```npm update [--save-dev]
5、查看 npm 帮助, 语法为: npm help
6、查看已装插件,语法为: npm list
# 选用 cnpm
- npm 服务在国外,因此受网络影响很大,经常会出现异常,淘宝团队为此做了完整的npmjs.org镜像,版本同步频率为10min一次。官网地址为: http://npm.taobao.org
- 安装cnpm,使用命令 npm install cnpm -g --registry=https://registry.npm.taobao.org 安装完成后用 cnpm -v 查看是否安装成功
- cnpm的使用方法和npm完全一致,只需要把npm改成cnpm即可
# 新建 package.json 文件
package.json 文件是基于nodejs的项目必不可少的配置文件,它以普通json文件形式保存在根目录中。
内容及格式大致如下:(json文件不能注释,注意删除)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}
创建 package.json 文件,语法 npm init
cd ~/workspace/demo npm init
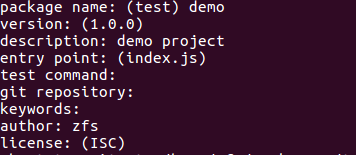
然后一步步按提示往下填写信息即可,如下:

npm init
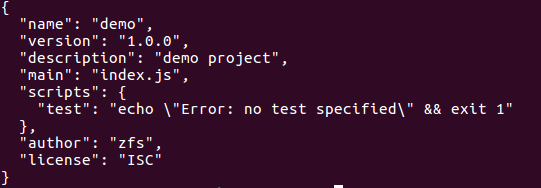
然后你可以看到文件夹下生成了一个 package.json 的文件,打印信息如下:

package.json 信息打印
当然你也可以手动创建,不过我相信你不会这么干。
4.查看package.json帮助文档,语法为: cnpm help package.json
jquery安装即配置:
npm install jquery -g--save 安装jquery 查看package.json里开发环境是否已经显示jquery版本 ,
在webpack.base.conf.js中加入一行代码
var webpack = require('webpack') 最上面添加
在webpack.base.conf.js中module.exports的最后加入这行代码,
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
在main.js中引入,加入下面这行代码
import $ from 'jquery'
最后一步,重新跑一边就好,npm run dev
npm install postcss-pxtorem --save 解决px 自动转换成rem问题 包外部引用的css文件里的px 都可转换 各种ui框架 里的css 样式px都可转换
px2rem-loader 安装后无需引用 作用所有.vue文件 但是不能转所有外部引用的.css文件 , 包括 ui框架(element 和vant)的样式css文件里的px,无法转化成rem
subline 开发工具也可安装px转rem 插件,使输入的px自动转成rem ,但是项目如果用了ui 框架(element或者vant) 就会有外部.css 文件 就必须安装px 转rem插件 可以考虑 postcss-pxtorem
vue 引用 vue-resource步
1、安装vue-resource到项目中,找到当前项目
输入:npm install vue-resource --save
2、安装完毕后,在main.js中导入,如下所示:
import VueResource from 'vue-resource'
Vue.use(VueResource)
bootstrap 安装引用:
1、boostrap 依赖 jquery 。首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 不需要在组件引入自动作用到每个组件中
不需要进行下面的配置也可以
然后修改webpack.base.conf.js两个地方:
其一:加入var webpack = require("webpack");
其二:在module.exports的里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
加到最后就好。
最后在main.js中加入import $ from 'jquery' 完成jQuery的引入。
2、安装bootstrap :npm install bootstrap --save
在main.js中import引入
import 'bootstrap/dist/js/bootstrap.js'
import 'bootstrap/dist/css/bootstrap.min.css'
3、还需要安装 popper.js 才能运行起来bootstrap 命令:npm install popper.js --save
npm install vue-pull-refresh --save 下拉刷新
npm install autoprefixer