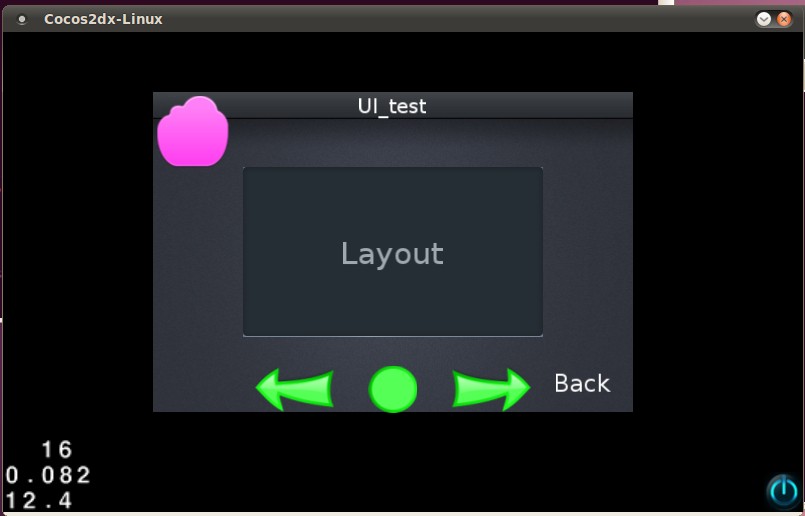
标题有点大,实际上我只是从github上找的一个cocostudio的工程文件,直接导出来用用,因为目前还是不太会用cocostudio这个工具,后面自己可能会花点时间学习一下。在这里我们就看一下在代码里如何加载这个界面文件,可以在程序里操作。先贴一张效果图出来看看,顺便说说我是在linux下写的代码:

在这个界面上除了中间显示"Layout"和左上角的按钮是我用代码实现的,整个中间的界面都是在cocostudio里编辑好加载进来,在这里我们看看如何在代码里加载:
1 #include "cocos2d.h" 2 #include "CocoStudio/GUI/System/CocosGUI.h" 3 4 USING_NS_CC; 5 6 using namespace cocos2d::extension; 7 using namespace ui; 8 9 10 class HelloWorld : public cocos2d::CCLayer 11 { 12 public: 13 virtual ~HelloWorld(); 14 virtual bool init(); 15 16 static cocos2d::CCScene* scene(); 17 18 void menuCloseCallback(CCObject* pSender); 19 20 CREATE_FUNC(HelloWorld); 21 22 UILayer *uiLayer; 23 Layout *widget; 24 UILabel* alert; 25 26 CCSize size; 27 28 void backCallback(CCObject *obj,TouchEventType type); 29 void leftCallback(CCObject *obj,TouchEventType type); 30 void middleCallback(CCObject *obj,TouchEventType type); 31 void rightCallback(CCObject *obj,TouchEventType type); 32 };
在这里需要注意,因为我们使用了cocostudio,所以需要引入一下头文件和命名空间
1 #include "CocoStudio/GUI/System/CocosGUI.h" 2 3 using namespace cocos2d::extension; 4 using namespace ui;
接着我们把这个Layer的init函数贴上来:
1 bool HelloWorld::init() 2 { 3 ////////////////////////////// 4 // 1. super init first 5 if ( !CCLayer::init() ) 6 { 7 return false; 8 } 9 10 CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize(); 11 CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin(); 12 13 size = CCDirector::sharedDirector()->getWinSize(); 14 15 ///////////////////////////// 16 // 2. add a menu item with "X" image, which is clicked to quit the program 17 // you may modify it. 18 19 // add a "close" icon to exit the progress. it's an autorelease object 20 CCMenuItemImage *pCloseItem = CCMenuItemImage::create( 21 "CloseNormal.png", 22 "CloseSelected.png", 23 this, 24 menu_selector(HelloWorld::menuCloseCallback)); 25 26 pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 , 27 origin.y + pCloseItem->getContentSize().height/2)); 28 29 // create menu, it's an autorelease object 30 CCMenu* pMenu = CCMenu::create(pCloseItem, NULL); 31 pMenu->setPosition(CCPointZero); 32 this->addChild(pMenu, 1); 33 34 uiLayer = UILayer::create(); 35 addChild(uiLayer); 36 37 widget = static_cast<Layout*>(GUIReader::shareReader()->widgetFromJsonFile("UITest.json")); 38 uiLayer->addWidget(widget); 39 40 uiLayer->setPosition(ccp(150,100)); 41 42 CCSize widgetSize = widget->getSize(); 43 44 45 //自己添加控件 46 alert = UILabel::create(); 47 alert->setText("Layout"); 48 alert->setFontName("Marker Felt"); 49 alert->setFontSize(30); 50 alert->setColor(ccc3(159, 168, 176)); 51 alert->setAnchorPoint(ccp(0.5,0.5)); 52 alert->setPosition(ccp(widgetSize.width/2,widgetSize.height/2)); 53 alert->retain(); 54 uiLayer->addWidget(alert); 55 56 57 UIButton *button = UIButton::create(); 58 button->setTouchEnabled(true); 59 button->loadTextures("button.png", "button1.png", ""); 60 button->setPosition(ccp(40, widgetSize.height-40)); 61 62 uiLayer->addWidget(button); 63 64 //从布局文件获取按钮 65 Label *back = static_cast<Label*>(UIHelper::seekWidgetByName(widget, "back")); 66 if(back != NULL) 67 { 68 back->addTouchEventListener(this,toucheventselector(HelloWorld::backCallback)); 69 } 70 71 Button *left = static_cast<Button*>(UIHelper::seekWidgetByName(widget,"left_Button")); 72 if(left!=NULL) 73 { 74 left->addTouchEventListener(this,toucheventselector(HelloWorld::leftCallback)); 75 } 76 77 Button *middle = static_cast<Button*>(UIHelper::seekWidgetByName(widget,"middle_Button")); 78 if(middle!=NULL) 79 { 80 middle->addTouchEventListener(this,toucheventselector(HelloWorld::middleCallback)); 81 } 82 83 Button *right = static_cast<Button *>(UIHelper::seekWidgetByName(widget,"right_Button")); 84 if(right!=NULL) 85 { 86 right->addTouchEventListener(this,toucheventselector(HelloWorld::rightCallback)); 87 } 88 89 return true; 90 }
逐行分析一下这个代码,免得自己以后忘记,34-40行的代码初始化了定义的uiLayer对象和widget对象。需要注意的是在这里加载json文件的方法
1 GUIReader::shareReader()->widgetFromJsonFile("UITest.json")
这个时候运行我们的程序就可以看到界面了。
45-60行的代码主要是使用代码的方式在widget里添加了一个label和一个button
65-70行的代码主要是获取布局文件里的对象控件,并为其设置监听器,接着我们看看其监听器的函数是如何处理,在这里只贴一个出来:
1 void HelloWorld::leftCallback(CCObject *obj,TouchEventType type) 2 { 3 switch(type) 4 { 5 case TOUCH_EVENT_ENDED: 6 { 7 CCLog("left "); 8 alert->setText("Left"); 9 } 10 break; 11 default: 12 break; 13 } 14 }
这样当点击昨天的绿色按钮是就会更换最中间Label的文字