在微信接口开发中,许多服务的使用都离不开Access Token,Access Token相当于打开这些服务的钥匙,正常情况下会在7200秒内失效,重复获取将导致上次获取的Token失效,本文将首先介绍如何获取Access Token,再介绍如何通过Access Token来在微信内添加自定义菜单(注意,开发者需要申请测试账号来测试自定义菜单,如何申请请参照前文)。
申请Access Token
获取Access Token接口的网址如下:
方括号内的参数可以在测试账号首页找到,被涂抹处即是:
真实请求的实例如下:
执行上述请求后,接口返回的内容如下:
这里我们就拿到了接下来需要使用的access_token:
ZiBTYeRMEMeCEM-Ol9ny_NE-XkgRbsP4snOqTRLh_nfp_UzFsYXVDtguf7jbZt70IQRkmEwU1n0cbxdWmJTdNg
,该Token将在7200秒,也就是2个小时内失效,之后需要重新请求前面的URL获取新的Token。
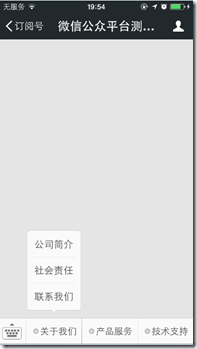
创建自定义菜单目前服务号和通过认证的订阅号均可申请自定义菜单,成功创建自定义菜单后,微信公众账号界面如下图所示:
目前自定义菜单最多包括三个一级菜单,每个一级菜单最多包含五个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分会以“…”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要一定时间才在微信客户端展现出来,最快捷的方式是重新关注微信公众账号,这样马上就能看到自定义菜单。
目前自定义菜单接口可实现两种类型的按钮:
click:用户点击click类型按钮后,微信服务器会通过消息接口推送类型为event的结构给开发者,并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值(网页链接),达到打开网页的目的。建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
创建菜单的接口如下:
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=[ACCESS_TOKEN]
其中中括号内的变量ACCESS_TOKEN即为我们前面获得的Token值。接下来我们开发一个简单的Apex网页,我们将通过这个网页来创建自定义菜单。
WeChatUtilityPage:网页,负责提交创建自定义菜单的申请,并显示创建成功与否的结果;
WechatUtilityController: 控制器类,负责网页背后的具体业务逻辑处理。
WeChatUtilityPage的源代码如下:
1 <apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="WechatUtilityController"> 2 <apex:form > 3 <font face="微软雅黑"><strong>菜单服务系列:</strong><br /><br /> 4 <apex:commandButton value="注册微信菜单" action="{!register}" id="register" /> 5 </apex:form> 6 {!msg} 7 <apex:pageMessages /> 8 </apex:page>
画面非常简单,只有一段文字显示以及一个“注册微信菜单”按钮,点击按钮将处罚WechatUtilityController里的register方法,返回消息通过msg对象来显示,该对象的定义也在WechatUtilityController里,如果有系统异常,则将通过<apex: pageMessage/>来显示异常堆栈信息。下面我们看来看代码:
1 public class WechatUtilityController { 2 public static String msg{get;set;} 3 4 public String accessToken{get;set;} 5 public WechatUtilityController (){ 6 accessToken = ‘ZiBTYeRMEMeCEM-Ol9ny_NE-XkgRbsP4snOqTRLh_nfp_UzFsYXVDtguf7jbZt70IQRkmEwU1n0cbxdWmJTdNg’; 7 } 8 9 public void register(){ 10 Http h = new Http(); 11 HttpRequest req = new HttpRequest(); 12 req.setMethod('POST'); 13 req.setHeader('Accept-Encoding','gzip,deflate'); 14 req.setHeader('Content-Type','text/xml;charset=UTF-8'); 15 req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1'); 16 17 String xml = '{"button":[{"name":"关于我们","sub_button":[{"type":"click","name":"公司简介","key":"公司简介"},{"type":"click","name":"社会责任","key":"社会责任"},{"type":"click","name":"联系我们","key":"联系我们"}]},{"name":"产品服务","sub_button":[{"type":"click","name":"微信平台","key":"微信平台"},{"type":"click","name":"微博应用","key":"微博应用"},{"type":"click","name":"手机网站","key":"手机网站"}]},{"name":"技术支持","sub_button":[{"type":"click","name":"文档下载","key":"文档下载"},{"type":"click","name":"技术社区","key":"技术社区"},{"type":"click","name":"服务热线","key":"服务热线"}]}]}'; 18 19 req.setBody(xml); 20 req.setEndpoint('https://api.weixin.qq.com/cgi-bin/menu/create?access_token=‘ + accessToken); 21 String bodyRes = ‘’; 22 23 try{ 24 HttpResponse res = h.send(req); 25 bodyRes = res.getBody(); 26 } 27 catch(System.CalloutException e) { 28 System.debug('Callout error: '+ e); 29 ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage())); 30 } 31 msg = bodyRes; 32 } 33 34 }
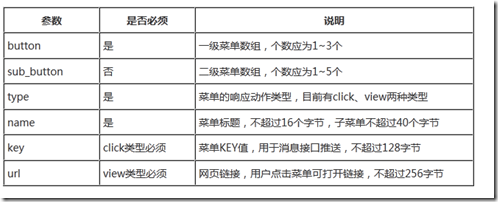
上面的代码构造了一段XML文,并将此XML问Post到req.setEnpoint方法里制定的URL。XML里即包含了对自定义菜单内容的具体定义,该XML的接口要求如下:
完成后保存代码即可看到前面微信截图所显示的效果。
创建菜单点击事件处理方法
前面的菜单中我们定义的都是click类型的菜单,但该类型菜单被点击的时候,微信将经由腾讯服务器向开发者指定的URL发送一段XML文,该XML的结构说明如下:
这和我们前面处理用户发送消息的方式其实是一致的,我们可以在前文准备的方法架构基础上添加处理代码,找到前文的如下代码段:
1 if(msgType.equals('text')){ 2 rtnMsg = handleText(inMsg); 3 }
在该代码段的基础上点击else处理分支:
1 if(msgType.equals('text')){ 2 3 rtnMsg = handleText(inMsg); 4 5 } 6 else if(msgType.equals('event')){ 7 rtnMsg = handleEvent(inMsg); 8 }
上面的代码else分支判断如果用户发送来的消息类型是event类型则调用handleEvent方法来处理,此时用户可能是关注了微信账号,可能是取消了关注,也可能是点击了菜单…,在handleEvent方法里要进一步判断,留意方法里的eventKey是前面XML里用户自定义的:
1 private static String handleEvent(IncomingMsg msg){ 2 String event = msg.event; 3 String strTmp = ''; 4 if(event.equals('subscribe')){ 5 strTmp = '欢迎关注本账号!'; 6 } 7 else if(event.equals('unsubscribe')){ 8 strTmp = ''; 9 } 10 else if(event.equals('CLICK')){ 11 strTmp = '您点击了' + msg.eventKey; 12 } 13 String result = composeTextReply(msg, strTmp); 14 return result; 15 }
其中composeTextReply方法的定义如下:
1 private static String composeTextReply(IncomingMsg msg, String content){ 2 String strTmp = '<xml><ToUserName><![CDATA[{0}]]></ToUserName><FromUserName><![CDATA[{1}]]></FromUserName><CreateTime>12345678</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[{2}]]></Content></xml>'; 3 String[] arguments = new String[]{msg.fromUserName, msg.toUserName, content}; 4 String strReply = String.format(strTmp, arguments); 5 return strReply; 6 }
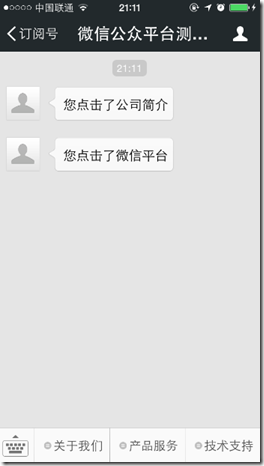
方法运行效果如下,当用户点击了微信菜单后,系统会自动将eventKey里包含的信息发送给用户,这里是为了演示效果进行的简化,真实场景里可以根据需求进行具体功能订制: