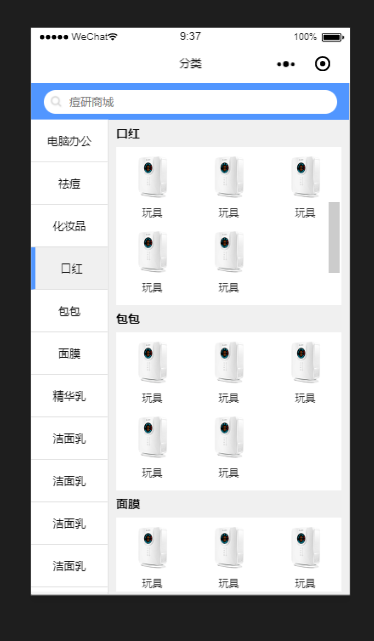
根据左侧列表,联动跳右侧内容。
效果如图:

wxml代码:
<view class="page"> <!-- 左侧导航 --> <view class='tui-fixed-left'> <scroll-view class='tui-city-scroll' scroll-x="true" scroll-y="true" style='height:92%;' scroll-with-animation="true" scroll-top="{{leftMenuTop}}"> <text class="menu-item {{index === currentActiveIndex ? 'menu-active' : ''}}" wx:for="{{navList}}" wx:key="unique" data-index="{{index}}" id='{{index}}' catchtap='changeMenu'>{{item.c_name}}</text> </scroll-view> </view> <!-- 右侧滚动商品 --> <view class='content'> <scroll-view class='tui-city-scroll-y' scroll-y="true" style='height:92%;' scroll-with-animation="true" scroll-top="{{rightProTop}}" bindscroll="scroll"> <view class='pro-item' wx:for="{{navList}}" wx:key="unique"> <view class='tui-list-head' id='NAV{{index}}'>{{item.c_name}}</view> <view class='tui-list-li'> <view class='goods-box' wx:for-item='items' wx:for="{{item.list}}" wx:key="unique" > <image class='goodsImg' src='{{items.url}}'></image> <view class='goodsName'>{{items.goodsName}}</view> </view> </view> </view> </scroll-view> </view> </view>
wxss:
.tui-fixed-x{position: fixed;top: 0rpx;left: 0;} .tui-fixed-left{width: 180rpx;height: 100%;border-right: 1px solid #dfdfdf; position: fixed;background-color:#f5f5f5;top: 0rpx;left: 0;} .tui-list-head{height:65rpx;line-height: 65rpx;} .tui-city-scroll{width: 100%;} .menu-item{display: block;position: relative;width: 180rpx;height: 100rpx;line-height: 100rpx;font-size: 26rpx; border-bottom: 1px solid #dfdfdf;box-sizing: border-box;background:#fff;z-index: 10;text-align: center;} .menu-active{border-left:10rpx solid #5196ff;background-color:#f0f0f0;} .content{padding:0 20rpx;position: fixed;top: 89rpx;right: 0;width:570rpx;height: 100%;box-sizing: border-box;} .tui-city-scroll-y{height: 100%;box-sizing: border-box;} .tui-list-head{height: 65rpx;line-height: 65rpx;font-size: 28rpx;font-weight: 700;} .tui-list-li{padding:20rpx 0 0 0;background:#fff;overflow: hidden;color: #fff;font-size: 50rpx;box-sizing: border-box;} .goods-box{margin-right:10rpx;float:left;width:170rpx;overflow: hidden;} .tui-list-li .goods-box:nth-child(3n){margin-right:0rpx;} .goodsImg{margin-bottom: 15rpx;display: block;width:100rpx;height: 100rpx;margin:0 auto;} .goodsName{margin-bottom: 20rpx;width:100%;height: 42rpx;line-height: 42rpx;overflow: hidden;box-sizing: border-box; text-align: center;font-size: 24rpx;text-overflow: ellipsis;white-space: nowrap;color: #333;}
js:
//声明全局变量 let proListToTop = [], menuToTop = [], MENU = 0, windowHeight, timeoutId; Page({ /** * 页面的初始数据 */ data: { staticImg: app.globalData.staticImg, currentActiveIndex: 0, // 接口返回的商品数组 navList: [ { c_id: "01", c_name: '电脑办公', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "02", c_name: '祛痘', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "02", c_name: '化妆品', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "03", c_name: '口红', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "04", c_name: '包包', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "05", c_name: '面膜', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "06", c_name: '精华乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "07", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "08", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "09", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "10", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "11", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "12", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "13", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "14", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "07", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] }, { c_id: "07", c_name: '洁面乳', list: [ { id: 1, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 2, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 3, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 4, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, { id: 5, url: 'https://resource.yirenheju.cn/wechat/index/err.png', goodsName: '玩具', }, ] } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 确保页面数据已经刷新完毕~ setTimeout(() => { this.getAllRects() }, 20) }, changeMenu(e) { console.log(proListToTop); // 改变左侧tab栏操作 if (Number(e.target.id) === this.data.currentActiveIndex) return MENU = 1 this.setData({ currentActiveIndex: Number(e.target.id), rightProTop: proListToTop[Number(e.target.id)] }) this.setMenuAnimation(Number(e.target.id)) }, scroll(e) { console.log(e); for (let i = 0; i < proListToTop.length; i++) { if (e.detail.scrollTop < proListToTop[i] && i !== 0 && e.detail.scrollTop > proListToTop[i - 1]) { return this.setDis(i) } } // 找不到匹配项,默认显示第一个数据 if (!MENU) { this.setData({ currentActiveIndex: 0 }) } MENU = 0 }, setDis(i) { // 设置左侧menu栏的选中状态 if (i !== this.data.currentActiveIndex + 1 && !MENU) { this.setData({ currentActiveIndex: i - 1 }) } MENU = 0 this.setMenuAnimation(i) }, setMenuAnimation(i) { // 设置动画,使menu滚动到指定位置。 let self = this console.log(33) if (menuToTop[i].animate) { console.log(11111) // 节流操作 if (timeoutId) { clearTimeout(timeoutId) } timeoutId = setTimeout(() => { console.log(12138) self.setData({ leftMenuTop: (menuToTop[i].top - windowHeight) }) }, 50) } else { console.log(11) if (this.data.leftMenuTop === 0) return console.log(22) this.setData({ leftMenuTop: 0 }) } }, getActiveReacts() { wx.createSelectorQuery().selectAll('.menu-active').boundingClientRect(function (rects) { return rects[0].top }).exec() }, getAllRects() { // 获取商品数组的位置信息 wx.createSelectorQuery().selectAll('.pro-item').boundingClientRect(function (rects) { rects.forEach(function (rect) { console.log(rect) // 这里减去44是根据你的滚动区域距离头部的高度,如果没有高度,可以将其删去 proListToTop.push(rect.top - 44) }) }).exec() // 获取menu数组的位置信息 wx.createSelectorQuery().selectAll('.menu-item').boundingClientRect(function (rects) { wx.getSystemInfo({ success: function (res) { console.log(res); windowHeight = res.windowHeight / 2 // console.log(windowHeight) rects.forEach(function (rect) { menuToTop.push({ top: rect.top, animate: rect.top > windowHeight }) }) } }) }).exec() }, // 获取系统的高度信息 getSystemInfo() { let self = this wx.getSystemInfo({ success: function (res) { windowHeight = res.windowHeight / 2 } }) }, })