doT.js实现混合布局
数据结构
{
"status": "1",
"msg": "获取成功",
"info": {
"id": "47",
"user_id": "1250000172",
"tmpl_id": "1",
"token": "xxfisw1465885805",
"category_id": "52",
"name": "一扫光零食量贩",
"logo": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160621/6/57690a53051fa.png@350w",
"topbg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160623/c/576b36c8972b6.jpg@350w",
"qrcode": "./Uploads/Qrcode/Store/71c34224438b1f6290c2b53a47c805ff.png",
"slogan": "零食食小,开心事大",
"intro": "",
"postage": "0.00",
"free_postage": "168.00",
"total_pv": "46729",
"status": "1",
"addtime": "1465885805",
"pay_on_delivery": "0",
"isrecommend": "0001",
"store_pickup": "0",
"isshow": "1",
"type": "1",
"member_id": "0",
"category_goods": [
{
"goods": [
{
"id": "1279",
"name": " 阿婆家的 干吃汤圆小麻薯",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/f/5760ef149302b.jpg@350w",
"price": "2.00",
"salecount": "2",
"oprice": "2.00"
},
{
"id": "1276",
"name": "百野轩番茄、香辣海苔4.5克袋开袋即食",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/c/5760edbad7ccb.jpg@350w",
"price": "3.00",
"salecount": "29",
"oprice": "3.00"
},
{
"id": "1275",
"name": "骥洋山椒翅尖200g",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/d/5760ed69d1728.jpg@350w",
"price": "11.80",
"salecount": "5",
"oprice": "11.80"
},
{
"id": "1273",
"name": "ZEK迷你传统海苔20克",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/0/5760ecbee92e0.jpg@350w",
"price": "15.80",
"salecount": "6",
"oprice": "15.80"
},
{
"id": "1272",
"name": "田园蔬果干70g 即食黄秋葵脆片",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/e/5760ec57ed2c3.jpg@350w",
"price": "15.80",
"salecount": "0",
"oprice": "15.80"
},
{
"id": "1267",
"name": "红灯记肉松香辣味蚕豆",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/b/5760ea44e8a1b.jpg@350w",
"price": "6.80",
"salecount": "0",
"oprice": "6.80"
}
],
"id": "262",
"name": "休闲零食"
},
{
"goods": [
{
"id": "1220",
"name": "皇家爵士3合1 原味速溶咖啡",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160614/d/575fc26373fb4.jpg@350w",
"price": "1.50",
"salecount": "62",
"oprice": "1.50"
},
{
"id": "1219",
"name": "姜汁红糖生姜茶、姜汁黑糖生姜茶",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160614/2/575fc1fb5e3e8.jpg@350w",
"price": "1.60",
"salecount": "10",
"oprice": "1.60"
}
],
"id": "267",
"name": "咖啡饮品"
},
{
"goods": [
{
"id": "1278",
"name": "四季之屋香烤椰片",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/a/5760eed8a56be.jpg@350w",
"price": "2.00",
"salecount": "47",
"oprice": "2.00"
},
{
"id": "1274",
"name": "美伦多榴莲味夹心酥饼干",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/6/5760ed14a5639.jpg@350w",
"price": "24.80",
"salecount": "5",
"oprice": "24.80"
},
{
"id": "1235",
"name": "利男居特色金椰子菠萝酥糕点零食100g",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/c/5760b764ef047.jpg@350w",
"price": "5.80",
"salecount": "0",
"oprice": "5.80"
},
{
"id": "1226",
"name": " 宜莲居 芝麻脆条 新品糕点200g",
"logoimg": "http://image.diandodo.com/zhudianbao/Uploads/User/u1250000172/20160615/8/5760ac73d5fa7.jpg@350w",
"price": "9.80",
"salecount": "10",
"oprice": "9.80"
}
],
"id": "271",
"name": "饼干蛋糕"
}
]
}
}
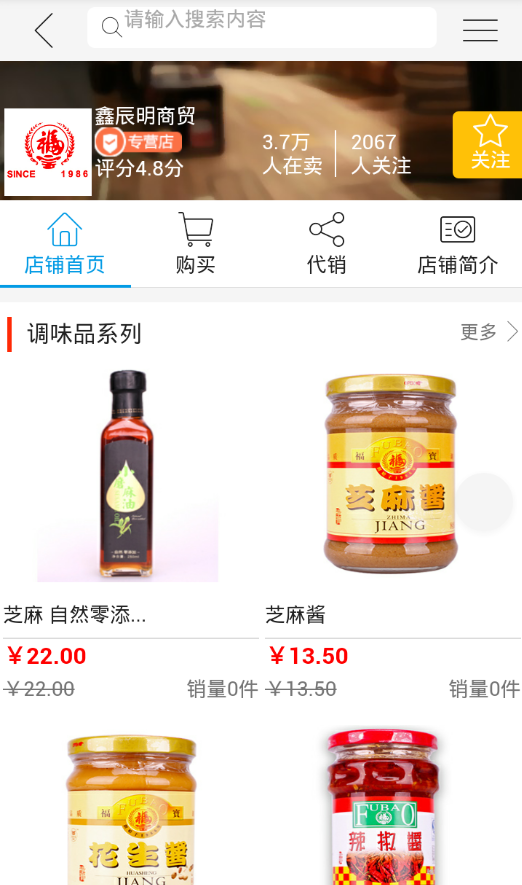
HTML
<div id="info_area"></div>
<script id="infotmpl" type="text/x-dot-template">
<div class="aui-card-list-content">
<img src="{{= it.topbg}}">
<div class="aui-row">
<div class="aui-col-xs-2">
<img style="border:1px solid #fff;margin:3px;" src="{{= it.logo}}">
</div>
<div class="aui-col-xs-4" style="padding-left: 5px;">
<div class="aui-grid-label">
<h4>{{= it.name}}</h4>
<img style="3rem;" src="../image/zyd.png">
<p>评分4.8分</p>
</div>
</div>
<div class="aui-col-xs-4" style="top:18px;">
<div class="aui-col-xs-5">
<div class="aui-grid-label">3.7万</div>
<p>人在卖</p>
</div>
<div class="aui-col-xs-7" style="border-left: 1px solid;padding-left: 10px;">
<div class="aui-grid-label">2067</div>
<p>人关注</p>
</div>
</div>
<div class="aui-col-xs-2" style="text-align: right;right: -3px;top:5px;">
<div class="aui-btn aui-btn-warning">
<i class="aui-iconfont aui-icon-star" style="margin-right: 0;"></i>
<div class="aui-bar-tab-label">关注</div>
</div>
</div>
</div>
</div>
<div class="aui-tab" id="tab">
<div class="aui-tab-item aui-active" tapmode="" data-item-order="0">
<i class="aui-iconfont aui-icon-home"></i>
<div class="aui-bar-tab-label">店铺首页</div>
</div>
<div class="aui-tab-item" tapmode="" data-item-order="1">
<i class="aui-iconfont aui-icon-cart"></i>
<div class="aui-bar-tab-label">购买</div>
</div>
<div class="aui-tab-item" tapmode="" data-item-order="2">
<i class="aui-iconfont aui-icon-share"></i>
<div class="aui-bar-tab-label">代销</div>
</div>
<div class="aui-tab-item" tapmode="" data-item-order="3">
<i class="aui-iconfont aui-icon-cert"></i>
<div class="aui-bar-tab-label">店铺简介</div>
</div>
</div>
{{~ it.category_goods:cval:ckey}}
<div class="aui-card-list ">
<div class="rxsp">
<div class="aui-pull-left"><h3>{{= cval.name}}</h3></div>
<a class="aui-pull-right ">
更多
<span class="aui-iconfont aui-icon-right"></span>
</a>
</div>
{{~ cval.goods:gval:gkey}}
{{? gkey%2 === 0}}
<div class="aui-list-item-inner" style="margin-bottom: 15px;">
<div class=" aui-row-padded">
{{?}}
<div class="aui-col-xs-6">
<img src="{{= gval.logoimg}}" style="height: 150px;" onclick="openWin('goods_detail')">
<p class="tit">{{= cutstr(gval.name,12)}}</p>
<h3 class="red">¥{{= gval.price}}</h3>
<div class="aui-info" style="padding-top:0">
<div class="aui-info-item">
<span style="text-decoration:line-through;">¥{{= gval.oprice}}</span>
</div>
<div class="jifen">销量{{= gval.salecount}}件</div>
</div>
</div>
{{? gkey%2 === 1}}
</div>
</div>
{{?}}
{{~}}
</div>
<div style="clear:both;"></div>
{{~}}
</script>
1.第一层直接使用
{{= it.topbg}}
2.第二层使用
{{~ it.category_goods:cval:ckey}}
{{~}}
3.在第二层中继续嵌套,调用第三层数据
{{~ cval.goods:gval:gkey}}
{{~}}
4.在第三层中使用取模和判断
{{? gkey%2 === 0}}
{{?}}
5.在第三层中使用函数
{{= cutstr(gval.name,12)}}
JS
/**
* js截取字符串,中英文都能用
* @param str:需要截取的字符串
* @param len: 需要截取的长度
*/
function cutstr(str, len) {
var str_length = 0;
var str_len = 0;
str_cut = new String();
str_len = str.length;
for (var i = 0; i < str_len; i++) {
a = str.charAt(i);
str_length++;
if (escape(a).length > 4) {
//中文字符的长度经编码之后大于4
str_length++;
}
str_cut = str_cut.concat(a);
if (str_length >= len) {
str_cut = str_cut.concat("...");
return str_cut;
}
}
//如果给定字符串小于指定长度,则返回源字符串;
if (str_length < len) {
return str;
}
}
apiready = function(){
api.parseTapmode();
var store_id = api.pageParam.store_id;
// 获取商品相关信息
api.ajax({
url: 'http://zhudianbao.yunlutong.com/?g=Api&m=Store&a=getStoreInfo',
method: 'get',
data: {
values: {
store_id: store_id
}
}
}, function(json, err) {
if (json.status == '1') {
var interText = doT.template($("#infotmpl").text());
$("#info_area").html(interText(json.info));
} else {
var toast = new auiToast();
toast.fail({
title:json.msg,
duration:2000
});
}
});
}
小结
doT中可以使用js原生的内容,多多尝试吧~