这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【什么是VueCLI3】
什么是VueCLI
背景介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 搭建交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
1
2
3
知识剖析
新特性 Vue UI
使用 vue ui 命令打开UI界面,快速创建Vue-CLI3.0项目
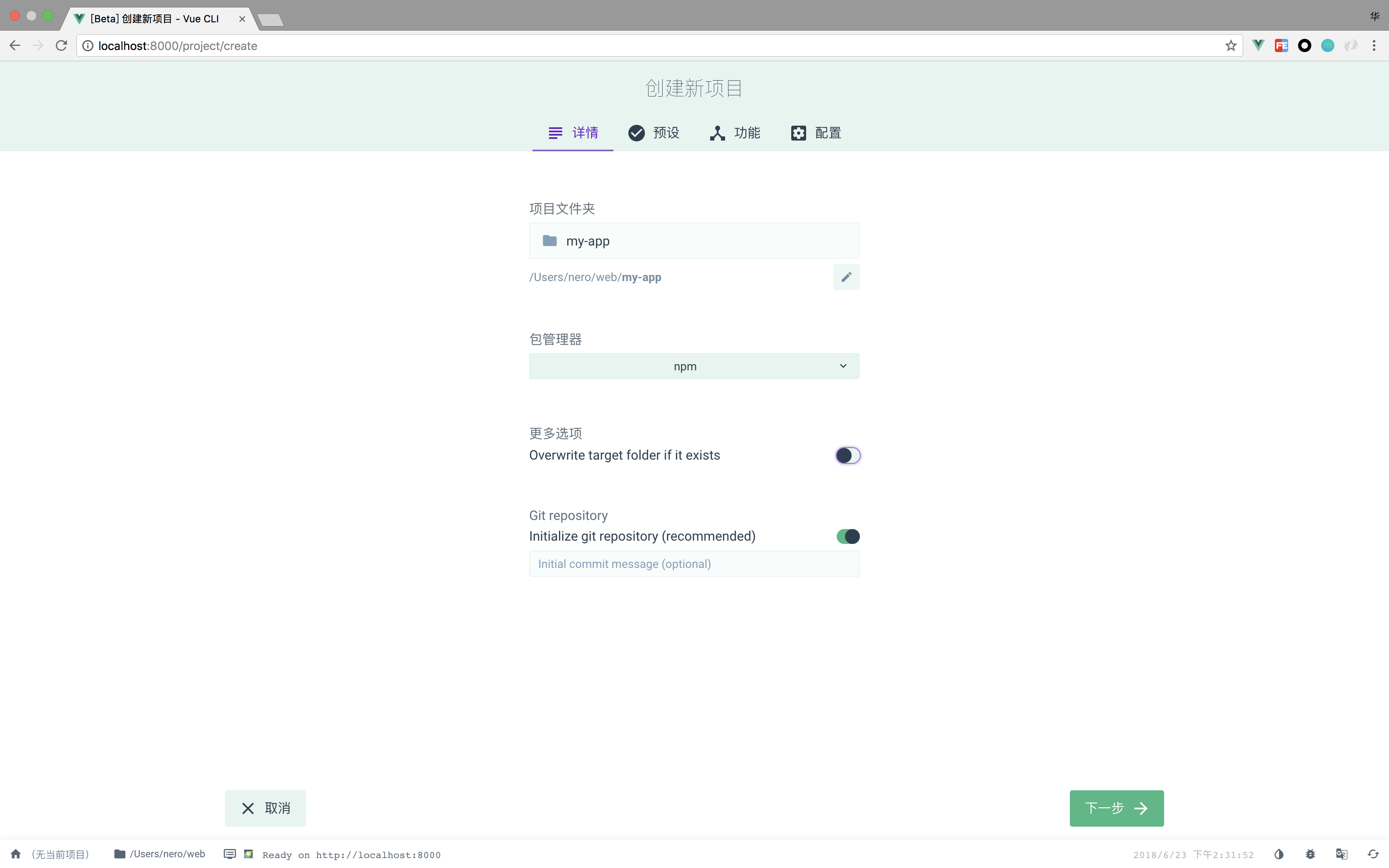
点击创建项目会进来这么一个界面:
填写项目名
选择包管理器
选择初始化git仓库

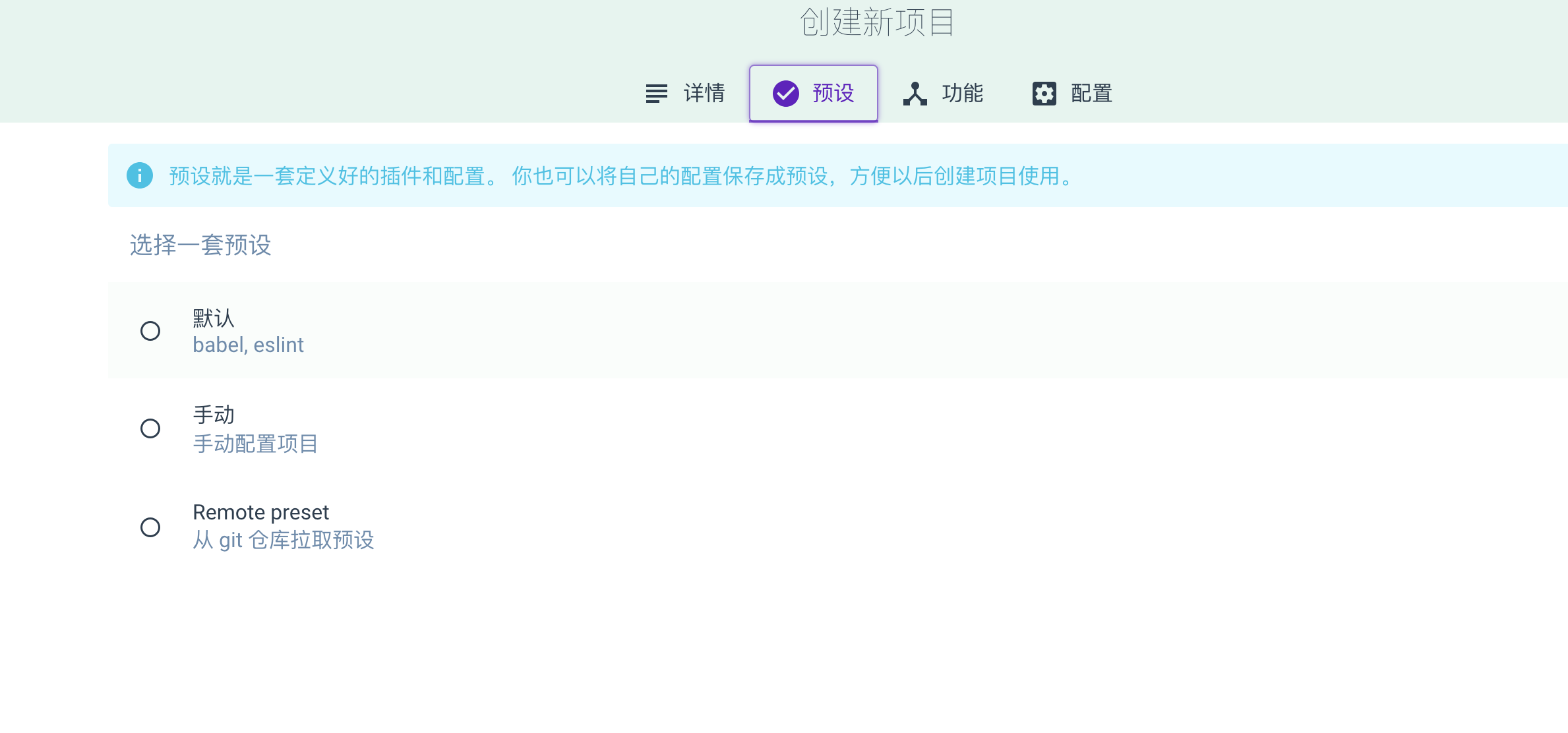
我们选择手动,此时会让我们选择需要使用的库和插件,比如bebel、vuex、vue-router 等常用的库

后面根据自己的需要配置就好了。 非常的简洁!
常见问题
使用vue-cli初始化后,到底还要不要装vuex,vue-router?
解决方案
不需要,vueCLI3.0 在初始化后自动安装了vuex 和 vue-router
编码实战
略
扩展思考
如何在VueCLI3.0中使用VueCLI2.x的模板
Vue CLI 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project
1
2
3
更多讨论
Q1. build哪里去了?config哪里去了?配置都消失了?
A1:
vue-cli3.0默认项目目录与2.0的相比,更精简:
1.移除的配置文件根目录下的,build和config等目录,
2.移除了static文件夹,新增了public文件夹,并且index.html移动到public中。
3.在src文件夹中新增了views文件夹,用于分类 试图组件 和 公共组件 。
4.大部分配置 都集成到 vue.config.js这里,在项目根目录下
在vue.config.js里大概配置
常用的路径名、根目录、预处理、devServer配置、pwa、dll、第三方插件
vue.config.js
Q2. webpack.config.js 去哪了?
A2:
webpack的相关配置可以写入vue.config.js 内的 configureWebpack的选项下,但是如果是vue.config.js中已有的配置, 不要写入configureWebpack内。
Q3. npm run dev改了?
A3:
在根目录的package.json里有如下命令
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”,
“lint”: “vue-cli-service lint”
所以以前那些用npm run dev的,约莫是只能npm run serve/npm run build了
当然本身是“打包了一个express之类的serve工具啥的.????”
具体是package.json里面“scripts”有写..键值..
我最近用的是npm run serve
更多内容,可以加入IT交流群565734203与大家一起讨论交流
这里是技能树·IT修真院:https://www.jnshu.com,初学者转行到互联网的聚集地