1、下载OpenCV的Android包并解压缩(https://opencv.org/releases/)
2、创建Android应用或者在现有应用中,导入OpenCV模块

导入目录时选择Opencv Android中的sdk / java目录

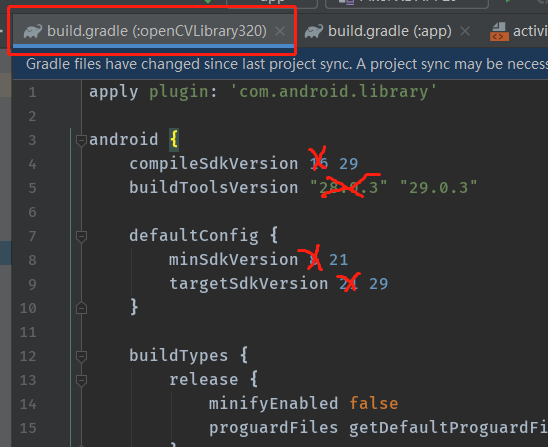
3、修改导入的Opencv模块的build.gradle,使compileSdkVersion、buildToolsVersion、minSdkVersion、targetSdkVersion与app的build.gradle中的一致。


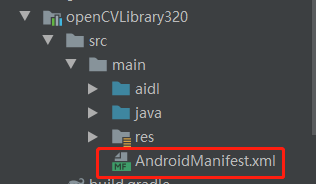
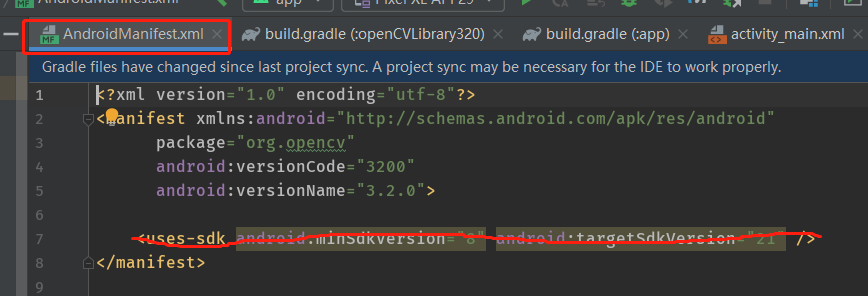
4、修改导入Opencv模块的AndroidManifest.xml

删除

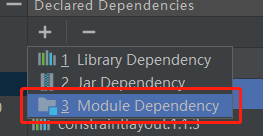
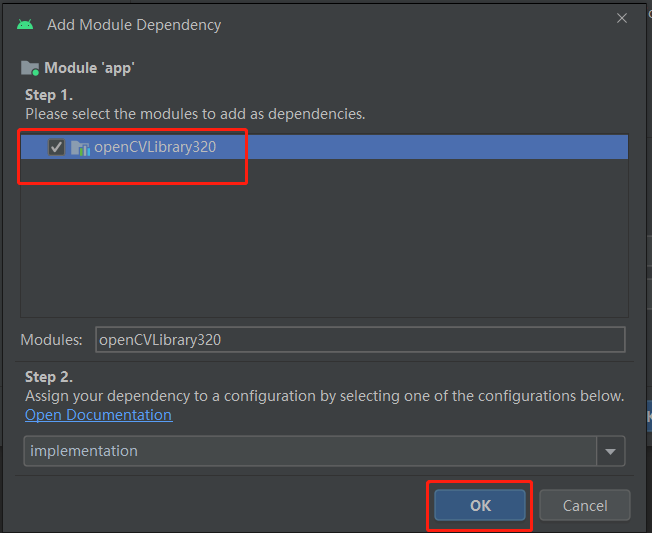
5、加入依赖(Dependency)




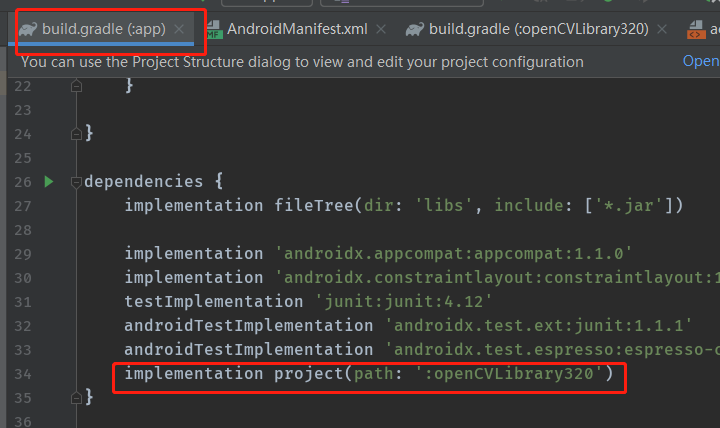
打开app的build.gradle,可以看到依赖已经被添加进去了。

6、复制libopencv_java.so
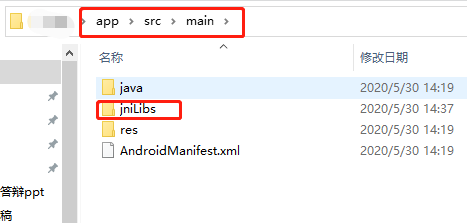
在Android项目的app / src / main目录下,创建jniLibs目录,

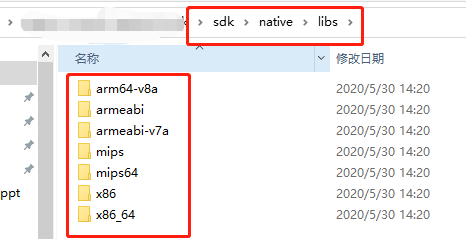
将Opencv Android包中 sdk / native / libs目录下的所有库拷贝到jniLibs中,只需要拷贝每个库中的libopencv_java3.so


如下,


7、在使用Opencv的Activity中,加入以下代码
@Override public void onResume() { super.onResume(); if (!OpenCVLoader.initDebug()) { Log.d(TAG, "Internal OpenCV library not found. Using OpenCV Manager for initialization"); OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_3_0_0, this, mLoaderCallback); } else { Log.d(TAG, "OpenCV library found inside package. Using it!"); mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS); } }
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) { @Override public void onManagerConnected(int status) { // TODO Auto-generated method stub switch (status){ case BaseLoaderCallback.SUCCESS: Log.i(TAG, "成功加载"); break; default: super.onManagerConnected(status); Log.i(TAG, "加载失败"); break; } } };
至此,就可以在代码中正常使用Opencv了。