第一种:
直接写一个 test.jsp 文件到ROOT文件目录下,内容如下,访问 “http://localhost:8080/test.jsp”
<%-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to You under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --%> <%@ page session="false" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %> <% java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat("yyyy"); request.setAttribute("year", sdf.format(new java.util.Date())); request.setAttribute("tomcatUrl", "http://tomcat.apache.org/"); request.setAttribute("tomcatDocUrl", "/docs/"); request.setAttribute("tomcatExamplesUrl", "/examples/"); %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <% out.print("hello world!"); %> </body> </html>
第二种:
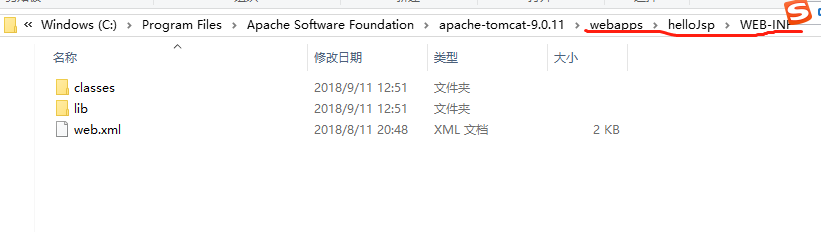
在webapps新建一个子目录“helloJsp”,在“helloJsp”的目录下新建一个“index.jsp”(内容跟上面“test.jsp”一样)和一个“WEB-INF”子目录,在“WEB-INF”下新建“web.xml”(复制../../ROOT文件里“WEB-INF”即可)文件,和两个空间目录,“classes” “lib”,


访问网址“http://localhost:8080/helloJsp/”
第三种:
通过建立web project 来新建hello world
参考网址: https://blog.csdn.net/u014079773/article/details/51397850