this.data.xx是用来获取页面data对象的----------只是js(逻辑层)数据的更改;
this.setData是用来更新界面的---------用于更新view层的。
WXSS
1.同名样式后者覆盖前者,支持before、after但是不支持first-child、last-child、nth-child等伪类
2.wxss不支持({{}})所以不知处key-frames、css animation
3.wxss不能使用本地资源,如设置background-image属性时只能使用网络图片、base64或<image/>代替
4.不支持级联、不支持引入字体
WXML
不能在text标签中嵌套view标签
import 可以在文件中使用目标文件定义的template,仅仅是使用,不会拷贝代码
include 可以将目标文件除了<template/>的整个代码引入,相当于复制到include位置
事件触发
bind事件绑定不会阻止冒泡事件向上冒泡
catch事件绑定可以阻止冒泡
| HTML5 | 小程序 |
| <div></div> | view、scroll-view、swiper |
| <i class="icon"></i> | icon |
|
<h1></h1> <p></p> <span></span> |
text |
| <progress></progress> | progress |
|
<form></form> <input/> <button></button> <textarea></textarea> |
form input button textarea |
| <nav></nav> | navigator |
|
<audio></audio> <img/> <video></video> |
audio image video |
| <canvas></canvas> | canvas |
navigator open-type 可选值:
1.navigate 新页面打开
2.redirect 在当前页打开
3.switchTab 切换
图片缩放模式
1.scaleToFill 忽略图片比例 填满父容器
2.aspectFit 保持纵横比 是长边能完全显示 (适用于文章详情页)
3.aspectFill 保持图片比例 完全显示短边 长边截取 (适用于列表页的图片缩略图)
4.widthFix 宽度不变,高度自适应,保持图片比例 (适用于长图查看)
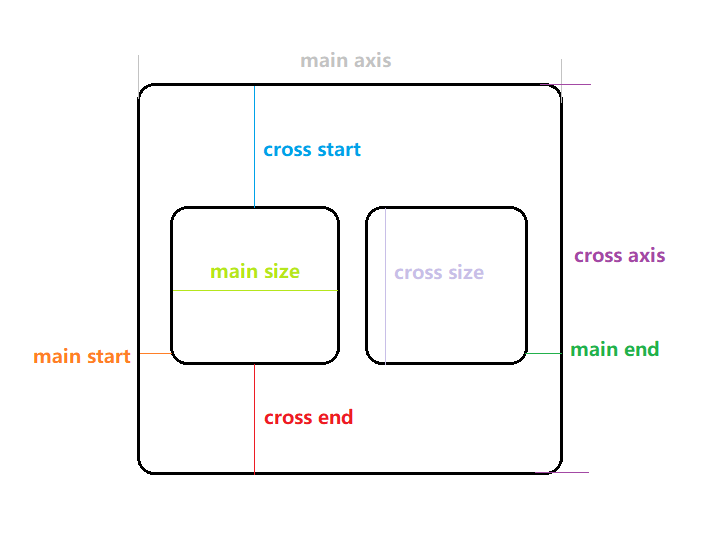
关于Flex布局

上下分布
align-items: center;display: flex;
左右分布
justify-content: space-between;display: flex;
justify-content:flex-start 居左
justify-content:flex-end 居右
justify-content:center 合并居中
justify-content:space-between 齐边分散对齐
justify-content:space-around 非齐边分散对齐
iphone6下尺寸转换
1物理像素=1rpx=0.5px