前台过滤
teachers_jq.on('click', '.teacher:not(.trained)', function (event) { var jq = $(event.target); var id = jq.data('id'); var name = jq.text(); var params = { train:train, user_id:id, user_name:name } $.ajax({ type:"POST", url:"/default/index/ajax/do/ajaxtrainmem", data:params, success:function(response){ if(response==0){ alert("请重试!"); }else if(response==2){ alert("已存在,请勿重复点击!"); }else{ jq.addClass('trained'); trained_jq.fc_tagbox().add_tag(name, id); hide_detail(); } } }); });
通过:not(.trained)过滤,避免多次点击,触发事件!
后台过滤,如果真多次触发了,后台进行过滤
$data["user_id"] = trim($this->_getParam("user_id")); $data["user_name"] = trim($this->_getParam("user_name")); $traininfo = trim($this->_getParam("train")); list($data['training_id'] , $data['training_name'] , $data['training_level'] , $data['training_passtime'] , $data['training_startime'] , $data['training_endtime'] , $data['training_note'] , $data['semester_id'] , $data['semester_name'] , $data['year']) = explode("#", $traininfo); $where['lx_trainingmember.user_id = ?'] = array('type'=>1,'val'=>$data["user_id"]); $where['lx_trainingmember.training_id = ?'] = array('type'=>1,'val'=>$data['training_id']); $aTrain = $daoTraining->getTraAndMem($where); if($aTrain){ echo 2; }else{ $res = $daoTraining->addTrainingmember($data); if ($res) { echo 1; }else{ echo 0; } }
验证数据库中是否已存在数据,存在就返回2,提示重复点击了。
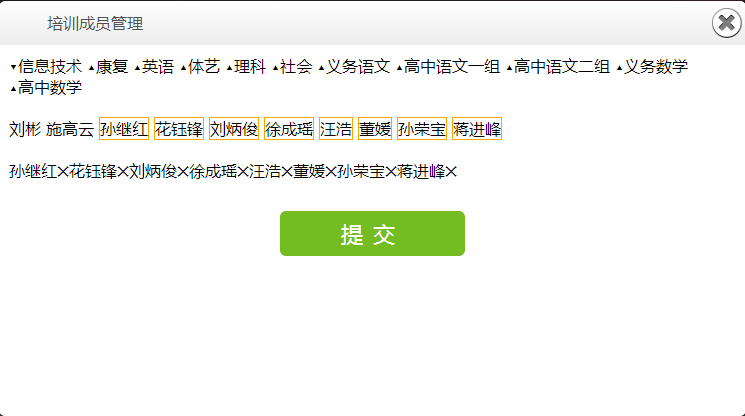
效果如下: