修真院Web工程师零基础全能课
本节课内容:
CSS行内块级元素布局和定位
主讲人介绍
沁修,葡萄藤技术总监
项目经验丰富,擅长H5移动项目开发。
专注技术选型、底层开发、最佳代码实践规范总结与推广。
直播录屏版
传送门:https://v.qq.com/x/page/l0675tsgywz.html
1.行内块级元素布局
上一节里面我们讲到了float浮动布局以及它的一些使用方法,在这一节里会将到行内块级元素布局的方法。
html的元素最开始是只有行内元素和块级元素两种,大多数元素都是块级元素,其特点是独占一行,会尽量占满浏览器的宽度。
但这两种元素在布局上比较无力,因此人们开始利用float浮动,这一最开始用于文字环绕的属性来进行布局。
这样的布局方式时至今日依然有不少的使用场景,但它的缺点也是非常明显的,它破坏了文档流造成高度塌陷,是一种hack的方式。
那么我们还有没有其他的方法来完成布局呢?
答案当然是有的,行内块级元素inline-block。
当为元素设置display为inline-block时,该元素就成为一个行内块级元素,既可以在一行内放置多个这样的元素,又可以为它设置宽高内外边距等属性。
比如当我们要完成九宫格布局的代码是这样的:
<style media="screen">
body {
margin: 0;
font-size: 0;
}
div {
display: inline-block;
background-color: orange;
border-radius: 5px;
30vw;
height: 30vw;
margin: 1.5vw 0 0 1.5vw;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
这样的布局方式也是会有一些去诶按的,比如IE6,7上支持会有一些问题。
解决办法其一是将inline元素直接写成{display: inline-block;}
其二是将block元素写成{display: inline-block; display: inline;}
另外换行符也会有空格间隙的问题
解决办法其一是去掉空格换行符直接连写,但这样代码不太美观。
其二是对父级元素加上font-size:0,这样字体大小为0的情况下空格也不再占据空间因此间隙问题得以解决。
2.定位
定位position,这个属性的目的是更改盒子与环境的位置关系。它有4种属性值:
属性说明static该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。relative相对定位的元素是在文档中的正常位置偏移给定的值,但是不影响其他元素的偏移。absolute
相对定位的元素并未脱离文档流,而绝对定位的元素则脱离了文档流。
绝对定位元素相对于最近的非 static 祖先元素定位。当这样的祖先元素不存在时,则相对于ICB(inital container block, 初始包含块)。
fixed
固定定位
和绝对定位类似,但元素的基准块是viewport视窗。
这种定位常用于创建在滚动屏幕上还有固定元素的地方。
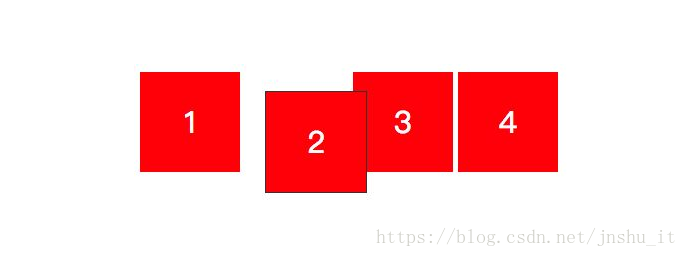
relative的使用可以看如下例子:
<style>
div {
display: inline-block;
100px;
height: 100px;
background-color: red;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 30px;
}
div:nth-child(2) {
position: relative;
top: 20px;
left: 20px;
border: 1px solid #333;
}
</style>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</body>
页面效果如下:

可以看出来在设置relative之后,可以对该元素设置left,right的方位的属性,并且不会影响该元素在文档流中的位置。
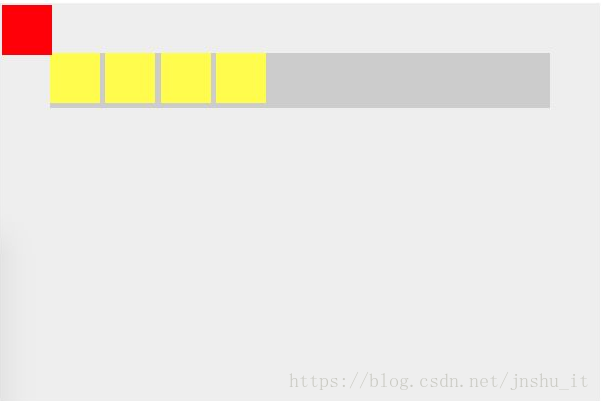
absolute的使用可以看如下例子:
<style media="screen">
.parent {
padding: 50px;
background: #eee;
500px;
height: 300px;
}
.child {
background: #ccc;
/* position: relative; */
}
.item {
display: inline-block;
50px;
height: 50px;
background: yellow;
}
.item:nth-child(3) {
position: absolute;
background: red;
left: 10px;
top: 10px;
}
</style>
<body>
<div class="parent">
<div class="child">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
其展示效果如下:

可以看出来,absolute绝对定位会向上在祖先级元素里寻找有relative的元素,以它作为定位的基准,如果祖先级元素里都没有relative,那它会以根元素作为基准。
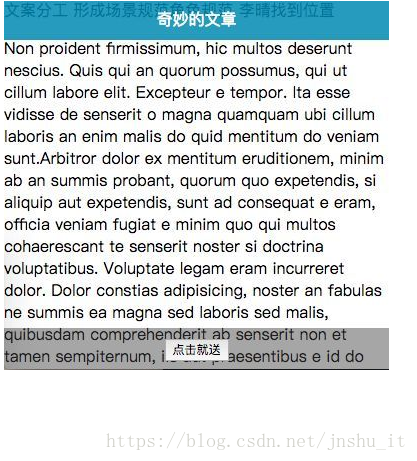
fixed的使用可以看如下例子:
<style media="screen">
body {
margin: 0;
}
header {
position: fixed;
top: 0;
100%;
background: rgba(38, 135, 182, 0.85);
text-align: center;
line-height: 2.6em;
color: #fff;
}
header > i {
float: left;
}
footer {
position: fixed;
bottom: 0;
100%;
background: rgba(65, 65, 65, 0.47);
line-height: 2.6em;
text-align: center;
}
</style>
<body>
<header>
奇妙的文章
</header>
<footer><button>点击就送</button></footer>
<section>
文案分工
形成场景规范角色规范
李晴找到位置
<p>
summis fabulas elit ne iis o amet quae eram id sint non ad sunt singulis ne ne
aliquip non appellat.
</p>
<p>
Illum probant firmissimum. Eu qui quae culpa dolore, anim ad fabulas non elit ut
expetendis nulla commodo laborum eu elit deserunt des
</p>
<p>
Quamquam magna iis possumus eruditionem, litteris praetermissum an litteris.
Ullamco sempitern
</p>
<p>
Et quid commodo coniunctione, proident sed tempor. Quo quamquam aut commodo qui
magna sed nostrud ut export
</p>
<p>
Appellat illum excepteur ne de officia graviterque et commodo se ullamco, in nam
domesticarum.
</p>
<p>
Eram ubi probant ad culpa, eu ab elit eram esse ut dolor probant qui fore quae
hic amet e eiusmod a sint.
</p>
<p>
Quis domesticarum singulis sunt proident ex elit laboris o fugiat anim. Eram o
iudicem e e fore offendit commodo.
</p>
<p>
Ex sunt incididunt fidelissimae ita doctrina qui quis. Laborum ea aute laboris.
Fabulas dolore ullamco, labore offendit quo tempor eram.Non noster graviterque,
ut sunt mandaremus excepteur. E quid occaecat commodo, a quid duis se consequat.
E malis ea quorum.
</p>
<p>
Duis quibusdam est exquisitaque, sed nostrud graviterque de tempor ita id enim
vidisse.
</p>
<p>
E duis aliquip concursionibus, proident ex irure, labore ea possumus id
incurreret sed eram. Quem deserunt quo aute quis,.
</p>
</section>
</body>
其展示效果如下:

可以看出来当对元素设置了fixed之后,它的绝对定位是相对于屏幕来讲的。
因此只要灵活运用定位,能为我们的布局增加不少色彩,实现更加丰富的网页开发。
职业选择、求职辅导、学习规划、困难答疑、技术交流等,可以加IT交流群828691304
欢迎访问我们的官网:技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。
这里是技能树.IT修真院,初学者转行到互联网行业的聚集地。"