有时我们想把一个图片应用为边框,而不是背景,最简单的办法是使用两个HTML元素,一个元素用来把我们的石雕图片设置为背景,另一个元素用来存放内容,并设置纯白背景,然后覆盖在前者之上,这个方法需要一个额外的HTML元素,这显然不够理想,他不仅把结构和表现混合起来,而且在某些特定的场景下,修改HTML是做不到的,那么如果只用一个元素,如何达到这种效果呢?
思路:
在背景图片上面再叠加一层纯白的实色背景,为了让下层的图片透过边框显示出来,我们需要给两层背景指定不同的background-clip值。最后一个要点在于,我们只能在多重背景的最底层设置背景色,因此需要一道从白色过渡到白色的css渐变来模拟出纯白实色背景效果。
html
<div class="imgborder"></div> <img src="1.jpg" alt="">
这里放置了一张背景图片的原图做对比
css
.imgborder,img{ float:left; width: 250px; height: 150px; margin: 50px; } .imgborder{ border: 15px solid transparent; background: linear-gradient(white,white),url('1.jpg'); background-size: cover; background-clip: padding-box,border-box; }
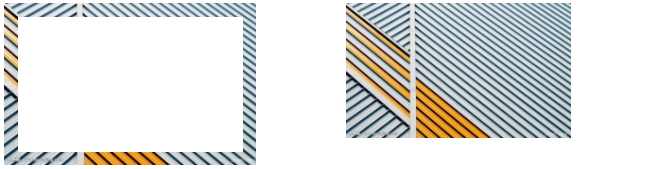
效果图

这已经和我们想要的很相近了,但并不是我们的最终目标,原因是background-origin的默认值是padding-box,因此图片的显示尺寸不仅取决于padding box的实际尺寸,而且被放置在了padding box的原点(左上角),我们看到的就是背景图片以平铺的方式蔓延到border box区域的效果,为了修正问题,只需要把background-origin设置为border-box就可以了。
css
.imgborder,img{ float:left; width: 250px; height: 150px; margin: 50px; } .imgborder{ border: 15px solid transparent; background: linear-gradient(white,white),url('1.jpg'); background-size: cover; background-clip: padding-box,border-box; background-origin: border-box; }
效果图

为了简化代码量,可以写成这样:
.imgborder,img{ float:left; width: 250px; height: 150px; margin: 50px; } .imgborder{ border: 15px solid transparent; background: linear-gradient(white,white) padding-box,url('1.jpg') border-box 0 / cover; }
当然,这个技巧也可以用在渐变图案上,下面这段代码可以生成一种老式信封样式的边框
css
.imgborder{ width: 250px; height: 150px; margin: 50px; border: 15px solid transparent; background: repeating-linear-gradient(-45deg, red 0,red 12.5%, transparent 0,transparent 25%, #58a 0,#58a 37.5%, transparent 0,transparent 50%) 0 / 30px 30px; }

