使用 VisualSVN Server来实现主要的 SVN功能则要比使用原始的 SVN和 Apache相配合来实现源代码的 SVN管理简单的多,下面就看看详细的说明。
VisualSVN Server的下载地址如下,是免费的,随意不必有顾虑
http://www.visualsvn.com/server/download/
SVN 的下载地址如下
http://tortoisesvn.net/downloads.html
【1】使用SVN,首先要安装TortoiseSVN,就是上面的SVN下载地址。
【2】 安装VIsualSVN。
=======================================
VisualSVN Server 的安装目前最新版本是4.0.0
一 Visual SVN的安装非常的简单,
【1 】
几乎是下一步。


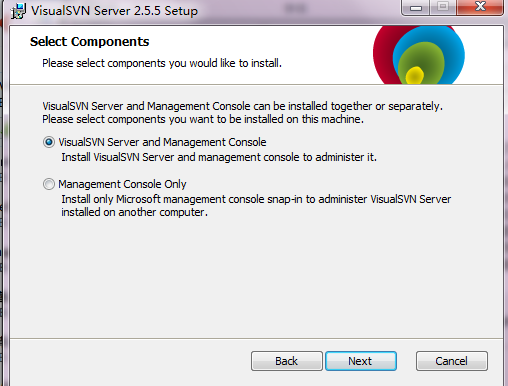
【2】 选择 visualVSN服务器和管理控制台 或只有管理控制权限

【3】选择程序安装的路径、Subversion Repository(库)的路径和所使用的协议和端口。

你可以选择HTTP和HTTPS两种协议,如需使用svn协议也非常的方便,在1.4版本后,Subversion加入了Service运行的功能。端口号可以任意定义。对于HTTPS的端口号默认可以选择443和8443,对于HTTP默认可以选择80、8080和81。
个人偏向于使用HTTPS的8443端口,原因很简单HTTPS安全性比较高,虽然443端口是标准HTTPS端口,但如果做WEB开发那肯定就有麻烦,同时Skype也会使用这个端口进行某些通讯。
还有就是下面的用于验证的身份,一个是windows验证,一个是Subversion身份验证
这里默认是
Subversion身份验证。
【4】接着就是复制文件的过程。



【5】安装完成后会询问你是否需要运行VisualSVN Server Manager(一个非常有用的管理工具)

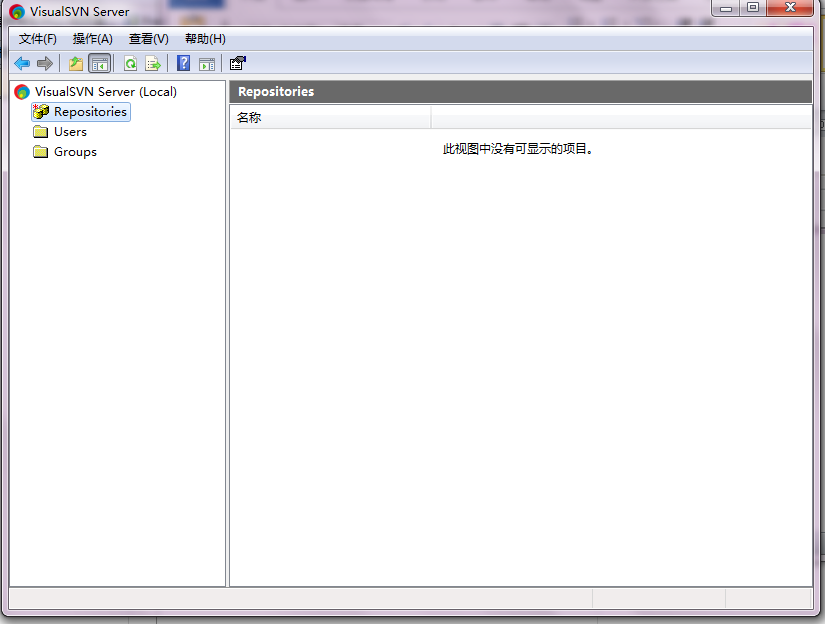
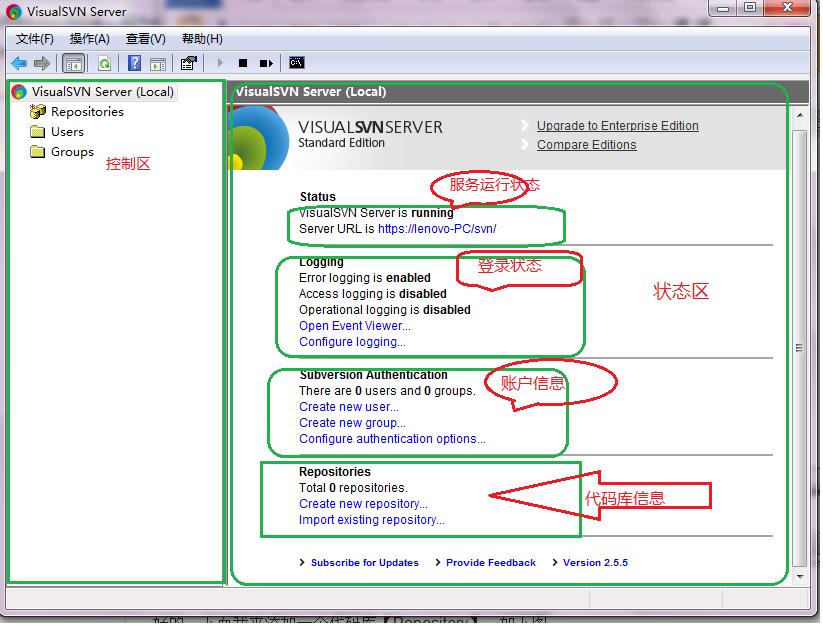
【6 】打开“ VisualSVN Server Manager ”,如下:

二 下面就说 VisualSVN Server的配置和使用方法【服务器端】
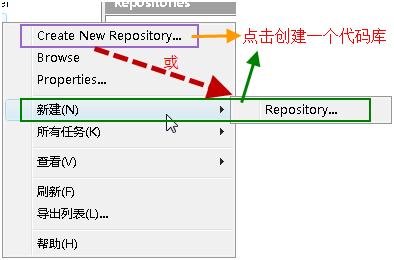
下面我示范添加一个代码库【Repository】,如下图:

点击Repository右键

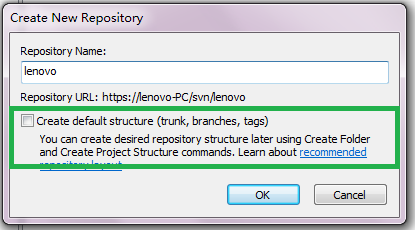
按上图所示,创建新的代码库,在下图所示的文本框中输入代码库名称:

注意:上图中的CheckBox如果选中,则在代码库StartKit下面会创建trunk、branches、tags三个子目录;不选中,则只创建空的代码库StartKit。
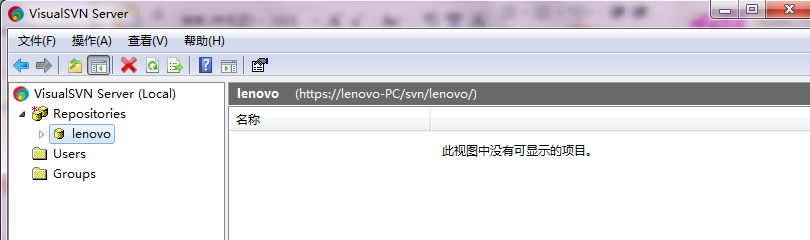
点击OK按钮,代码库就创建成功了。
创建完代码库后,没有任何内容在里面

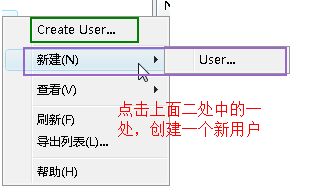
下面,我们开始安全性设置,在左侧的Users上点击右键:


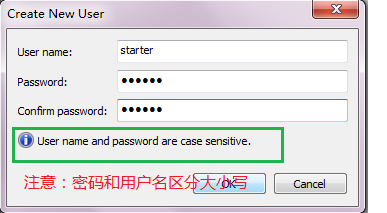
输入上面的信息,点击OK,我们就创建一个用户了。按照上面的过程,分别添加用户其他用户就可以了。
下面我们开始添加这些用户到我们刚才创建的项目里。
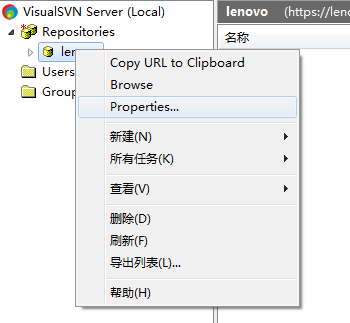
点击刚才创建的库,Lenovo,右击选择属性(Properties)

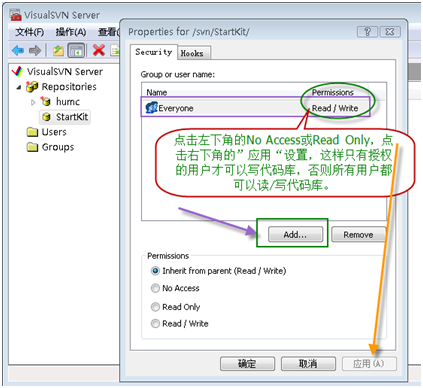
点击上图中的"Add..."按钮,在下图中选择我们刚才添加的用户,

注意这里的权限设置,要选择好。
点击"确定"按钮,上面的用户就具有了访问StartKit代码库的不同权限。
=======================================
二、签入源代码到SVN服务器
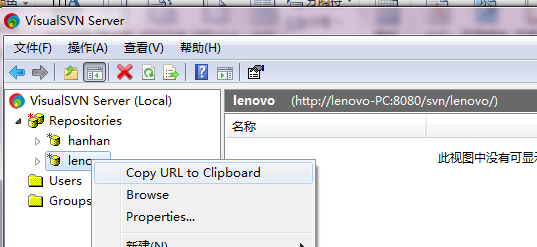
假如我们使用Visual Studio在文件夹lenovo中创建了一个项目,我们要把这个项目的源代码签入到SVN Server上的代码库中里,首先右键点击lenovo文件夹,这时候的右键菜单如下图所示:选择copy URL toCLipboard,就是复制统一资源定位符(URL)到剪贴板中

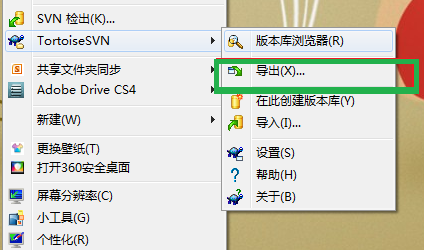
然后再电脑的空白处单击右键,选择
小海龟的图标/ 导出

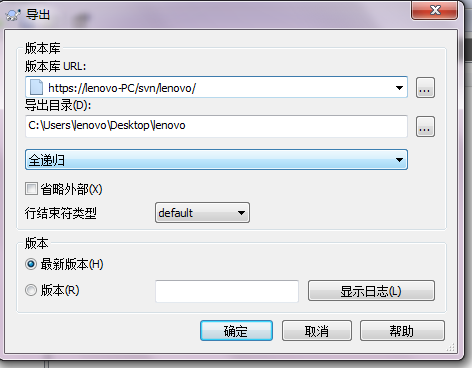
之后弹出对话框,将刚出的地址粘贴到第一个地址栏中

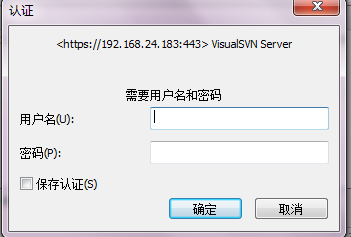
之后再选择好输出目录,点击确定。会弹出输入用户名和密码的对话框,而且会在你选择的导出目录处新建一个lenovo文件夹。

输入刚才创建的用户名和密码。确定,然后会弹出检出界面。

=======================================
三 将文件上传到SVN服务器
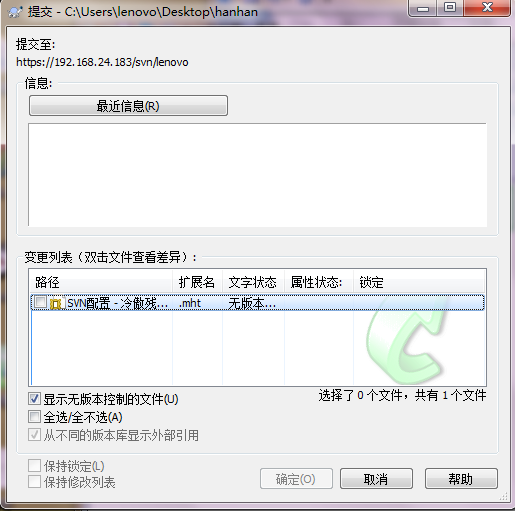
选择输出文件lenovo,将要上传的文件放入其中,右键提交

选择后弹出提交对话框

选择好文件,确定就可以上传 了。成功后有提示。
提交后要更新,不然服务器是不显示文件,
更新是选择 SVN更新和提交类似这里就不在重复了。
至此 SVN服务器以搭建完毕。