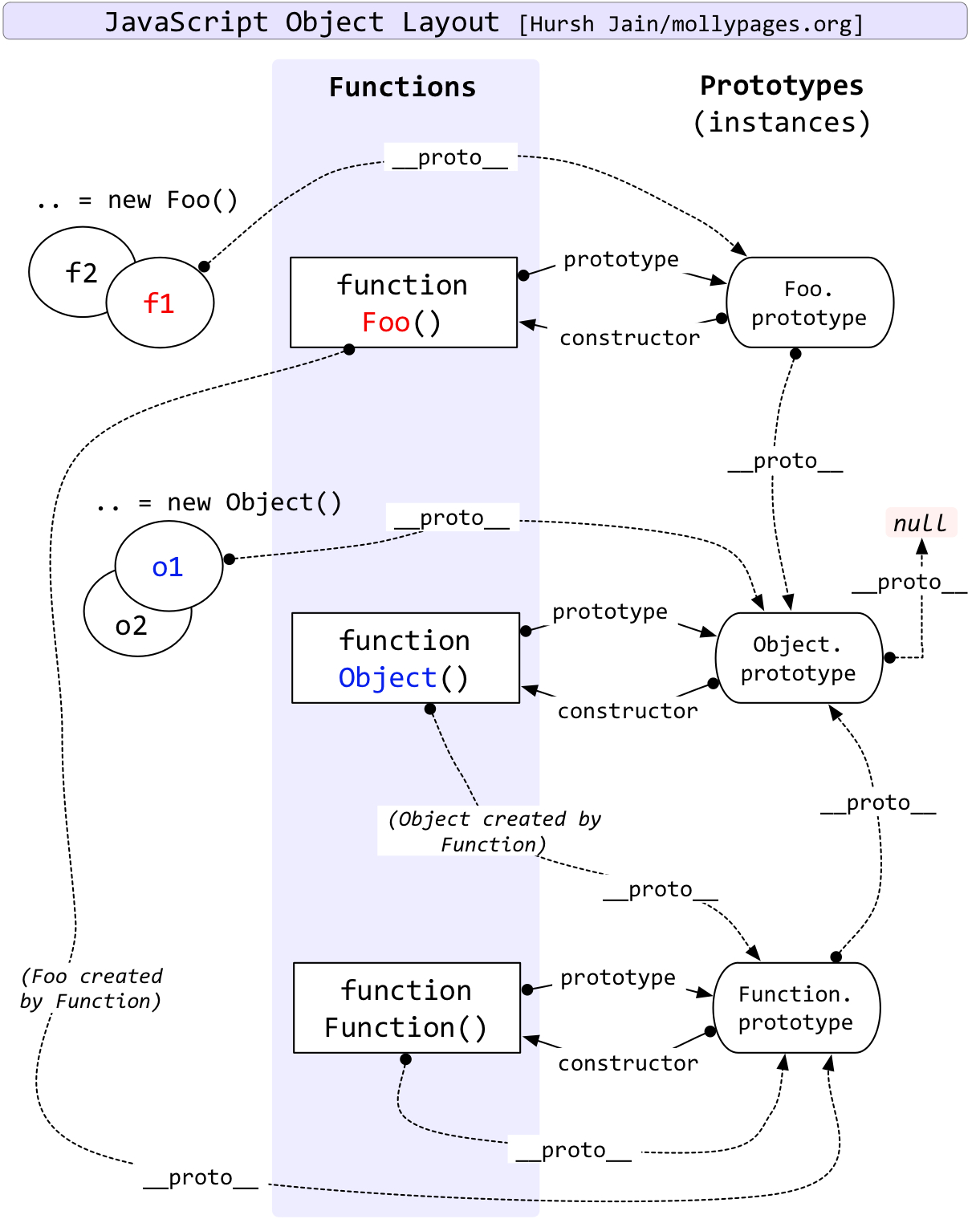
如图比较好的阐述了prototype和__proto__
简单的可以这么理解:
狗类A( function foo()),狗类A的模板描述:A.模板 (foo.prototype)是一个对象object, A.模板有个构造方法 foo.prototype.constructor=function foo()
动物B(function function()), 动物B的模板描述 . B.模板 (function.prototype), B.模板有个构造方法 function.prototype.constructor=function function()
狗C= new 狗类A (f1=new foo())
那么狗c的父类模板=A.模板 即 f1.__proto__= foo.prototype.
狗类A的父类模板=B.模板 即 foo.__proto__=function.prototype
只有函数有prototype,对象是没有的。
但是函数也是有__proto__的,因为函数也是对象。函数的__proto__指向的是Function.prototype。
也就是说普通函数是Function这个构造函数的一个实例。
__proto__可以理解为指向父类模板的一个引用。用来查找父类模板的
prototype可以理解为对象的一个属性,用来描述自身如果作为模板是如何定义的,该模板有方法和属性。
function foo() 自身如果作为模板prototype,它自身会有构建函数,模板的属性constructor就是描述这个构建函数。
foo()这个对象实际上是隐含从父类模板继承过来的,这个父类模板就是function function()的模板属性。即它的prototype.
设计者定义的时候名称比较混淆不利于理解。这是javascript的败笔。