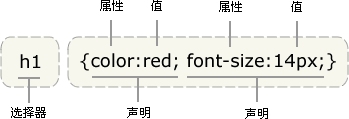
语法
h1 {color:red; font-size:14px;}

共享声明
h1,h2,h3,h4,h5,h6 {
color: green;
}
继承
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则。
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
派生
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
id选择器
#red {color:red;}
#green {color:green;}
id 选择器和派生选择器
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
类选择器
.center {text-align: center}
class 也可被用作派生选择器
.fancy td {
color: #f60;
background: #666;
}
类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。
元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}
<td class="fancy">
那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。
属性选择器
对带有指定属性的 HTML 元素设置样式。
<style>
[lang|=en]
{
background:yellow;
}
</style>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="zh">nihao!</p>
只有中间是横杠才有效。
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
引入样式表
引入(优)
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
内部(次之)
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
内联(不建议)
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</p>
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align: right;
font-size: 20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color: red;
text-align: right;
font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。