libuv是一个很强大的异步处理框架(严格意义上不能叫框架,其实就是一组异步函数库,当然框架这东西有各种各样的定义和理解_^...),最初的的目的是用于NODEJS的异步处理,不过因为它是一个独立的项目,可以独立于NODEJS存在,同时又可以跨平台(类UNIX平台基于LIBEV,WINDOWS平台基于IOCP),所以也有很多人直接把他当做异步处理库来使用,其中.net core 的Kestrel Sever就是基于它构建的 。
因为WO对LIBUV理解的也不是很深入,所以就不详细的讲了,只把源码附上来,自己看源码,其中异步的部分是从网上找的TINYWEB的例子,只是和WINDOWS窗体应用程序进行了一次整合而已 。 特此说明 。
还是遵循老习惯,先运行起来看看操作,至少先知道程序是个什么样子,是做什么用的 。
第一步先下载源码
下载地址 : http://files.cnblogs.com/files/jivi/WinFormLibuvTest.zip
下载下来后是一个压缩包,解压缩,目录结构

WinFormLibuv.sln : VS2013的解决方案文件
lib : libuv的头文件和Debug以及Release模式下的库文件放在这个目录里 (2016年11月3号)
WinFomrLibuv 主程序目录
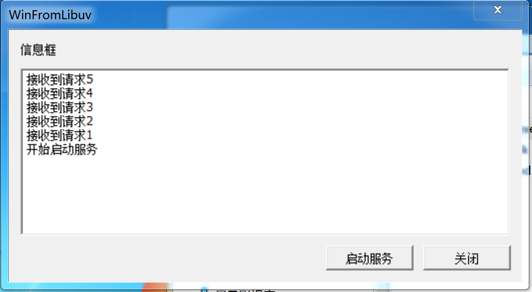
打开 WinFormLibuv.sln 并运行程序,出现如下界面

点击启动服务

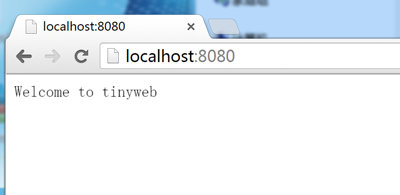
然后打开浏览器,输入地址 http://localhost:8080
浏览器返加

再看程序

程序很简单,就是一个简单的WEB服务器,监听端口8080 . 一旦有WEB请求了,就回复Welcome to tinyweb字样 。
因为WINDOWS应用程序有自己的消息(事件)循环 ,
LIBUV也有自己的事件循环,所以主要的点就是怎么融合这两个循环,其实方法很简单(不过官方不推荐这种方式)
while (true)
{
// 关键点在这里 在WINDOWS的消息循环里,使用UV_RUN_NOWAIT的方式执行LIBUV的事件循环
uv_run(uv_default_loop(), UV_RUN_NOWAIT);
if (GetMessage(&msg, NULL, 0, 0)){
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
}
else
{
break ;
}
}
当然这种方式对于DialogBox创建的模态窗体没用,因为DialogBox创建的模态窗体会有自己的消息循环,只有退出模态窗口才会回到主程序的消息循环 。
另外有没有其它副作用,也不知 。 :)
----------------------------------------------------------------------------------------------------------