这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【return的用法是什么?若在for循环中,还会执行下一次循环吗?】
1.背景介绍
在JavaScript中,有很多常见的运算符和关键字,这次我们来看看其中的 in,typeof,instanceof,还有===,分别是干什么的,有什么用,和什么情况下可能会用到 。
2.知识剖析
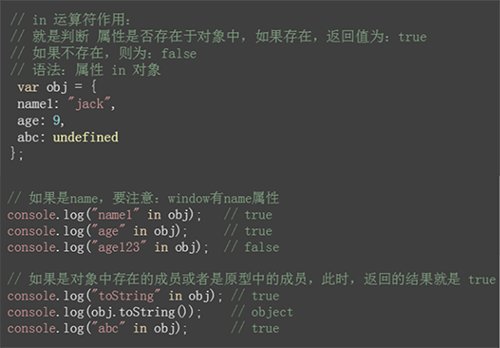
2.1、in 运算符


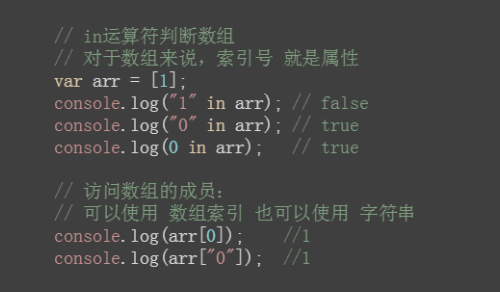
IN运算符判断数组

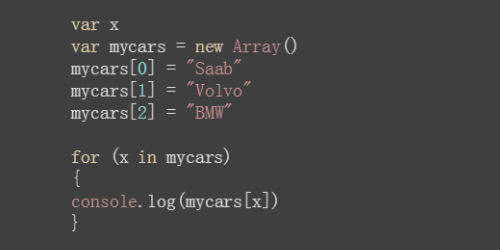
for in组合遍历大法
2.2、typeof运算符

可调出console进行demo
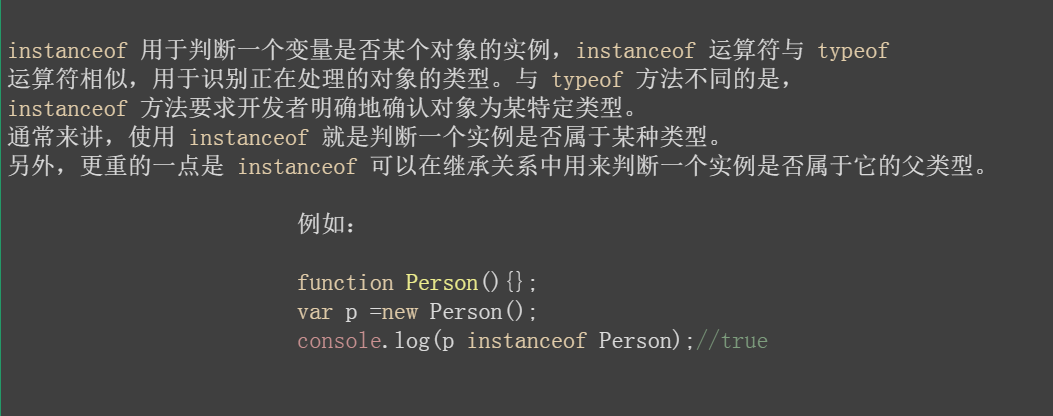
2.3、instanceof 运算符

instansceof最直接的用法
值得一提的是,instanceof 并不能检测 以string或者number为数据类型的值的对象,
关于 对 instanceof 的深入理解,你可能还需要一些 构造函数 和 原型链 的相关知识来支撑。
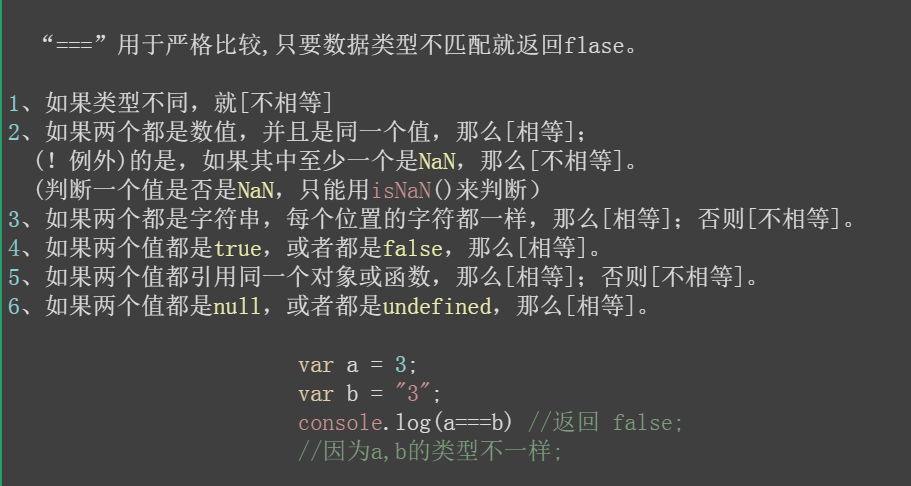
2.4、=== 运算符

3.常见问题
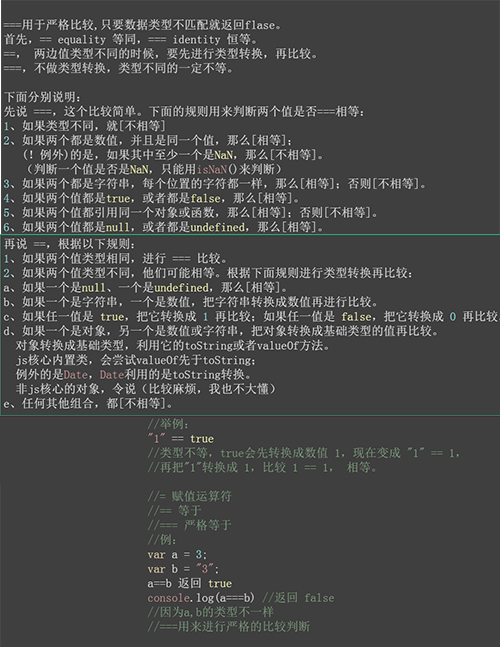
JS运算符 == 和 === 之间有什么不一样?
4.解决方案

==&===原理
5.编码实战
6.拓展思考
大家都知道js中可以使用 typeof 来判断 变量 的 基本类型,如:
console.log(typeof '111'); // "string"
console.log(typeof 22); // "number"
console.log(typeof a); // "undefined"
console.log(typeof undefined); // "undefined"
console.log(typeof []); // "object"
但是这个方法不适用于来判断数组,console.log(typeof []); // "object"
因为不管是数组还是对象,都会返回object,这就需要我们寻找其他的方法,辣么判断数组可以用什么方法呢?

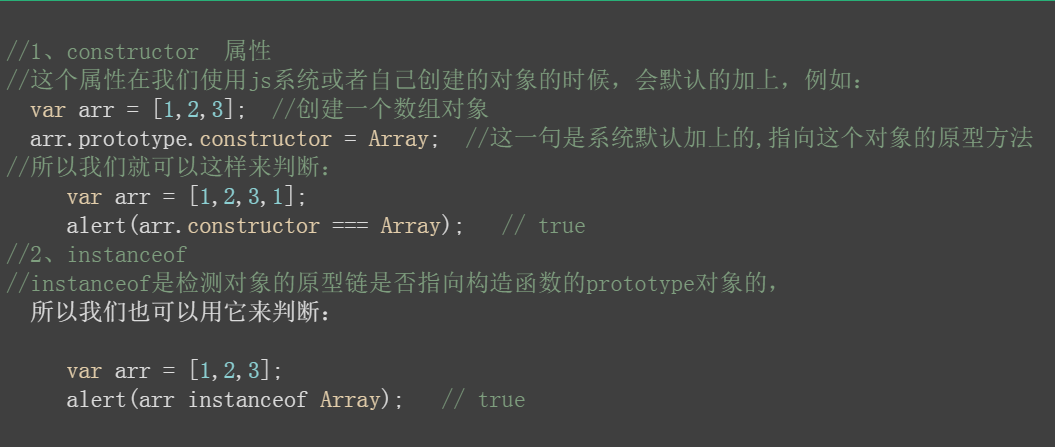
判断数组的一些方法
7.参考文献
http://blog.csdn.net/dansuwei1234/article/details/73826176
8.更多讨论
分享人:在日常编程中,你还使用过别的有意思的运算符吗?
庄引:ES6中还有Array.isArray(arr);这种方法也可以轻松的分辨数组和对象
肖浩宇:NaN的数据类型
分享人:使用typeofNaN得出值为number;其实这个有点奇怪,我们也讨论了很久,按理说它并不是一个数字,在编码很少直接使用到NaN。通常都是在计算失败时,作为 Math 的某个方法的返回值出现的(例如:Math.sqrt(-1))或者尝试将一个字符串解析成数字但失败了的时候(例如:parseInt("blabla"))。只能说它的属性值是一个number,属于number这个数据类型的集合。
庄引:for in组合遍历数组与for直接遍历数组有什么区别
分享人:for in组合遍历比for有优势,前者不需要知道数组的长度也能将数组中的元素一一遍历出来
更多内容,可以加入IT交流群565734203与大家一起讨论交流
这里是技能树·IT修真院:https://www.jnshu.com,初学者转行到互联网的聚集地