npm install element-resize-detector
var erdUltraFast = elementResizeDetectorMaker({ strategy: "scroll" //<- 推荐 超快滚动模式 });
// 自定义vue指令 v-resize import { debounce } from 'lodash-es' import elementResizeDetector from 'element-resize-detector' //函数去抖,也就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间。 const _bind = (el, binding) => { let debounceMillisecond = parseFloat(binding.arg) debounceMillisecond = debounceMillisecond > 0 ? debounceMillisecond : 300 //防抖动debounce有三个参数 /* *1.binding.value 绑定的元素 *2.空闲的时间,貌似是多少秒后再执行 *3.配置参数 */ el._v_resize = debounce(binding.value, debounceMillisecond, { 'leading': true, //超时之前 'trailing': true //超时之后 }) } export default { bind (el, binding) { _bind(el, binding) // Scroll strategy is not supported on IE9. it will change to object strategy automatically. //为了兼容ie9 el._v_resize_detector = el._v_resize_detector || elementResizeDetector({ strategy: 'scroll' }) //监听el的宽度和高度 el._v_resize_detector.listenTo(el, element => { el._v_resize({ el.offsetWidth, height: el.offsetHeight }) }) }, update (el, binding) { if (binding.value !== binding.oldValue) { delete el._v_resize _bind(el, binding) } }, unbind (el, binding) { el._v_resize_detector.uninstall(el) delete el._v_resize_detector delete el._v_resize } }
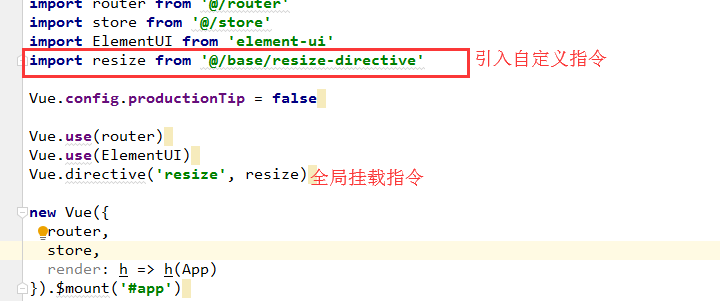
自定义的使用

最外层的div的高度为height:100%