


<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right">类型:</label>
<div style="margin-top:6px">
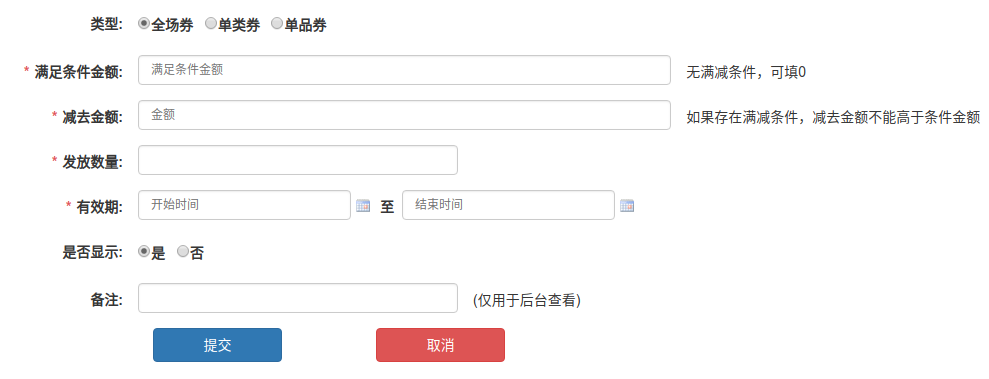
<input type="radio" name="type" value="1" checked /><label>全场券</label>
<input type="radio" name="type" value="2" /><label>单类券</label>
<input type="radio" name="type" value="3" /><label>单品券</label>
</div>
</div>
增加点击事件
// 点击事件
$("[name=type]:radio").click(function(){
let type = $(this).val();
let html = template('type-tpl', {data:{type:type}});
$('#type-cont').html(html);
});
留一个容器
<!-- 类型容器 -->
<div id="type-cont">
</div>
模板
<script id="type-tpl" type="text/template">
{{ if data.type == 1 }}
{{ else if data.type == 2}}
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark">*</span>选择单类:</label>
<span class="input-group input-group-option">
<select name="type_id" id="type_id" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">--请选择--</option>
<volist name="type_id_name" id="vo">
<option value="{$vo.id}" <?php if($result['type_id'] == $vo['id']){echo "selected";} ?> >{$vo.name}</option>
</volist>
</select>
</span>
</div>
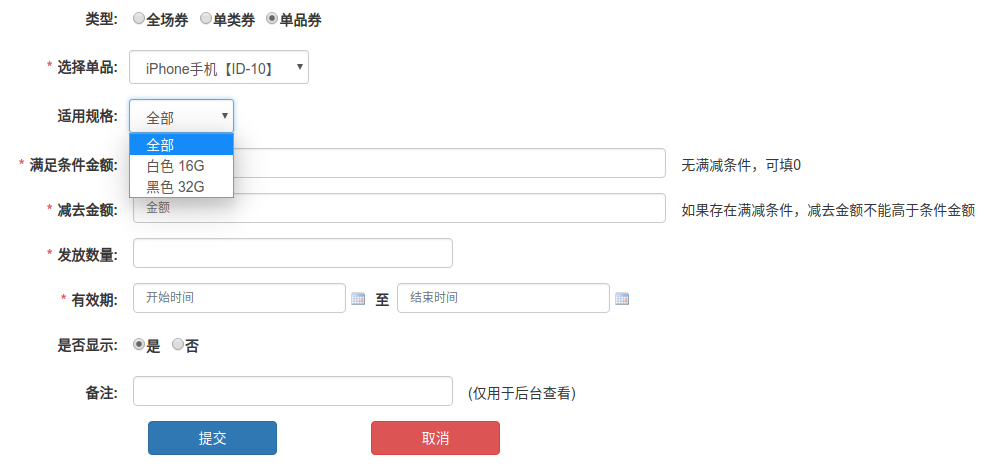
{{ else if data.type == 3}}
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark">*</span>选择单品:</label>
<span class="input-group input-group-option">
<select name="pid" id="pid" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">--请选择--</option>
<volist name="product_id_name" id="vo">
<option value="{$vo.id}" <?php if($result['pid'] == $vo['id']){echo "selected";} ?> >{$vo.name}【ID-{$vo.id}】</option>
</volist>
</select>
</span>
</div>
<div id="sku-cont"></div>
{{ /if }}
</script>
<script id="sku-tpl" type="text/html">
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>适用规格:</label>
<span class="input-group input-group-option">
<select name="sku_id" id="sku_id" class="form-control" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="0">全部</option>
{{ each data }}
<option value="{{ $value.id }}">{{ $value.name }}</option>
{{ /each }}
</select>
</span>
</div>
</script>
模板中可以直接使用php模板,也可以用art语法。
选择商品,添加事件
// 选择商品事件
$(document).on('change','#pid',function(){
let pid = parseInt($(this).val());
if (pid > 0) {
// 异步获取商品规格
$.ajax({
type: 'POST',
url: 'ajax_get_sku',
data: {pid: pid},
dataType: 'json',
success: function (data) {
if (data.errno == 0) {
let html = template('sku-tpl', {data:data.data});
$('#sku-cont').html(html);
} else {
layer.msg(data.errdesc, {icon: 5});
return false;
}
}
});
} else {
$('#sku-cont').html('');
}
});
jQ结合模板,可以实现很多灵活的效果!!!非常的好用!!!直接jQ就没那么便利了!!!