问题产生原因:
当父元素的直接子元素或者下级子元素的样式拥有position:relative或者position:absolute属性时,父元素的overflow:hidden属性就会失效。
例如:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
.father { 200px; height: 200px; background: red; overflow: hidden;}
.child { 300px; height: 300px; background: blue; position: absolute;}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
</html>

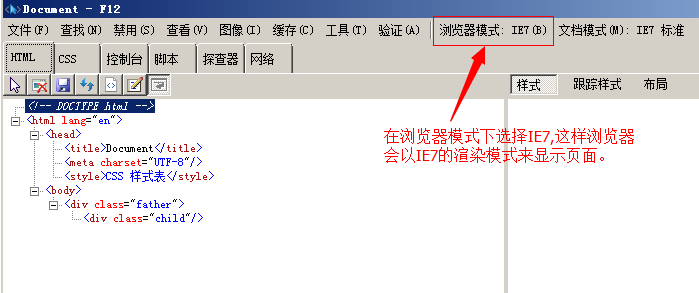
由于我的系统是win7,没有装IE6、7,不过IE有一个开发者工具,按F12。

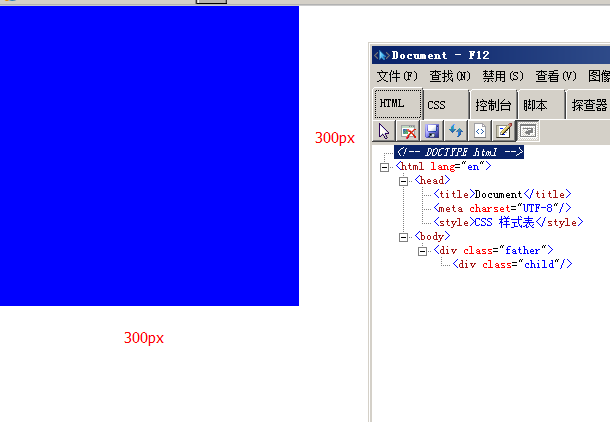
这样我们刷新浏览器看看。

解决方案:
给父元素加上position:relative或者position:absolute就可解决。
IE6、7下,overflow:hidden所在容器必须固定高度,宽度。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
.father { 200px; height: 200px; background: red; overflow: hidden; position: relative;}
.child { 300px; height: 300px; background: blue; position: absolute;}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
</html>
这样父元素的overflow就启作用了。