都知道我比较懒,今天给大家分享的就是如何让自己省事。
一、vue修改打包后的结构(不知道怎么描述合理,看效果图)
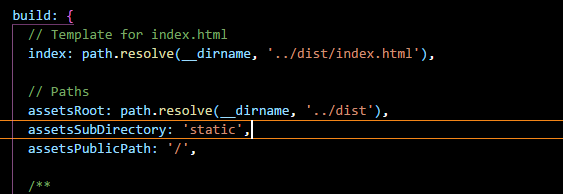
/config/index.js
默认的:

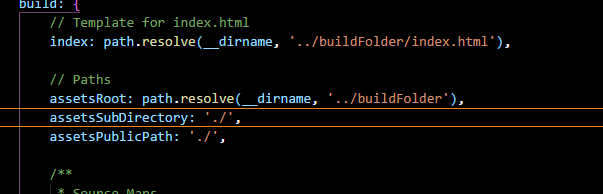
修改的:(顺手修改了打包后的文件名)

这样子打包之后

二、vue自动打包,并上传到服务器
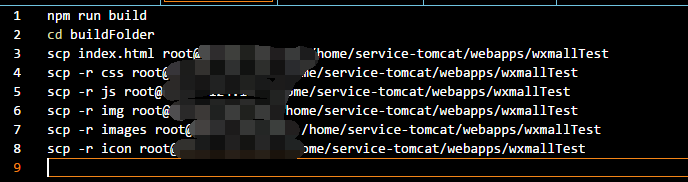
npm run build 再去上传服务器,麻烦死了。我直接新建了一个shell文件 里面直接集合了命令,省时省力

马赛克部分为服务器ip 之前写过一篇上传到服务器的文章 ssh 上传文件以及文件夹到linux服务器 需要的可以去看看
三、微信分享好友出来的 微信会自动加一些参数
如题,如果你对后台发送的url是你的域名的话,那么第二个人再点,分享就会失败,这是微信认为你当前的url和你发送的url不是同一个,所以配置失败,解决办法:

四、网上的一些插件自己不知道怎么使用
如果是需要自执行一次的最好使用require
let Base64 = require('js-base64').Base64;
如果只是一个方法 那么就去修改下方法,如下
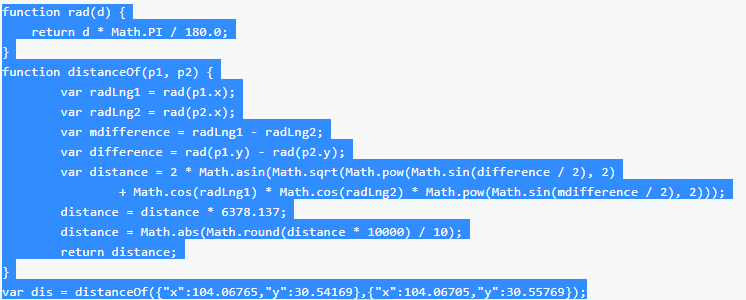
原文:

修改后(找不到我之前的原文了,就是这个意思 理解就好,反正都是计算距离的一个js)

如果是自己封装或引用的一个class类,那么先new一下然后export:
let classname = new Class(); export default classname;
五、最好把你服务器的域名和端口声明成模版
export const IP = 'http://baidu.com'
如果是一个严格的流程的话,你必须要这么做,为什么?你测试环境和你线上肯定不会是同一个文件吧,或者即使你都一样,你的后台也会有自己的本机的端口和ip方便测试和调试,如果不是全局的你会发现你大部分时间都在改你接口的地址
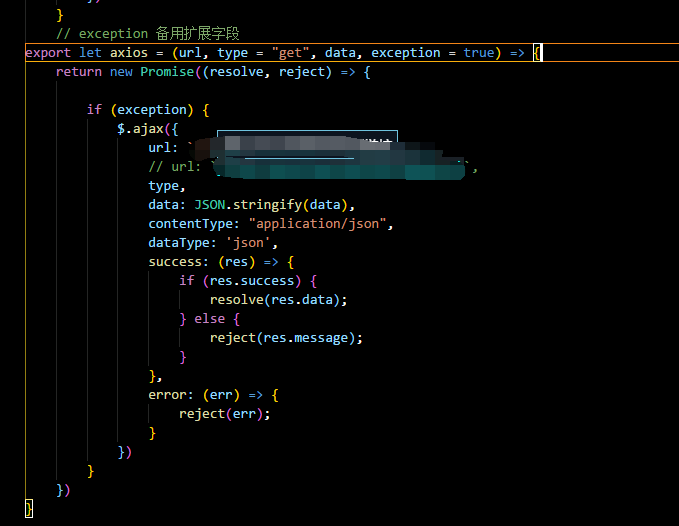
六、对于一些可能会有校验的方法
最好是预留一个扩展字段,并且if这个字段再去调用方法里面,方便你之后的扩展,别问我为什么,经验之谈