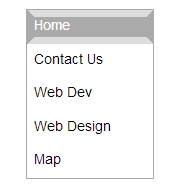
效果


代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>双斜角横线菜单</title> <style> #menu { /*对menu层设置*/ 9em; /*宽度*/ margin:0 auto; /*水平居中*/ font-family:Arial; /*字体*/ font-size:14px; /*字号*/ border:solid 1px #aaa; /*细灰色边框*/ } #menu a, #menu a:visited { /*设置菜单选项*/ display:block; /*设置为块级元素*/ text-decoration:none; /*无下划线*/ color:#000; /*黑色文字*/ height:1.4em; /*高度*/ border:0.5em solid #fff; /*白色*/ } #menu a:hover { color:#fff; /*白色文字*/ background-color:#aaa; /*深灰色背景色*/ border-color:#ddd #aaa; /*上下边框浅灰色,左右与背景色相同*/ } </style> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /></head> <body> <div id="menu"> <a href="#"> Home</a> <a href="#"> Contact Us</a> <a href="#"> Web Dev</a> <a href="#"> Web Design</a> <a href="#"> Map</a> </div> </body> </html>