1: npm install --save react-native-vector-icons
2: 如果iOS使用Podfile 那么在Podfile中添加: pod 'RNVectorIcons', :path => './ReactComponent/node_modules/react-native-vector-icons'
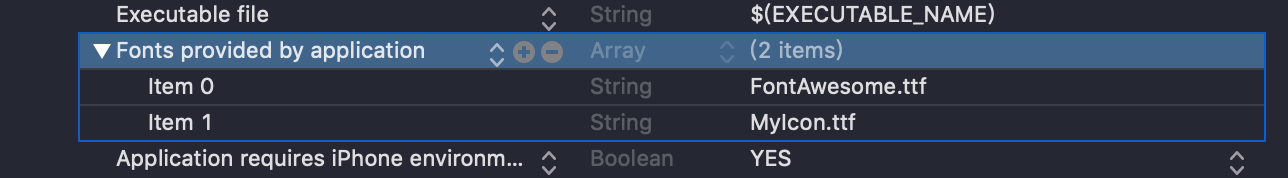
3:在info.plist中导入使用的字体库

4: 使用自带的图标
import Icon from 'react-native-vector-icons/FontAwesome';
<Text><Icon name="rocket" size={30} color="#900" /></Text>
5: 使用自定义的图标
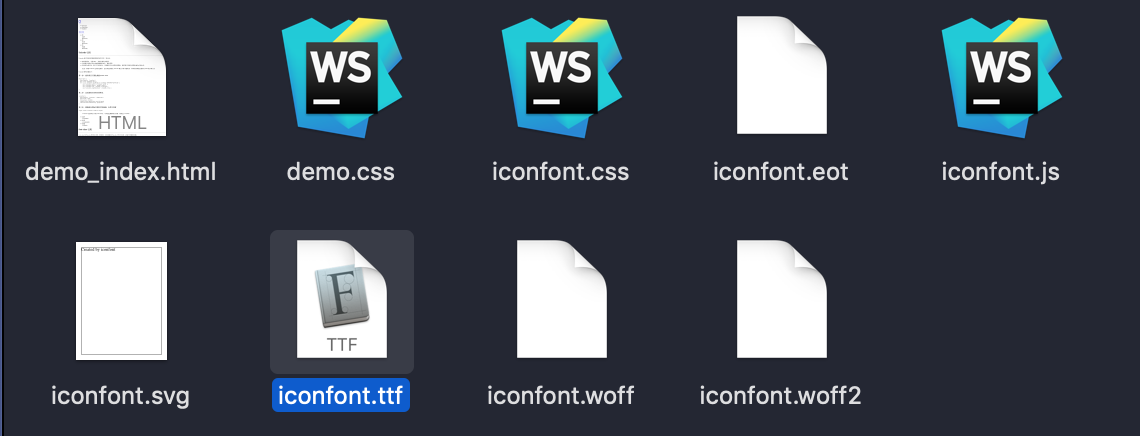
a: 从iconfont中创建项目,下载需要的字体得到需要使用的字体文件

b: 找到下载的字体文件

c: 将.ttf放入react-native-vector-icons -> Fonts 目录下 可以更改 .ttf 的名称
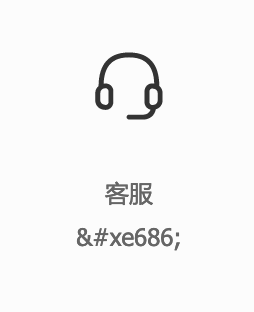
d: 创建对应字体的 js 文件, icon对应的unicode可以从iconfont中获取
 其中e686即时对应的16进制编码,为了方便查看转为十进制即可。
其中e686即时对应的16进制编码,为了方便查看转为十进制即可。
import createIconSet from './lib/create-icon-set';
// import glyphMap from './glyphmaps/MyIcon.json';
const glyphMap = {
'FFCustomerServer': 59014,
'FFMore': 59000,
'FFBack': 58998
}
// 在iOS中 fontFamily 必须为初始的值,通过双击.tff字体可以查看
const iconSet = createIconSet(glyphMap, 'iconfont', 'MyIcon.ttf');
export default iconSet;
export const Button = iconSet.Button;
export const TabBarItem = iconSet.TabBarItem;
export const TabBarItemIOS = iconSet.TabBarItemIOS;
export const ToolbarAndroid = iconSet.ToolbarAndroid;
export const getImageSource = iconSet.getImageSource;