最近在用echarts进行前台图表展示,发现每次加载如果数据不变,则图表不变化,因此进行了一些尝试。
首先,简要说一下我理解的echarts:
1、引入echarts的js文件;
2、通过var mychartDiv=document.getElementById("id")获取div对象,然后在此div中填图表数据,理解这个就很清楚的知道怎么在一个页面中放入多个图表了;
3、获取div对象后可以通过var myEchart=echarts.init(mychartDiv)初始化echarts实例;
4、通过myEchart.removeAttribute("_echarts_instance_");在每次清空后重新加载;(本节标题的重点)
5、定义echartOption; var echartOption={},具体见官网写得很详细,传送门:https://www.echartsjs.com/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
6、最后,通过前面得到的实例通过myEchart.setOption(echartOption,true);即可显示图表。
看到这儿如果还出现没有清空图表的情况,可以在
通过$("#id")).empty()方法在加载echarts前对div 进行清空,
或者document.getElementById('id').innerHTML = "",
或者$('#id').html("");
这样就可以完美解决问题。
=========================我是分隔符==========================
如果到现在你还没有看懂,总结2步:
1、清空图表所在的div,js代码是document.getElementById('bigDiv').innerHTML = "";
2、在echarts.init(document.getElementById("id"))前增加代码document.getElementById("id").removeAttribute("_echarts_instance_");
如果有疑问欢迎留言。
效果图如下:
更改前,如果数据加载失败图表仍在:
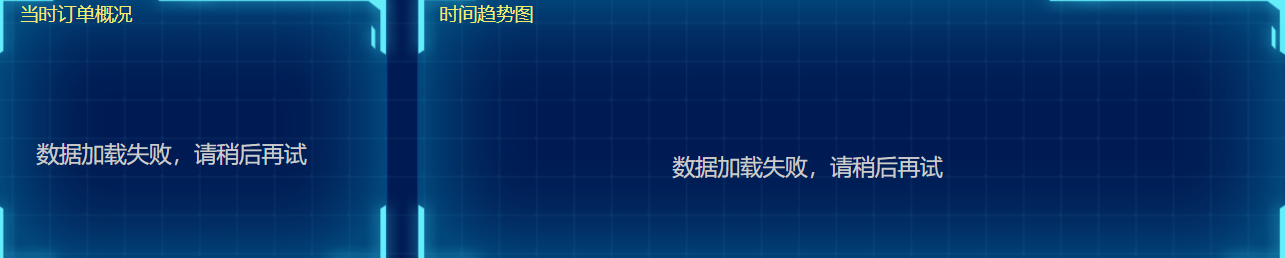
更改后,如果加载失败图表也消失:

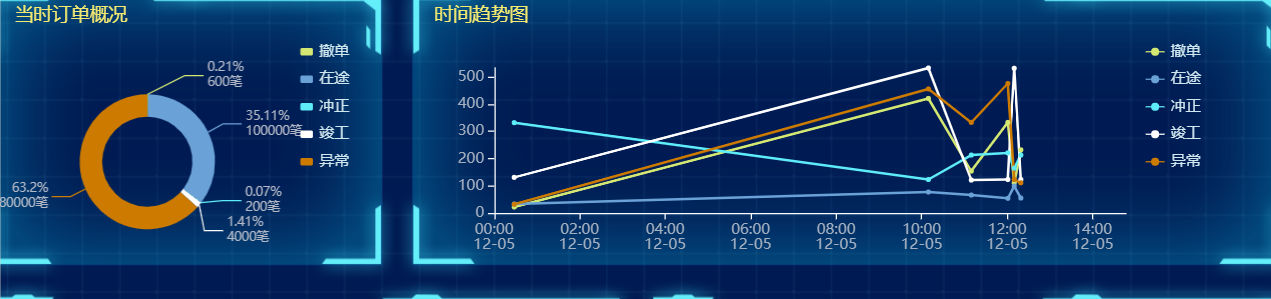
下面是正常情况下的图表: