
layer代码
$(".info_detail").on('click', function () {
var uid = $(this).data('uid');
//iframe层
layer.open({
type: 2,
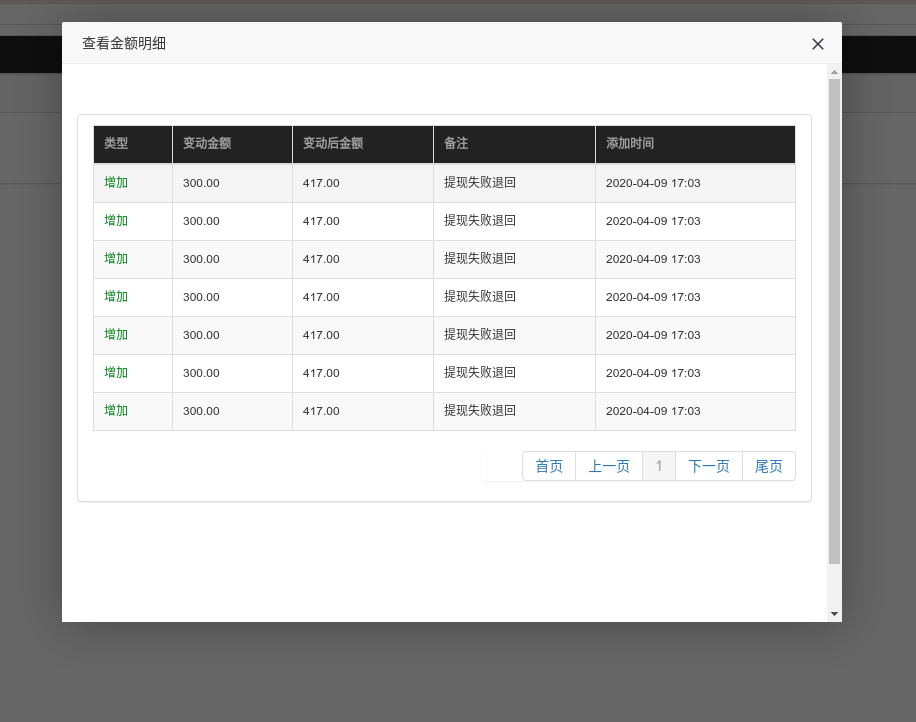
title: '查看金额明细',
shadeClose: true,
shade: 0.6,
area: ['780px', '600px'],
// content: 'money_log?uid=' + uid + '&utype=3'
content: '__APP__/Public/money_log?uid=' + uid + '&utype=3'
});
});
php代码
/**
* 金额日志
*/
public function money_log() {
$uid = $_GET['uid'];
$utype = $_GET['utype'];
$money_log = M('money_log');
$page = 1;
if(!empty($_GET['page'])){
$page=(int)$_GET['page'];
}
$this->assign('page',$page);
$step = C('PAGE_NORMAL_COUNT');
$model = D('Page');
$start = ($page-1)*$step;
// search
$where['uid'] = $uid; // 正常
$where['utype'] = $utype; // 正常
$money_log = M('money_log');
$result_list = $money_log->where($where)->limit($start.','.$step)->order('id desc')->select();
$this->assign('result', $result_list);
$model_flag = $model->index('money_log',$page,$where);
$this->assign('allPage',$model_flag);
$this->display();
}
html页面
<include file="Public:header" />
<style>
body {
background-color: #ffffff;
}
</style>
<div id="page-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<!-- /.panel-heading -->
<div class="panel-body" style="padding-top: 10px;">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<!-- <th>ID</th> -->
<th>类型</th>
<th>变动金额</th>
<th>变动后金额</th>
<th>备注</th>
<th>添加时间</th>
</tr>
</thead>
<tbody id="tbody">
<volist name="result" id="vo">
<tr data-id="{$vo.id}" data-table="banner">
<!-- <td>{$vo.id}</td> -->
<td>
<if condition="$vo['type'] eq 1">
<span style="color:green;">增加</span>
<elseif condition="$vo['status'] eq 2"/>
<span style="color:darkred;">减少</span>
</if>
</td>
<td>{$vo.money}</td>
<td>{$vo.left_money}</td>
<td>{$vo.remark}</td>
<td>{$vo.create_time|date='Y-m-d H:i',###}</td>
</tr>
</volist>
</tbody>
</table>
<include file="Public:page" />
<input type="hidden" name="page" id="page" value="{$page}" />
</div>
<!-- /.table-responsive -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
</div>
</div>
<!-- /.container-fluid -->
</div>
<include file="Public:bottomJs" />
<script>
</script>
<include file="Public:footer" />
这个功能很实用。弹出查看详情,查看明细。