摘要:点点的界面渲染引擎是基于DUILIB的,窗体的界面文件是XML文件。为了便于说明,需要您先下载精灵点点v0.8.0.0以上的安装版,安装完成后,点击【开始菜单】-【所有程序】-【精灵点点】-【脚本目录】 打开脚本目录,打开后可以找到一个 【自建窗体.js】的文件同时还可以找到一个【_自建窗体】的文件夹,这是点点的命名约定,如果脚本需要引用其它的脚本或者需要使用其它的文件,就要将这些文件放在以【_+脚本名】的文件夹里
目录
自建窗体
点点的界面渲染引擎是基于DUILIB的,窗体的界面文件是XML文件。为了便于说明,需要您先下载精灵点点v0.8.0.0以上的安装版,安装完成后,点击【开始菜单】-【所有程序】-【精灵点点】-【脚本目录】 打开脚本目录,打开后可以找到一个 【自建窗体.js】的文件同时还可以找到一个【_自建窗体】的文件夹,这是点点的命名约定,如果脚本需要引用其它的脚本或者需要使用其它的文件,就要将这些文件放在以【_+脚本名】的文件夹里 ,这样在发布脚本时点点会连同这个目录一起发布 。
现在打开【_自建窗体】目录,可以看到里面有两个文件
【ACWindowTest.xml】和【sys_btn_close.png】
其中【sys_btn_close.png】是窗体关闭按钮用到的图片。
【ACWindowTest.xml】就是界面文件了,我们打开看看。
<?xml version="1.0" encoding="UTF-8"?> <Window size="300,200" caption="0,0,0,28"> <VerticalLayout name="VerticalLayoutUI1" bkcolor="#FFEFEFEF" bkcolor2="#FFEFEFEF" bordersize="1" bordercolor="#FF25AB5E" focusbordercolor="#FF25AB5E" inset="1,0,1,0"> <HorizontalLayout name="HorizontalLayoutUI1" bkcolor="#FF25AB5E" pos="0,0,0,28" > <HorizontalLayout name="HorizontalLayoutUI2"> <Text name="TextUI1" text="测试窗体-计算器" pos="8,8,200,28" textcolor="#ffffffff" float="true" font="5"/> </HorizontalLayout> <HorizontalLayout name="HorizontalLayoutUI3" bkcolor="#FF25AB5E" pos="0,0,112,0" width="27" inset="0,1,0,0"> <Button name="closebtn" class="symbtn" maxheight="22" maxwidth="27" align="center" textcolor="#FF000000" disabledtextcolor="#FFA7A6AA" normalimage="file='sys_btn_close.png' source='0,0,27,22'" hotimage="file='sys_btn_close.png' source='28,0,55,22'" pushedimage="file='sys_btn_close.png' source='56,0,83,22'" /> </HorizontalLayout> </HorizontalLayout> <HorizontalLayout height="6"/> <HorizontalLayout name="HorizontalLayoutUI4" height="32" valign="middle"> <Label name="" height="28" /> <Edit name="edtx" height="28" width="40" text="1"/> <Label name="" height="28" width="40" text="+" align="center"/> <Edit name="edty" height="28" width="40" text="1"/> <Label name="" height="28" width="40" text="=" align="center"/> <Edit name="edtr" height="28" width="40"/> <Label name="" height="28" /> </HorizontalLayout> <HorizontalLayout name="HorizontalLayoutUI4" height="30"> <Label name=""/> <Button text=" 确定 " name="btnConfirm" width="48" /> <Label name=""/> </HorizontalLayout> </VerticalLayout> </Window>
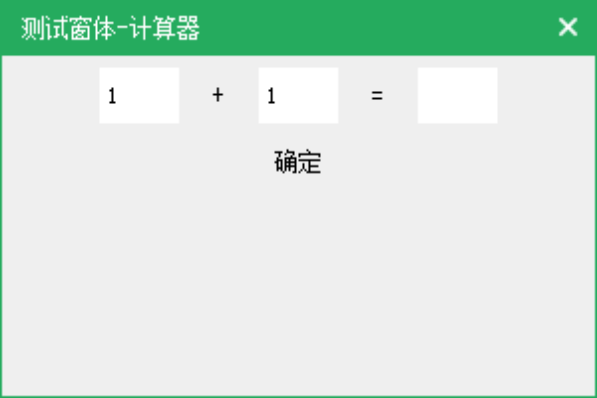
具体的说明到时候专门开专题详解,现在大家先简单自己理解一下。显示出来是这样的。 
界面文件除了手写也可以使用【UIDesigner】工具进行设计。下载地址 http://www.moni.me/tools/UIDesigner.zip ,但版本过老,BUG过多,不建议使用。
界面文件设计好了,下一步就是写脚本使其显示,并且实现界面上的按钮事件了。
这时候打开精灵点点,有个【自建窗体.js】打开
// 构造一个窗体类 其中xmlName为界面文件的名称 function MyWindow(xmlName){ // 这个窗体类必须继承自ACWindow 以下两行就是实现继承 ACWindow.call(this,xmlName); this.prototype = ACWindow.prototype; // 这个类必须有一个this.init的方法 this.init = function(){ // 在这个方法体里实现一些初始化操作,以及窗体内控件的事件绑定 // 获得窗体内名为btnConfirm的按钮控件(参看界面文件 确定按钮) var btnConfirm = this.findControl('btnConfirm'); // $等同于this.findControl // 获取第一个文本框的对象 var edtx = $('edtx') // 获取第二个文本框的对象 var edty = $('edty'); // 获取第三个文件框的对象 var edtr = $('edtr'); // 绑定单击事件 btnConfirm.click(function(){ // 获取第一个文本框内的文本内容并转化为整型 var x = parseInt(edtx.getAttribute('text')); // 获取第二个文本框内的文本内容并转化为整型 var y = parseInt(edty.getAttribute('text')); // 相加 var r = x + y; // 将结果写到第三个文本框内 edtr.setAttribute('text',r); }); } } // 创建一个窗体实例 界面文件为ACWindowTest.xml var win = new MyWindow('ACWindowTest.xml'); // 居中显示 win.centerWindow(); // 以模态对话框显示,至此界面就出来了 win.showModal(); // 在前两个文本框内输入整数,然后点击【确定】按钮,会自动算起结果,并显示在第三个文本框内
仔细看注释,然后运行一下脚本,参看运行结果来看脚本的实现,其实很容易 。
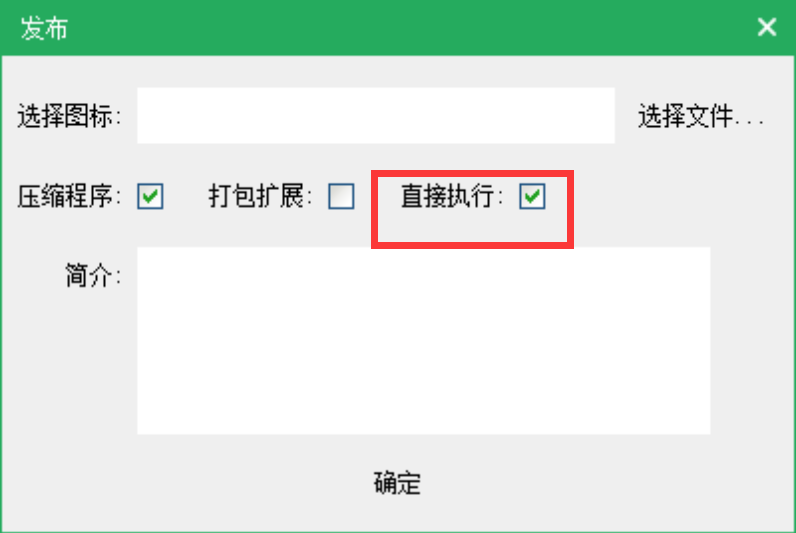
有了自建窗体后,发布脚本时如果不想内置的脚本引导界面再出来,在发布时只须将【直接执行】勾选即可,这样发布的脚本就不会在执行的时候出现那个有简介信息的引导界面了。 
当然现在窗体功能只是初步支持,后续将会进一步支持。