###1.ajax “Asynchronous Javascript And XML”(异步 JavaScript 和 XML)
使用:
如不考虑旧版本浏览器兼容性,
// 第一步创建xhr对象
var xhr = new XMLHttpRequest();
// 第二步,定义状态变化监听函数
xhr.onreadystatechange = function(){
// 第五步 通过xhr对象的readyState属性,判断响应过程的当前活动阶段是否全部完成
if(xhr.readyState == 4){ // 属性值为0-4 0:未初始化,尚未调用open方法 1:启动,调用open但未调用send 2:发送,调用send但尚未接受到响应 3:接收,已经接受到部分相应数据 4:完成,已经接收到全部数据
if(xhr.status == 200 || xhr.status == 304 ){
console.log(xhr.responseText);
}
}
}
// 第三步 open一个链接
xhr.open("GET","abc.txt",false) // 请求类型 请求URL true为异步
// 第四步 发送请求
xhr.send(string / null ) // string只适用于POSR请求
setRequestHeader() 设置请求头
###2. xhr对象的相关属性
responseText: 作为响应主体被返回的文本
responseXML: 如果响应的内容类型是“text/xml”或"application/xml",这个属性中将保存包含则相应数据的XML DOM 文档。
status: 响应的HTTP状态(状态码) 成功的状态码为200/304 304表示请求的资源并没有被修改,可以直接使用浏览器中的缓存版本
即判断响应是否成功需进行如下判断
if(xhr.status == 200 || xhr.status == 304){ }
statusText: HTTP状态的说明
abort() : 取消异步请求
###3. HTTP头部信息
setRequestHeader() 设置请求头部信息 必须在open()方法之后且调用send()之前
getResponseHeader() 获取指定请求头
语法: getResponseHeader(name)
getAllResponseHeaders(); 获取所有请求头
语法: getAllResponseHeaders( )
使用:
//post请求
obj.onclick= function(){
var xhr= new XMLHttpRequest();
var obj = {
name: 'zhansgan',
age: 18
};
xhr.open("POST", "http://192.168.1.200:8080/php/test.php", true);
xhr.setRequestHeader("token","header-token-value"); // 可以定义请求头带给后端
xhr.setRequestHeader("dingyi","header-dingyi-value");
xhr.send(JSON.stringify(obj)); // 要发送的参数,要转化为json字符串发送给后端,后端就会接受到json对象
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
};
//get请求
obj.onclick= function(){
var xhr= new XMLHttpRequest();
// get方法带参数是将参数写在url里面传过去给后端
xhr.open("GET", "http://192.168.1.200:8080/php/test.php?name='zhansgang'&age=12", true);
xhr.setRequestHeader("token","header-token-value");
xhr.setRequestHeader("dingyi","header-dingyi-value");
xhr.send();
xhr.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
console.log(xhr.responseText);
}
}
###4. GET请求
使用get请求经常会出现一个错误,就是查询字符串格式有问题。 因此,查询字符串中每个参数的名称和值都必须使用encodeURLcomponent()进行编码,然后才能放到URL的末尾
eg: xhr.open("GET","abc.php?name1=value1&name2=value2",false)
可定义一个addURLParam()函数
function addURLParam(url,name,value){
url += (url.indexOf("?") == -1 ? "?":"&");
url += encodeURLcomponent(name) + "=" + encodeURLcomponent(value);
return url;
}
url = addURLParam("abc.php","userName","Tom")
xhr.open("GET",url,false)
###5. POST请求
###6. async和defer属性
defer属性(defer属性声明这个脚本中将不会有document.write或dom操作)
eg:
<script src="http://xxx.com/path/a.js" defer></script>
async(html5中新增的异步支持)
eg :
var s = document.createElement('script');
s.async = true;
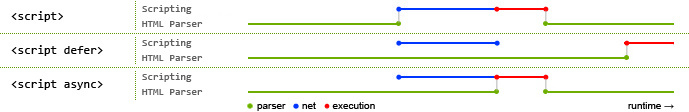
1.<script src="script.js"></script> 没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,
也就是说不等待后续载入的文档元素,读到就加载并执行。
2.<script async src="script.js"></script> 有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。
3.<script defer src="myscript.js"></script> 有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),
但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
4.蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
defer属性设置为TRUE时,让浏览器加载js脚本时不等脚本加载完成就开始对该脚本之后的其他图片、文本、HTML代码进行加载了,然后让js脚本自己在慢慢加载,然后再执行。
这种方式加载JS文件能够提高网页的加载速度,特别是对比较大的脚本。
注意:
1、不要在defer型脚本程序段中调用document.write命令,因为document.write将产生直接输出效果。
2、不要在defer型脚本程序段中包括任何立即执行脚本要使用的全局变量或者函数。