在CSS中,使某个元素在页面中消失的方法有很多,今天为大家介绍几种我常用的方式 。
一、display:none; 让元素直接从页面消失,不占用尺寸,会改变页面布局。
代码演示:

页面演示:在页面检查器中,显示body中没有元素内容。

将元素的display属性值设置为none,那么这个元素在页面中不会占据任何尺寸,就像元素完全不存在。 这个元素的所有后代元素也会一同消失。对display属性值设置为none的元素添加动画,过渡效果无效。
适用场景:留言板,评论区等 一开始需要隐藏,当用户做了某些操作后才显示。
二、opacity 透明度, 依然占用尺寸(隐藏后可以被选中)
opacity的数值范围是0-1, 若将属性值设置为0,表示完全透明,给用户的感觉是元素在页面中隐藏了。这意味着,opacity只能从视觉上隐藏元素,而元素本身依然占用尺寸并在网页布局起作用。
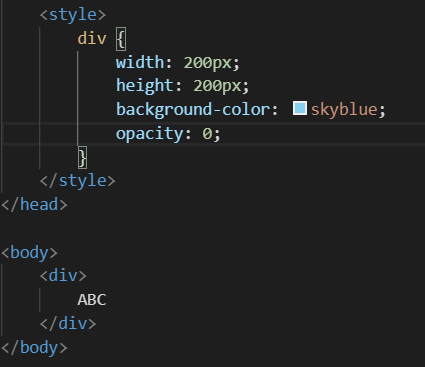
代码演示:

页面演示:页面检查器中可以看到,body中div依然存在,依然占用尺寸只是文字和背景色都变透明了。

对opacity属性值为0的元素添加过渡效果有效。
适用场景:添加过渡效果,在页面中能实现部分的用户交互效果,比如鼠标移入移出,提高用户体验。
三、visibility:hidden; 依然占用尺寸 (隐藏后不能被选中)
将元素的visibility属性值设置为hidden;将元素内容隐藏,跟opacity属性一样,被隐藏的元素尺寸依然会在页面布局起作用。
代码演示:

页面演示:检查器中可以看到,body中已经不能选中div了,但是div的尺寸依然占用。

如果想让这个元素的某个后代元素显示,只要将该后代元素的visibility属性值设置为visible即可 。给设置visibility属性值为hidden的元素添加过渡效果无效。